こんにちは山形のWEBデザイナー菅野です。
突然ですがみなさんは文字単位何を使っていますか?
「ポイント(pt)」「ピクセル(px)」「インチ(in)」「ミリ(mm)」「級(Q)」などありますが
ほとんどの人はポイントじゃないでしょうか
WEBサイトにおいての文字単位は
ポイント、ピクセルのほかに
em、rem、vw、vh、vmin、vmaxなどになります
もはやバイクの型番みたいですね(笑)
今までの主流はピクセルだったのですが
ここ最近は ブラウザ幅に合わせて可変するレスポンシブサイトが増えたことにより
ピクセルではトラブルが発生するケースもあります。
なので最近では相対的な文字単位 em、remが増えてきているようです。
◆参考:https://ferret-plus.com/7062
私の場合は、元々 WEBからではなく
最初は 紙媒体の本・雑誌制作からでしたので
その影響もあり今も紙媒体を作る時には「級(Q)」を使っており
個人的には圧倒的な 級派 なんです(笑)
ひと昔前までは「文字単位は級がスタンダードだぜ」と言い張っていた一人ですが
数年前に私を含め5人のデザイナーで集まった際に、
みんなどの文字単位を使ってるか聞いたところ
私1人が級で、残り4人はポイントだったという悲しいこともありました😅
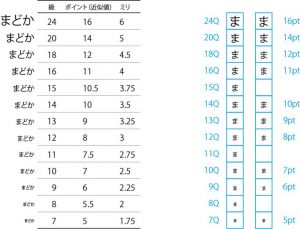
ちなみに級(Q)とは
写植システムの開発に伴い、設定された日本独自の単位です。日本語組版の文字サイズ単位で1級=0.25mmと決まっています。同様に『歯(H)』は、文字と文字の間隔や、行と行の間隔を表す単位になります。こちらも1歯=0.25mmとなっており、級と同じサイズを表しますが、間隔の単位写(行送り、字送り)として使い分けられることが一般的です。系譜的に組版、ページ物を作成される際に使用される頻度の高い表記です。
三報社印刷社員の勉強部屋 – ポイントと級数
級はミリから設計されていますので日本においては使いやすい単位だと思います😊

◆参照元:https://hiroba.madoca.co.jp/graphic-design/1203
私の場合は、紙媒体のデザインにおいては級を、
WEBデザインにおいてはポイントに切り替えて使っています。
最初の頃はポイントに慣れず苦労しましたが💦
しかし、どの単位を使うにしても、やっていることは同じなので
「どれでも同じでしょ」と言われてしまいそうですが
特にチームで制作を進める場合は
単位を統一できると認識のズレも少なくスムーズかと思います
「級(Q)」を知らない若手デザイナーさんなんかは
知識の一つとして頭の片隅に置いておくと良いかもしれませんね(^ ^)