SSLとは「Secure Socket Layer」の略で、簡単にいうと「サーバーとブラウザの間での通信を暗号化すること」です。
例えば、SSL対応をしていないメールフォームから個人情報を送信すると、暗号化されていないそのままの情報が送られるため、個人情報が筒抜けになってしまいます。
SSL対応をしているメールフォームであれば、もし通信中の個人情報が悪意ある第三者に閲覧されてしまったとしても、データは暗号化されているため個人情報を守ることができるのです。
SSLについて詳しく知りたい方は以下をご覧ください。
目次
SSL対応しているサイトとしていないサイトの違い
他のサイトでの説明
SSL化させるメリット
復習クイズ
●SSL対応しているサイトとしていないサイトの違い
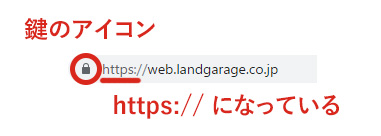
SSL対応をしているWebサイトはURLが「http://~」ではなく「https://~」となり、ブラウザのアドレスバーに鍵マークが表示されます。
「ランガレウェブ」ではSSL対応をしているため、以下のように表示されます。
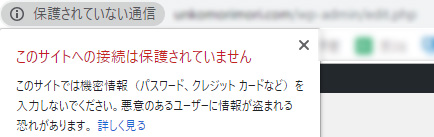
一方、SSL対応をしていないサイトをGoogle Chromeで開くと、以下のように「保護されていない通信」と表示されるようになってしまいました。
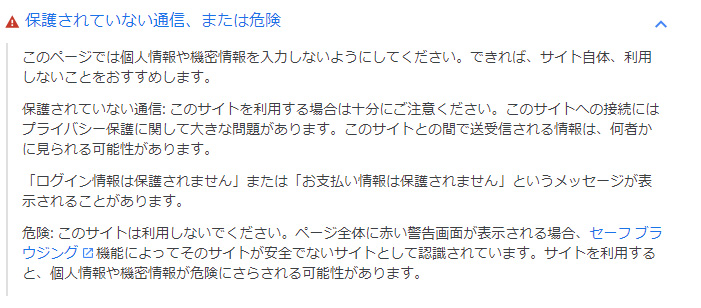
このGoogle Chromeの警告にはもう一段階上があり、それに該当してしまうと赤字で「保護されていない通信」と表示され、詳細画面を開くと以下のように説明されています。
引用元:
https://support.google.com/chrome/answer/95617?visit_id=636783819104623769-399563618&p=ui_security_indicator&rd=1
「できれば、サイト自体、利用しないことをおすすめします。」
「このサイトへの接続にはプライバシー保護に関して大きな問題があります。」
「危険: このサイトは利用しないでください。」
「サイトを利用すると、個人情報や機密情報が危険にさらされる可能性があります。」
こんな警告文が表示されるWebサイトなんて、あまり知識がないと怖くて利用できませんよね。内容がまったく同じで、警告が出るサイトと出ないサイトがあれば、間違いなく全員が警告が出ないサイトを閲覧することでしょう。
そのため、最近はWebサイトをSSL対応するケースが非常に増えているのです。
●他のサイトでの説明
シンプルな用語解説です。
https://ferret-plus.com/5986
イラスト付きのわかりやすい解説です。
https://wa3.i-3-i.info/word116.html
ランガレウェブのブログ記事でも過去にSSLについて触れました。
http://wepress.web-magazine.jp/2017/06/15/ssltusinanangoka/
●SSL化させるメリット
WebサイトをSSL化させると主に以下のようなメリットがあります。
・サイト上で通信する情報を盗まれることの防止
・なりすましの防止
・ユーザーに安心感を与える
・SEO的にほんの少しだけ有利になる
・HTTP/2対応ブラウザで表示速度が上がる
●復習クイズ
説明がわかりづらい、間違っているなど御指摘ありましたらお問い合わせよりご連絡いただけると幸いです。