こんにちは山形のWEBデザイナー菅野です。
数日前ですがWEBサイト経由で問い合わせをいただきました
弊社の場合、WEBからの問い合わせは少ないのでこれはとてもありがたい話です。
以前から分かってはいるのですが
忙しさを言い訳に、自社サイトのお問い合わせに関しては
フッターエリアに電話番号とメールアドレスを小さく記載しているだけ…
必然的に問い合わせも少なくなるわけです。
なので、自社サイトのお問い合わせ改善を目的に
以前からちょっと気になっていたFacebookのメッセンジャーを自社サイトに設置してみることにしました。
メッセンジャーがWEBサイトに設置できると知ったのは2年ぐらい前ですが
その当時、設置した人のブログなどで情報調べたときに
できなくはなさそうだけど 結構手間がかかりそうだな〜と感じ
特に仕事でもメッセンジャー設置の要望は出てくることはなかったため
そのまま放置していました
今回 改めて調べ直してみると… 結構簡単っぽいです
ぱっと見 1時間かからず設置できそうです
んー 以前は何で手間だと思ってたのか謎です… 設置仕方が変わったのか?
とりあえず細かいことは気にせず設置してみることに
設置にあたりFacebookのアカウントと開設済みのFacebookページが必要になります
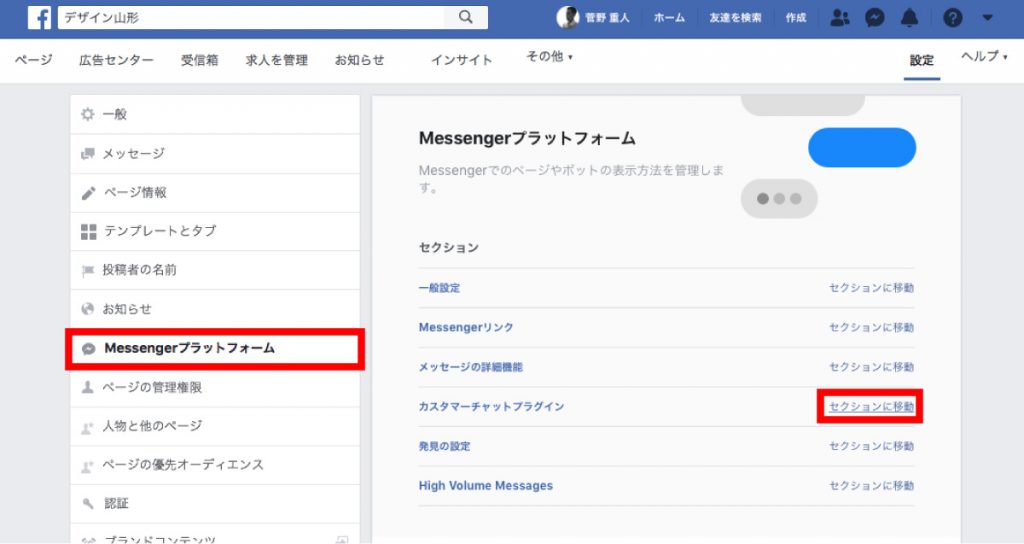
Facebookページを開き、右上の設定メニューをクリック
サイドメニューの「Messengerプラットフォーム」から
次に「カスタマーチャットプラグイン」の「設定」に進みます
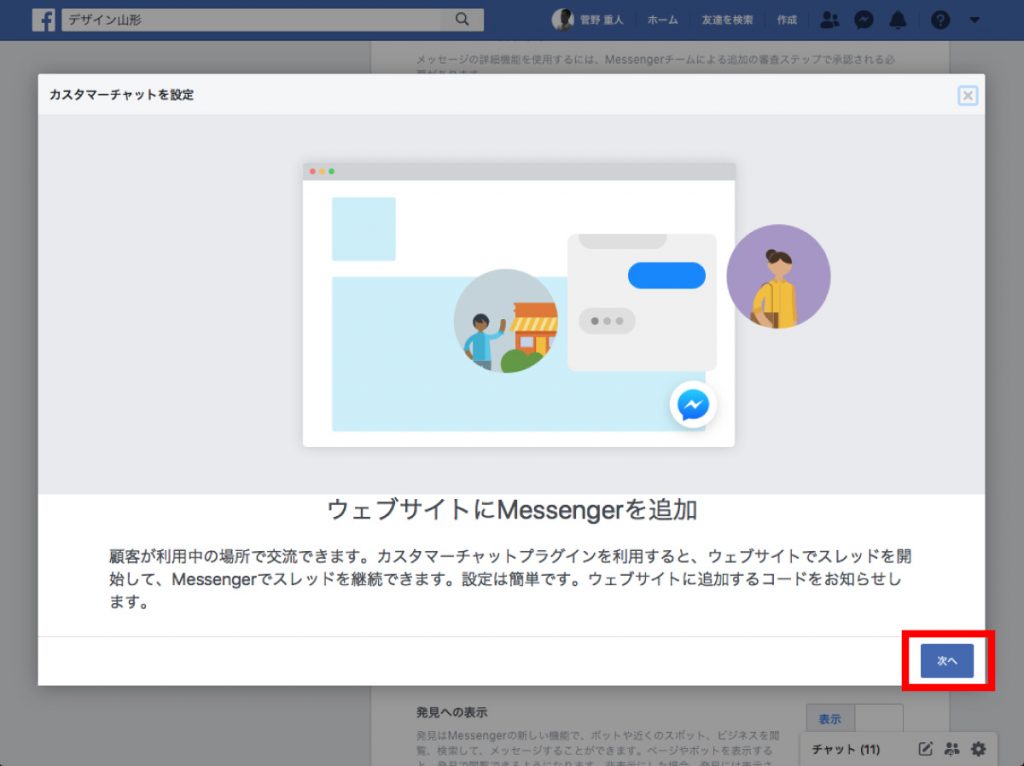
カスタマーチャットの設定画面が開きますので「次へ」で進みます
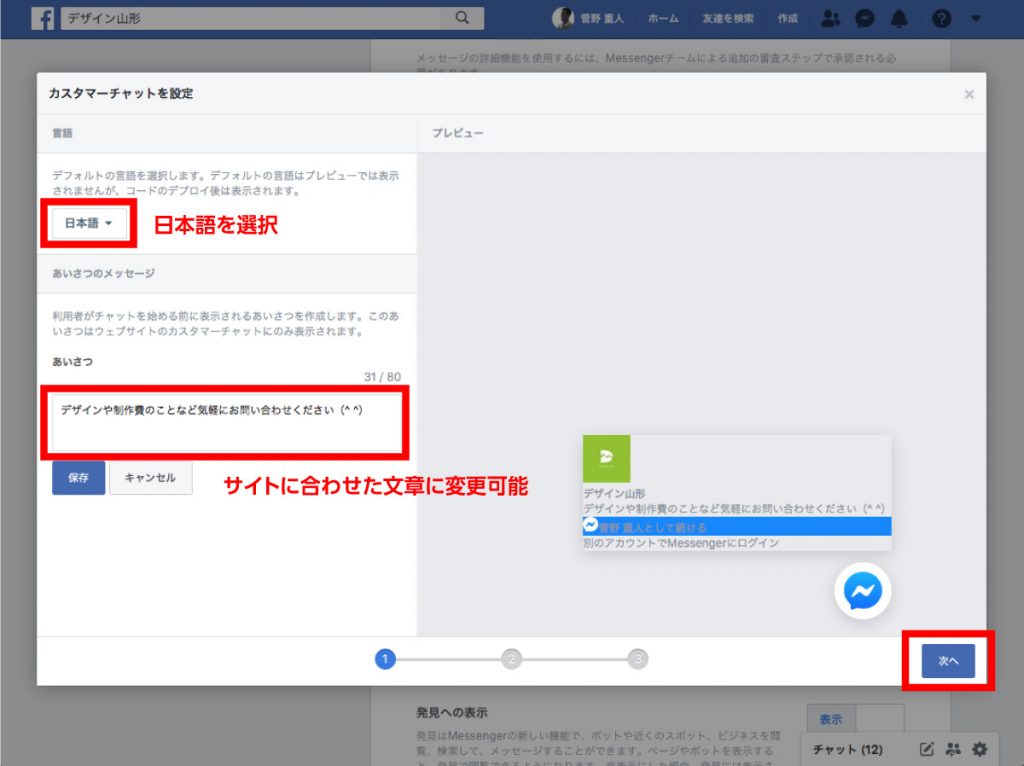
言語を日本語に設定し、あいさつメッセージを適宜変更し「次へ」で進みます
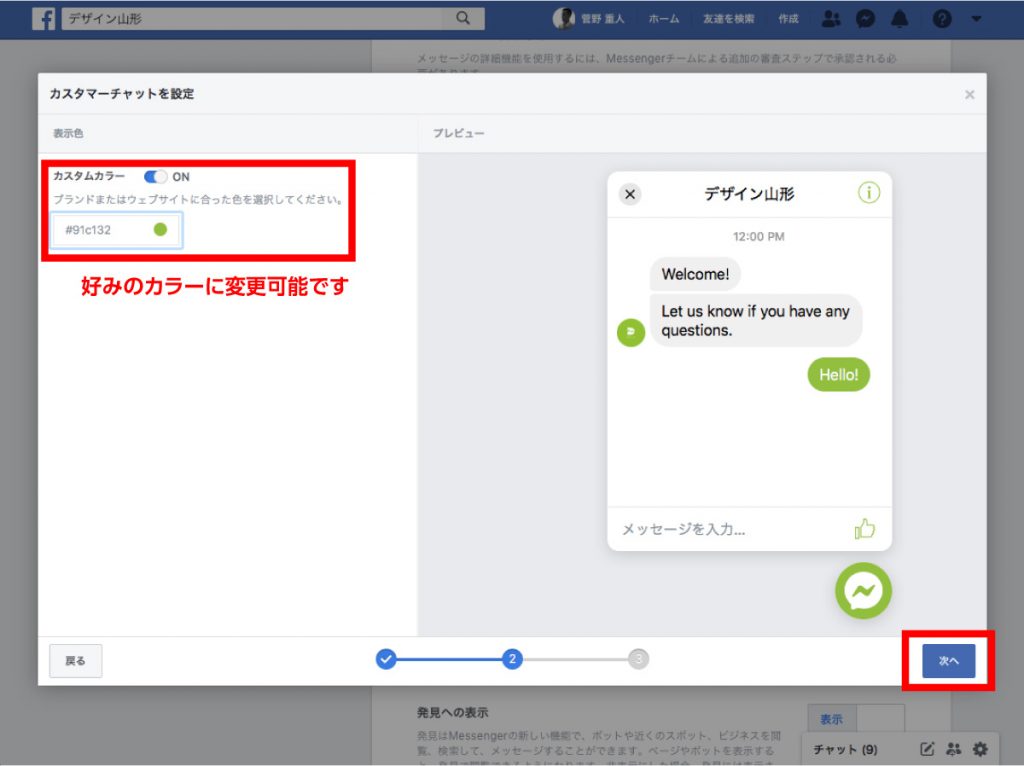
カスタムカラーの設定もできるようなので自社カラーの黄緑色に変更です
右側にプレビューが表示 なかなかいい感じです
問題なければ「次へ」で進みます
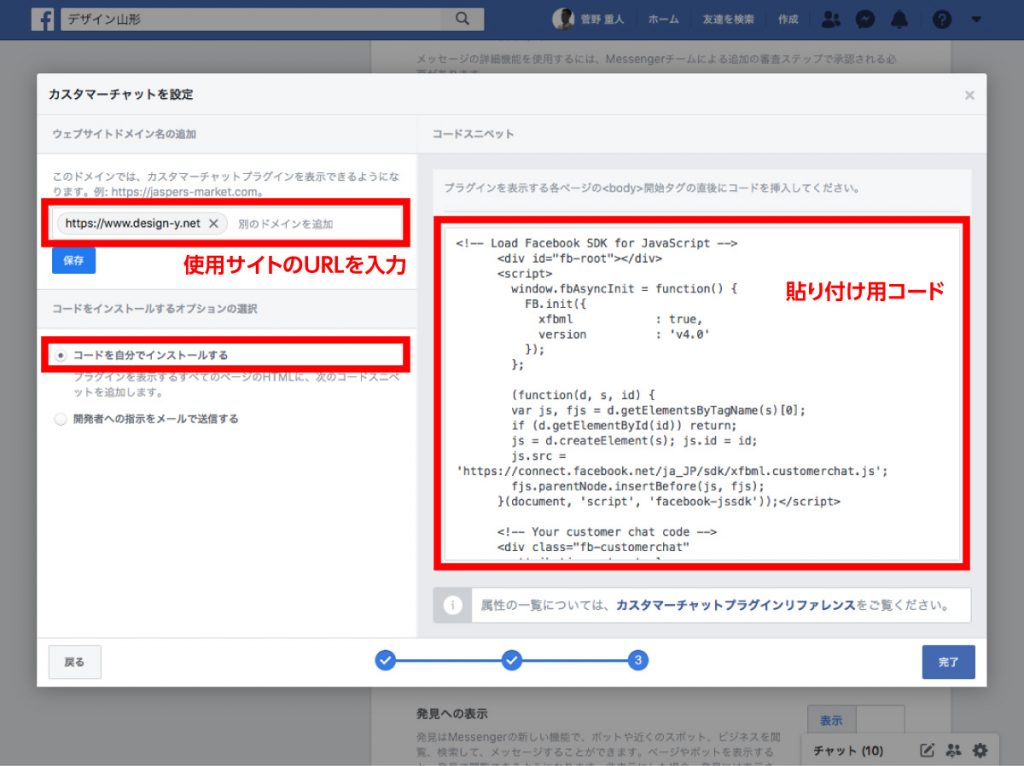
表示するWEBサイトのドメインを追加し、今回はコードを自分で貼り付けますので
「コードを自分でインストールする」を選択
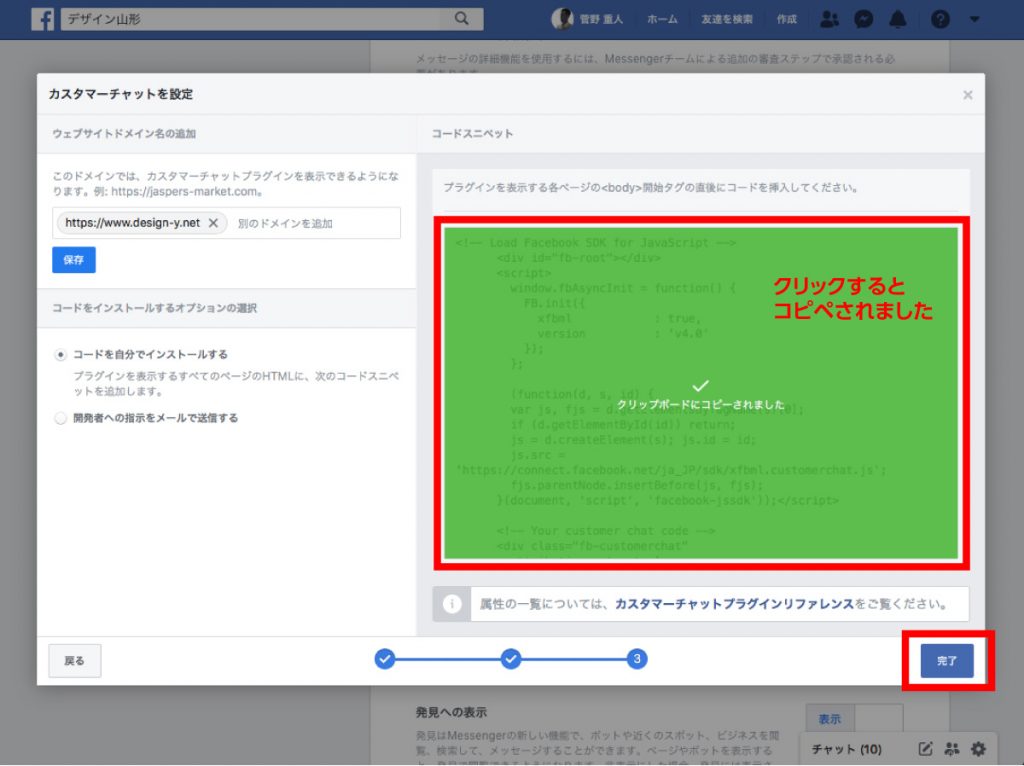
最後に右側に表示されているコードをコピーして
表示したいページの<body>開始タグの直後にペーストしたら完成です(^ ^)
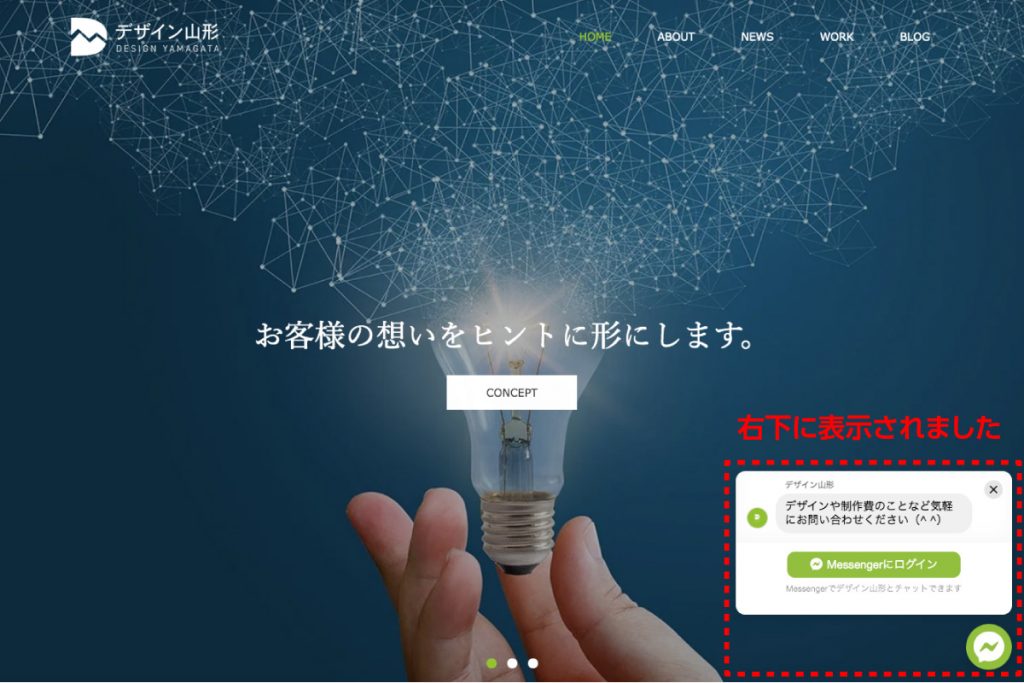
自社サイトを開いて確認してみると…
右下に表示されています! 見た目的にはいい感じです
丸いメッセンジャーのアイコンをクリックすると
吹き出しのようなテキスト入力エリアが消えたり、表示されたり切り替わるようです
ただ、実際設置してみて感じた点としては
ページを開いた際に、テキスト入力エリアが開いた状態になり
スマホでページを開いた時は 若干圧迫感を感じます
また、メッセンジャーかFacebookへのログインが必要なので
ログイン状態であれば良さそうですが、
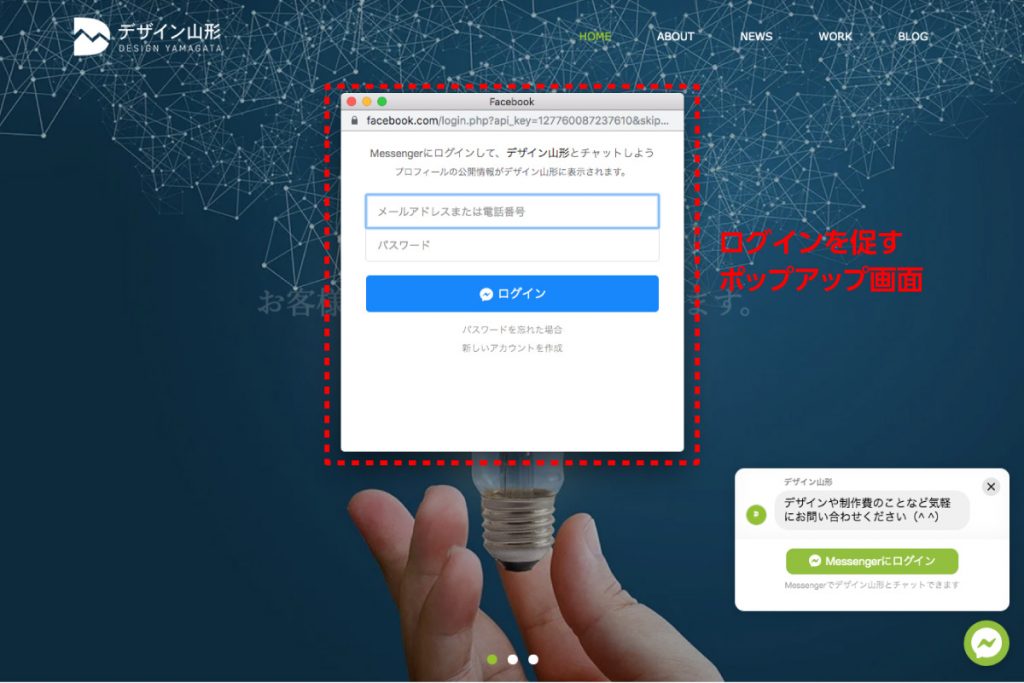
そうではない時にはログインを促すポップアップ画面が出てきてしまい
それを見た時に問い合わせを諦める方もでてきそうです…
デメリットばかり上げてしまいましたが
すでにお問い合わせフォームがあるWEBサイトなどでは
もう1つのお問い合わせ手段として設置するのはアリだと思います。
Facebookユーザーに対しては、慣れ親しんだツールなので使いやすいと思いますし
お問い合わせへのハードルも下がりそうです。
導入も思った以上に簡単にできますし
エンドユーザーが気軽にお問い合わせできるツールとして
今後のWEB案件に活用していければと思います。