こんにちは山形のWEBデザイナー菅野です。
みなさん「SVG」ファイルってご存知でしょうか?
WEB制作に関わる方は知ってるかと思いますが
ここ数年 注目され普及し始めてきている画像フォーマットです。
ちなみにSVGは「Scalable Vector Graphics」の略称になります
「SVG」はベクター画像
画像形式といえば WEB制作においては
「GIF」「JPG」「PNG」が有名かと思いますが
これらは全てビットッマップ画像です
それに対して「SVG」はベクター画像です
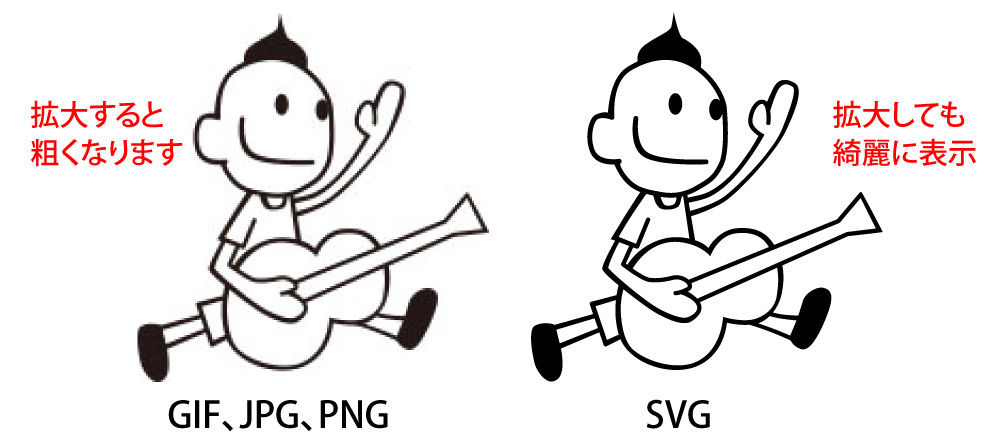
ビットマップ画像は点で構成された画像のため、拡大するとギザギザになって粗くなってしまいます
一方 ベクター画像はプログラムで計算されたラインのため、拡大・縮小しても画像は粗くならず綺麗に表示されます

SVGを使用することで、PCやスマートフォンなど
どのデバイスで見ても綺麗な画像を見せることができます。
Retinaディスプレイのような高解像度ディスプレイにも強いといえます。
SVGについて語っておきながらアレなんですが
私は今までは、ほとんどSVGを使ってはいませんでした💦
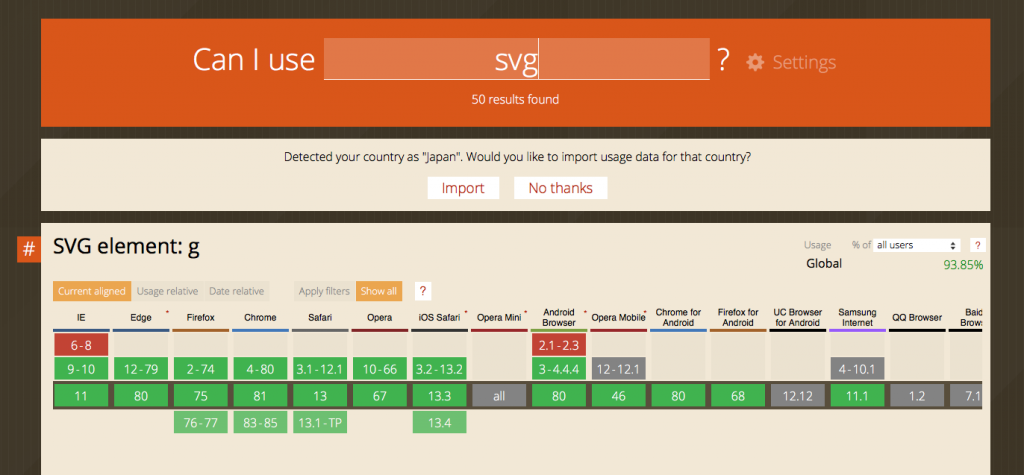
今は ほぼすべてのブラウザで対応されているようです
この間 コーディングを担当した案件で
出来上がったWEBサイトを見た デザイン担当者から
「ロゴのところ、SVGファイル使わないんですか?」と指摘され
SVG知らないんすか的に見られ、なんとなく恥ずかしい雰囲気に💦
いや知ってるんですけどね😅
でもSVG 確かに使ってなかったな…
SVGは結構前から話題にはなっていましたので
数年前に一度 導入を試みたところ
その当時は、まだ非対応ブラウザが多く SVGの使用を敬遠した記憶があります
正直 PNGやJPGで問題はない場合も多かったので
必要に迫られることが少なかったんだと思います


いいことづくめに見えるSVGですが
写真のようにたくさんの画素を持つものには向いていません
SVGは計算して描画処理を行うベクター形式なので
シンプルな形のものを表現するには向いていますが
複雑な表現になると容量も重くなり表示速度も遅くなります
使い分けると良さそう
SVG画像の使い方としては
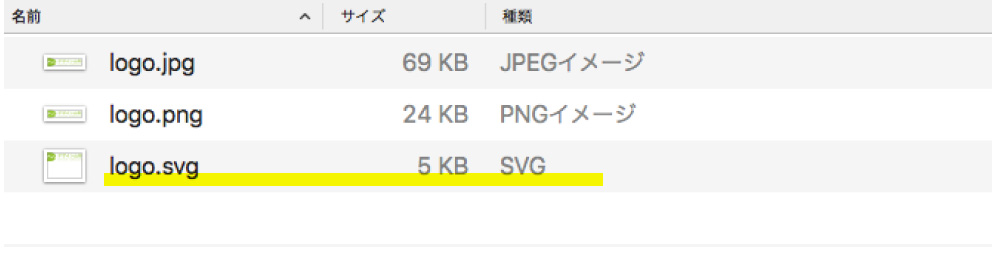
ロゴやアイコンなどの、線だけで表示できるものはSVGを使い
写真にはPNGやJPEGを使うといいわけですね(^^)
イラストの場合は、シンプルなものか複雑なものかによって使い分けると良さそうです。
的確に使えば容量を抑えながらも 綺麗に表示ができるSVG
今後は積極的に使っていきたいと思います👍




