インターネットを閲覧する環境の主流がパソコンからスマートフォンへ移行してまだ間もないような気がしていましたが、10月30日のSankeiBizに下記のような記事が紹介されていました。
ドコモ、3画面スマホ開発へ 折り畳み式 広げればタブレット並み
スマートフォンの画面サイズおよび端末のサイズは、2007年のiPhone登場時から今日に至るまでずっと拡大を続けてきましたが、そろそろポケットからはみ出しそうなサイズにまで拡大し、端末の大きさとしては限界のようにも思えます。そうなると上記の記事のように、複数画面にして折りたたみ時の端末サイズは今のまま、開いてさらに表示領域を広げる、という発想が出てくるわけですね。ガラケーが辿った道と同じです。
今後さらに変化を遂げていくのでしょう。
もちろん、現在のスマートフォン画面でエクセルやパワーポイントの書類を編集するような操作は不向きです。3画面スマホがどこまで普及するかはわかりませんが、複数画面のスマートフォンならノートパソコンと変わらない操作ができそうなので、ビジネス用途に加え写真・デザインの編集や動画の視聴なども便利になるでしょう。
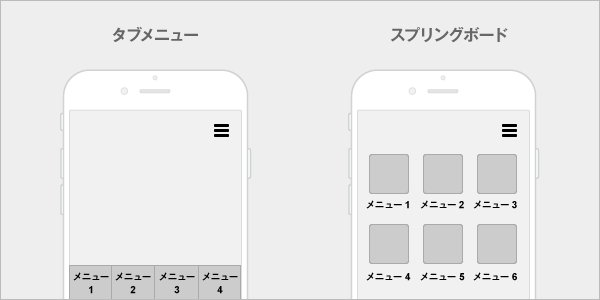
一方で、ウェブ制作の現場では、現在のスマートフォンがメインのレスポンシブデザインから、パソコンとスマートフォンが共通のデザインになるかもしれません。複数画面をより活かしたデザインも登場するでしょう。
表現の幅が広がるのは、制作をする人間として非常に楽しみですが、複数画面のスマートフォンと、旧来のスマートフォンが混在する状況では、現在よりさらに多くの画面サイズにウェブサイトを対応させなければならないという問題も出てきます。
いずれにしても、数年後でさえ、スマートフォンは今とは別の形をしているかもしれません。
そのとき私はどのようなウェブサイトやサービスを作っているのか、とてもに楽しみです。
























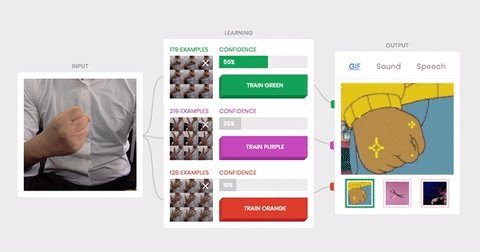
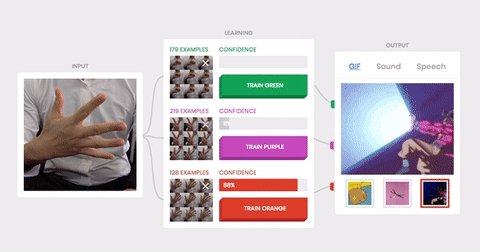
 左側がカメラに映った私のグーチョキパーですが、
左側がカメラに映った私のグーチョキパーですが、



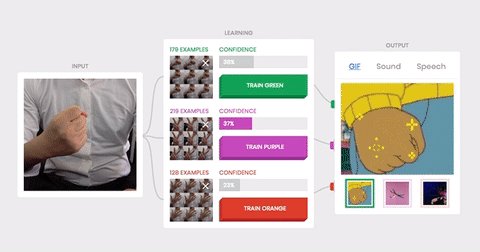
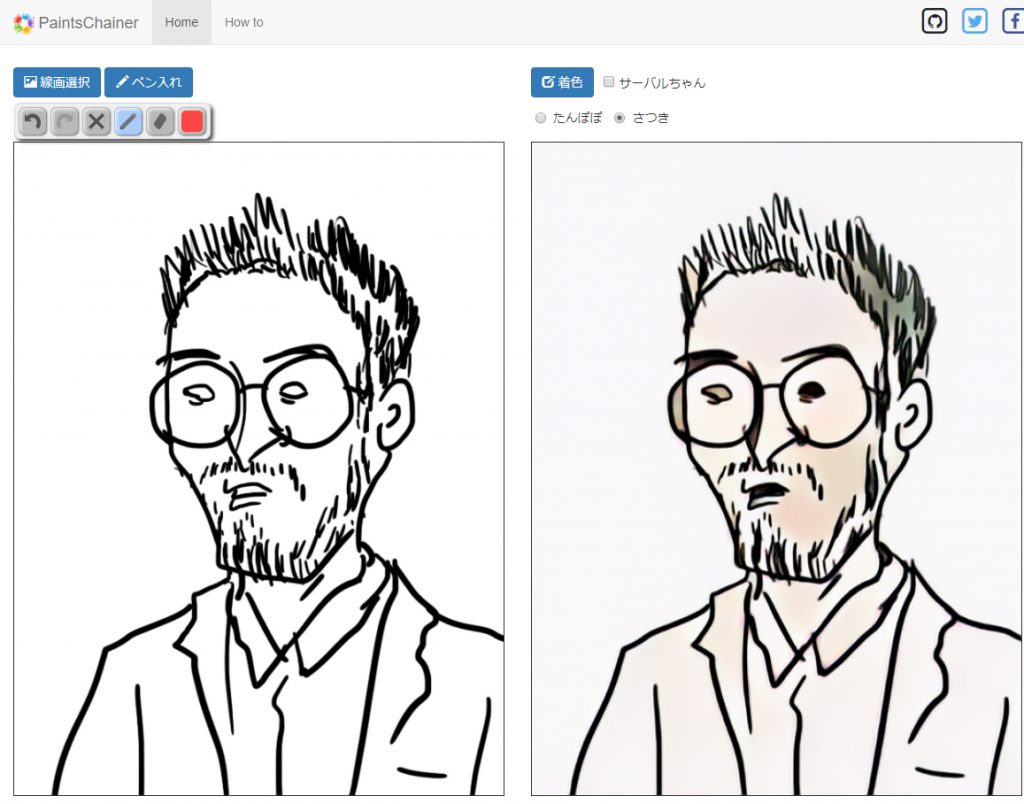
 続いては人物のイラストも読み込ませてみます。
続いては人物のイラストも読み込ませてみます。 すると全体的に薄めではありますが、顔の部分にはしっかりと肌色で着色されています。
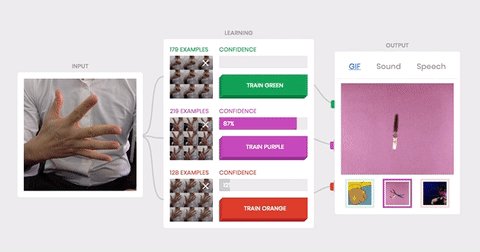
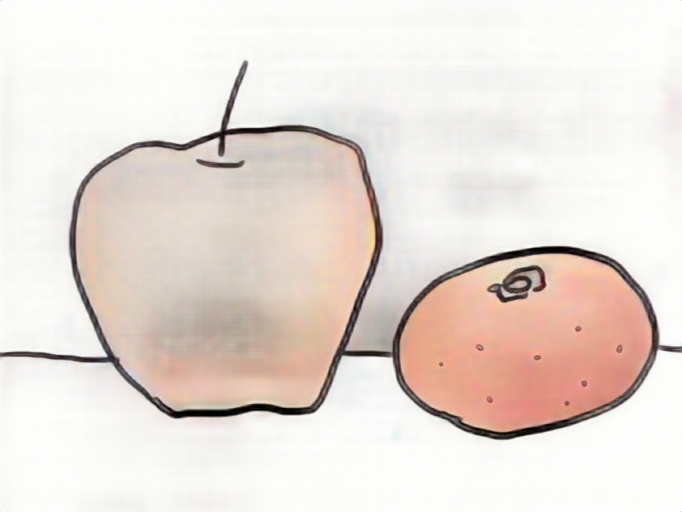
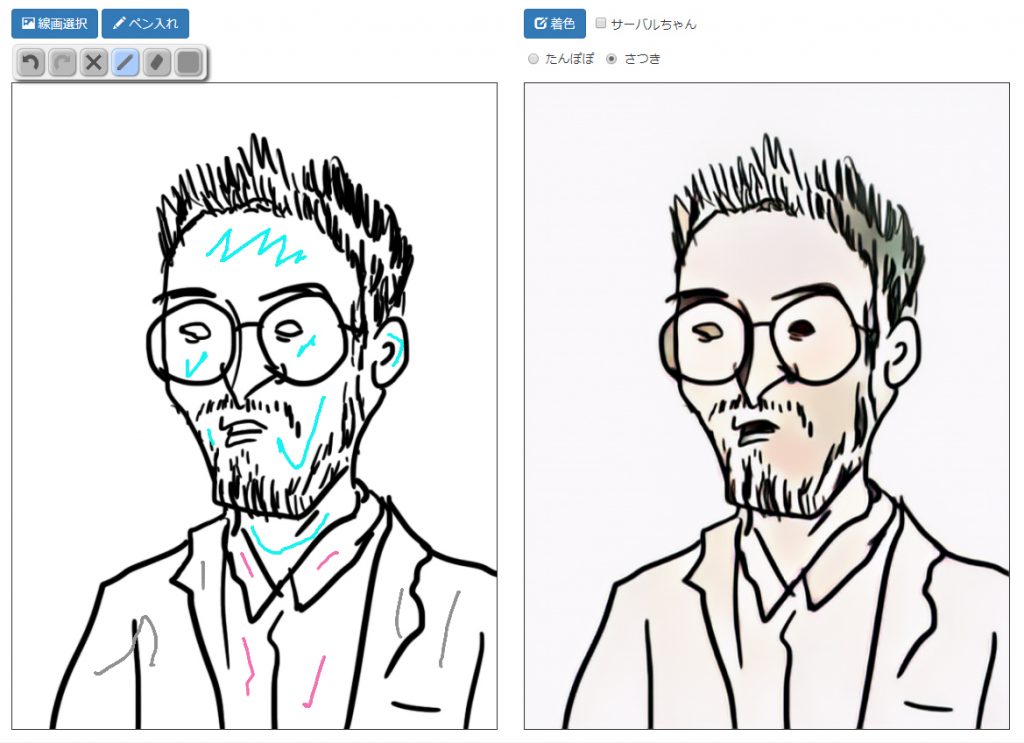
すると全体的に薄めではありますが、顔の部分にはしっかりと肌色で着色されています。 さらにこのサービスでは、線画に色のヒントを付けてあげることで、ヒントに合わせた色に着色し直してもらうこともできます。顔の部分に水色、シャツにピンク、ジャケットにグレー色というヒントを付けてもう一度着色ボタンを押してみると…
さらにこのサービスでは、線画に色のヒントを付けてあげることで、ヒントに合わせた色に着色し直してもらうこともできます。顔の部分に水色、シャツにピンク、ジャケットにグレー色というヒントを付けてもう一度着色ボタンを押してみると… ヒントに合わせて気持ち悪い感じに着色し直してくれました。実によくできてますね…。今回は元の線画のクオリティが低いのではみ出ている部分などもありますが、丁寧に描いたイラストを読み込ませるとかなり完璧に着色してもらえるようです。
ヒントに合わせて気持ち悪い感じに着色し直してくれました。実によくできてますね…。今回は元の線画のクオリティが低いのではみ出ている部分などもありますが、丁寧に描いたイラストを読み込ませるとかなり完璧に着色してもらえるようです。



 画像参照「ビジュアルコミュニケーションツール – AUN Webサイト」
画像参照「ビジュアルコミュニケーションツール – AUN Webサイト」



 あとは速度テストを実行ボタンを押すだけ。PCからでもスマホからでもできます。皆さんも是非、今いる環境で試してみてください。
あとは速度テストを実行ボタンを押すだけ。PCからでもスマホからでもできます。皆さんも是非、今いる環境で試してみてください。



