こんにちは山形のWEBデザイナー菅野です。
デザインをする上で統一感は重要ですよね
例えば、企業におけるデザイン制作物の場合は
ロゴマーク、会社案内、名刺、パンフレットなどのデザインを統一することで
企業イメージに統一感が生まれ、ブランドイメージの向上につながると思います。
全てのデザインにおいて統一感は重要だと感じますが
特にWEBサイトの場合は、
ページ数が10ページ以上なんてよくありますし
大規模サイトになると50〜100ページになったりもしますので
サイト全体を通して統一感に気を配る必要があります
また、公開後ページを増やす場合も
何も考えずにページを追加してしまうと
どんどん統一感のないWEBサイトに変化し
カオス状態になってしますので こちらも注意が必要です😅
統一感を出す方法は様々ありますが
その手法の一つとして使用するカラーのトーンを揃えることです
つまり配色になるわけですが、トーンを揃えることでぐっと統一感が増します!
また、その他統一感を出す方法としては
画像を揃えることが挙げられると思います。
下記をご覧ください。デリバリーサービスのUberEatsのページになります。
UberEatsでは掲載メニュー画像において
統一感が損なわれないように構図などの規定があります
このように規則正しい構図で画像を揃えるだけでもかなり統一感が生まれます👍
画像を揃える際に、さらに一歩踏み込んだテクニックとしては
画像の色味やトーンも揃えると
さらにイカしたWEBサイトに仕上がります
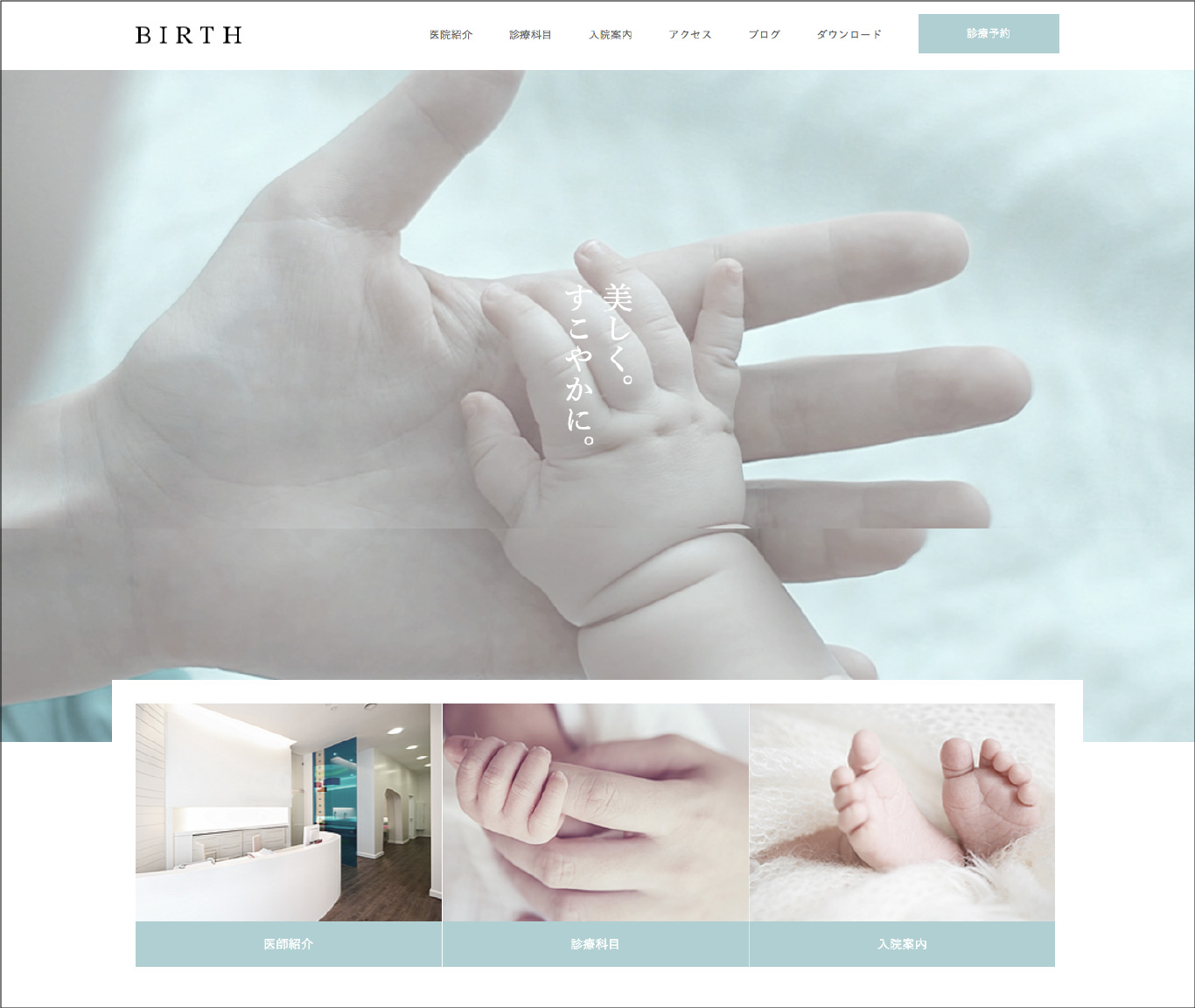
下記のページをご覧になってください
WordPressのテンプレート販売のサイトですが参考になります
◆参照: https://demo.tcd-theme.com/tcd057/
絶妙に画像の色味やトーンを調整して揃えていますので
全体的な統一感が半端ないです!
統一感のないWEBサイトは
見ていて読みにくかったり、まとまりのない見た目に不快感を感じたり
ユーザーのページ離脱につながる可能性があります
WEBサイトに統一感を持たせることで
調和の取れた美しい仕上がりになり
ユーザーにとって読みやすく
より伝わりやすいページになると思います!