ウェブ面接という言葉を初めて聞いたのはしばらく前のことです。
しかし、今回の新型コロナウイルスのせいで、突如としてテレビや新聞など、メディアでもよく見かけるようになりました。
ただの面接であれば、僕の仕事とは縁がありませんでしたが、カメラを絡めるとなると話は別です。
オンライン会議システムZoomの使い方についての記事はよく見かけますが、具体的な撮影の部分はいつもサラッと流されている気がするので、そこについて書いてみたいと思います。
レンズの前でどう振る舞うか、レンズの向こうにはどう見えているのか。
レンズを通して、いろんな方を演出してきた経験から、ウェブ面接の<写り方>についての考察です。
<注意>相手の会社から、機材や写り方、面接の受け方等の細かい指示がある場合はそれに従いましょう。
ーーーーーーーーーーーーー
▼機材の選定
ーーーーーーーーーーーーー
ウェブ面接で大事なのは、機材の力でより良く見せることではありません。
そういう視点で、機材選びをしていきます。
ウェブ面接で大切なのは、もうカメラそのものではない
ノートパソコンでも、スマートフォンでも、画質は十分です。
ウェブカメラを購入してもいいですが、突出して何かが変わるわけでもありません。
画質はフルハイビジョン(1080p)で十分。
大事なのはその設置の仕方です(後述)。
スマホでウェブ面接を受けるなら、マイクは使わない方がいい?
スマホで使えるマイクなども多数販売されています。
しかし、もし僕自身が「絶対に失敗できない面接」を受けるなら、スマホの場合はマイクは使いません。
機材トラブルのリスクが高すぎるためです。
話しながらモニタリングができない以上、スマホに備わっているマイク機能をそのまま使う方が無難。その代わり、録音環境と話し方の工夫(後述)で対処します。
ちなみに、テレビのコメンテーターはイヤホンを使ってるのをよく見かけます。
しかし、コードが短いとどうしても画面いっぱいに写ることになりますし、ケーブルが長くてもぶらんぶらんしているのが写るのは格好悪い。
いずれにしても、企業面接には合わないと思いますがどうでしょうか。
ただ、ノートパソコンでZoomを使うなど、事前に音声テストができる場合は、USBマイクやピンマイクなどを使用するのもいいでしょう。
照明機材は・・・どうなのか?
オンライン会議や打ち合わせなどで、照明にこだわる方も増えています。
値段が手頃な照明機材も多い。
一方、ウェブ面接で照明を使って自分をキラキラ照らしたり、目に光を入れたりするのは・・・個人的にはちょっと違うんじゃないかという気がします。
これがウェブお見合いとかオンラインセミナー講師とかなら、また話が違ってくると思いますが。
ーーーーーーーーーーーーー
▼機材の設置・使い方
ーーーーーーーーーーーーー
【映像】
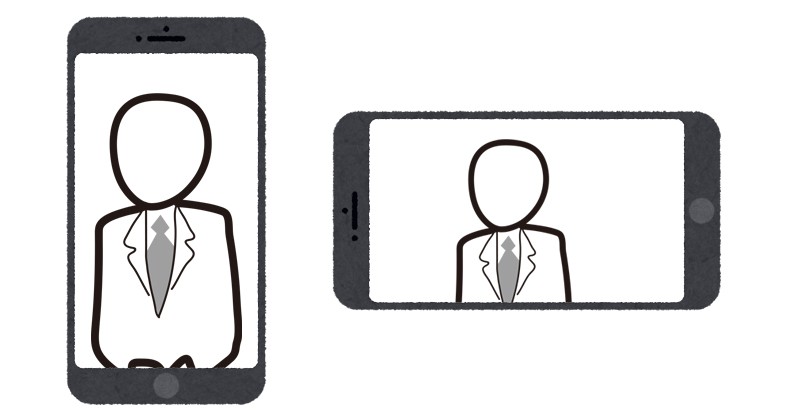
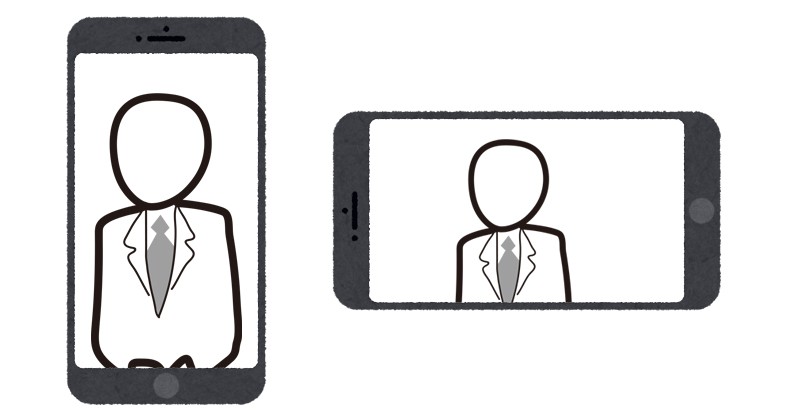
スマホを使う場合は、縦にするか横にするか
企業から指定がある場合は別ですが、個人的に縦の方がいいように思います。
縦の方が、上半身がより多く写り、しぐさなども含めた情報を伝えることができます。
横にすると、背後の部屋が広く写り、余計な情報を与えてしまいかねません。

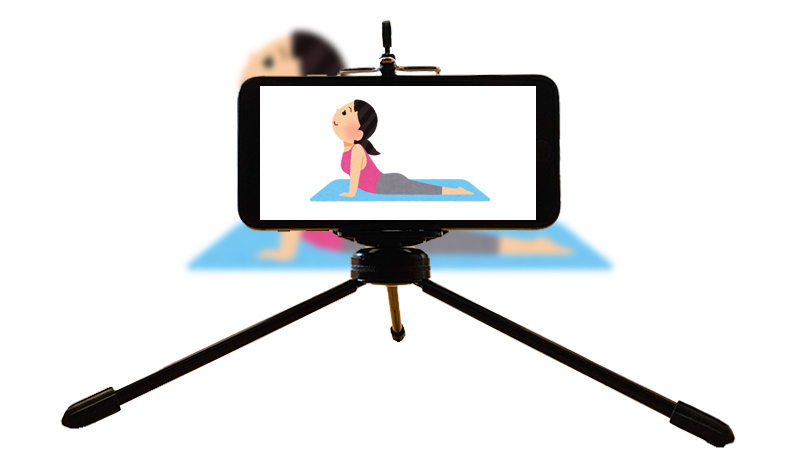
スマホを使うなら、水平に気を付ける
スマホを使うとき気を付けるのは、水平を保つことです。
三脚が一般的ですが、スタンドタイプは水平が簡単にキープできます。

ただ、高さに問題があるため、分厚い本などを重ねる必要があるかもしれません。
スマホを何かにもたせかけるのは、もってのほかです。
何かの拍子に倒れるかもしれませんよ。
スマホは充電しながら使用する
面接時間にも寄りますが、長くなる場合に備えてスマホは充電しながら使った方が無難ですね。
レンズはアイレベルに設置する
カメラはどれがいいか?よりも大事なのが、設置する高さです。
背筋を伸ばしてまっすぐ正面を向いたとき、ちょうど目線の先にレンズがある状態が望ましいです。
スマホなら、高さのある三脚につけるか、何かの台に乗せて高く設置します。
ノートパソコンを使う場合も、机の上に普通に置いてしまうと、目線が見下ろすような感じになり、よくありません。
レンズの位置がアイレベルになるような設置を考えます。
窓の方を向いて話す
照明機材の使用について否定的な意見を書きました。
とはいえ、顔は少しでも明るく写すべきです。
時間帯にも寄りますが、窓からの光が正面から顔に当たる位置関係がベストです。
背後にどこまで写すか
マナーの専門家ではありませんが、あまり生活感のあるものは避けた方が無難でしょう。
ソファーや本棚などではなく、無地の壁や模様の少ないカーテンの前がいいのかなと思います。
ただその際、壁に背中が触れるような距離だと、シルエットが入り圧迫感を感じます。
できれば、背後から1メートル程度離れるといいでしょう。
どうしても背後にいろいろ写り込んでしまう、という場合は、大きな布などで覆うといった工夫もいいでしょう。
手のしぐさは画面内におさめる
あまり大げさな手の動きはしないかもしれませんが、手を使ったしぐさがある場合は、画面の中におさまるようにしましょう。
両手を動かしたとき、その手の先が画面から外れると、何をしているのか分からなくなり、見る方にストレスを与えます。
【音】
部屋の中の雑音を徹底して取り除く
リクルートスーツを着ることが多いと思うので大丈夫でしょうが、ダウンジャケットなど音が出る衣装は避けましょう。
つけないとは思いますが、ジャラジャラいうアクセサリーもダメ。
窓は閉め、エアコンは消した方が無難ですが、季節によっては汗が出るので制汗スプレーなどを利用します。
念のため、スマホのマイクがふさがっていないか確認する
電話などで話していて、突然相手の声がくぐもったりした経験はないでしょうか。
これは、手でマイクを覆ってしまったためです。
念のため、お使いのスマホのマイクの位置を調べておきましょう。
ちなみにiPhoneの場合は、マイクの位置は次の3カ所です。
ー背面のカメラレンズの近く
ー操作面の耳を当てる辺り
ー底のライトニング接続端子の両側
常にカメラに向かって話す
声を発する方向は、常にカメラの方です。
考えるときに少し下を向いたり、といったこともあるでしょう。
でも話し始めるのは、必ず前を向いたときです。
テスト収録(録音)をして聞こえ具合を確かめる
スマホの場合は、実際と同じ位置関係でテスト録音します。
そしてそれを、イヤホンを使って聞いてみます。
どのくらいの声の大きさで話すとどう聞こえるか、を確認しておきましょう。
シンプルですが、機材を使わない一番無難な方法です。
ーーーーーーーーーーーーー
▼表情としぐさ
ーーーーーーーーーーーーー
どこを見ながら話せばいいのか
スマホにせよ、ノートバソコンにせよ、その画面に写っている相手を見ながら話すことになるでしょう。そうすると、カメラから若干、視線がズレます。
これはオンライン特有で、仕方のないことだと思っています。
・相手の話を聞くときはモニターを見て
・自分から話すときはレンズを見る
など自分でルールを決めておきましょう。
レンズを見たり、モニターを見たりと目線がチラチラ動くのは印象がよくありません。
あんちょこ、カンペ、プロンプターは使わない
カメラの向こう側とか近くにカンペなどを貼って読んでいると、必ずバレています。
多少たどたどしくても、自分の言葉で話す方が印象もよいはず。
事前にテスト撮影をすること
おそらくほとんどの方が、「自分が映像にどう写るのか」「自分の声が相手にどう聞こえているのか」を知らないのではないでしょうか。
ウェブ面接を受けるにあたり、自分がどう映り、どんな話し方をしているのかを把握することは大事です。
・目がキョロキョロしてないか。
・聞き取りやすい声で話せているか。
などをチェックすると、いろんな発見があるものです。
僕自身、次のようなことを見つけ注意しています。
・口を開くときにチッと破裂音が出ることが多いので、事前に口をゆすぎ、口を開く前に舌を奥に引っ込めて話す。
・鼻のわきをあげるような笑い方をしていてシニカルに見えたので、今は口角をあげて笑顔を作るようにしている。
人気のセミナー講師は、上達するために録画した自分の映像を何度も見返すもの。
そうやって、自分の見え方・聞こえ方・伝わり方をチェックするのです。
ウェブ面接を受ける方は、ぜひ自分を録画して確認してみてくださいね。