こんにちは山形のWEBデザイナー菅野です。
先週はWEB制作ソフトについて書かせていただきましたが、今回はコーディングツールを幾つか紹介していきます
コーディングツールは無料から有料のものまで本当数多くあります
ツールによって作り方も変わってくるのですが
大きく分けると
グラフィックソフトのような感覚で
視覚的に確認しながら作ることができる「WEBオーサリングツール」と
テキストファイルを作成、編集できる
文字ファイル作成に特化した「テキストエディタ」に分けることができます。
まずは「WEBオーサリングツール」から紹介していきます。
◆Dreamweaver
Adobeが提供するDreamweaver。かなり有名な定番ツール。
有料ツールですが、Adobe Creative Cloud加入でWin/Mac共に使えますので
グラフィックデザインをやられていて、今後 WEB制作もなんて方には良いかもしれませんね
私も、WEB制作を初めてしばらくの間はDreamweaverを使用していました
ソースがわからなくてもWEBサイトが作れるところが強みです
プレビューとソースコードを同時に表示しながら作業することができるので、どの部分がどのソースコードで成り立っているかもわかります。よくソースコードを理解していない初心者にはありがたい機能ですね(^ ^)
デメリットとしては、WEBオーサリングツール全般に言えますが余計なタグが自動で入ってしまうことです。
完成後に、変な余白ができていて「何なんだよコレ💢」調べていくと
<p>タグが悪さしてたりなど、あるあるじゃないでしょうか(笑)
私の場合は、基本的に今はDreamweaverを使っていませんが
各ページのグローバルナビなど共通部分をテンプレート化できる「テンプレート機能」や
ファイルを開いていなくても、フォルダ単位で選択しての 一括検索・置き換えなど
一部の機能を状況によってうまく使ったりしています。
◆ホームページ・ビルダー
こちらもかなり有名な定番ツール。Windowsのみの対応のジャストシステムが提供する有料ツールです。
Dreamweaverと同じ位置付けのWEBオーサリングツールで
豊富なテンプレート利用し、初心者の方も簡単にWEBサイトが作れます。
たまに、自社サイトをクライアント自身で作られているケースがありますが
その場合のホームページ・ビルダーを使用されている方が圧倒的に多かったです💦
それにしてもver21まで出てるってすごいですね😅
続きましては「テキストエディタ」を紹介していきます
テキストエディタといえば、Windowsの「メモ帳」、Macの「テキストエディット」が有名で
こちらでコーディングすることもできますが
一般的にWEB制作においては、HTMLの編集に便利な「HTMLエディタ」を使用することが多いです。
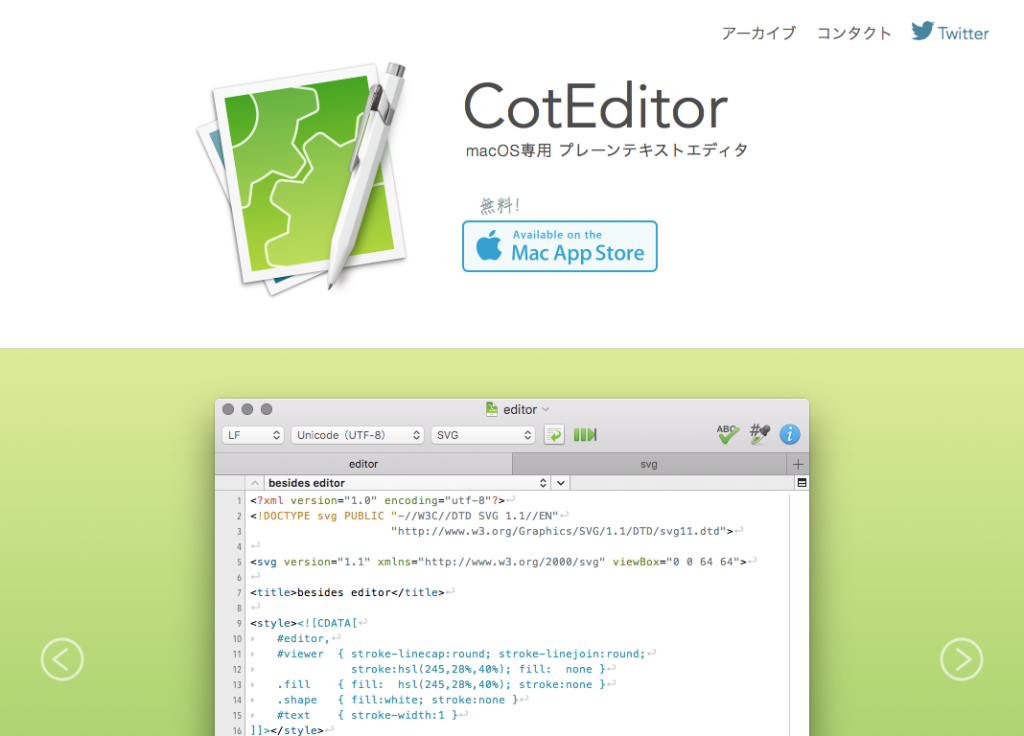
◆CotEditor
私が使っているMac専用の無料のテキストエディタです。
とにかく動作が軽く 起動も1〜2秒! 長い目で見た時に、やはり動作の軽さは重要な決め手の1つになります。
対応する言語もHTML、CSS、Javascript、PHPなどほぼ対応しています。
コードがカラーリングによりハイライトされるので視覚的にわかりやすいエディタです。
また、HTMLのコーディングだけでなく、ブログの原稿書きなど通常のテキストエディタとしても使いやすツールです。
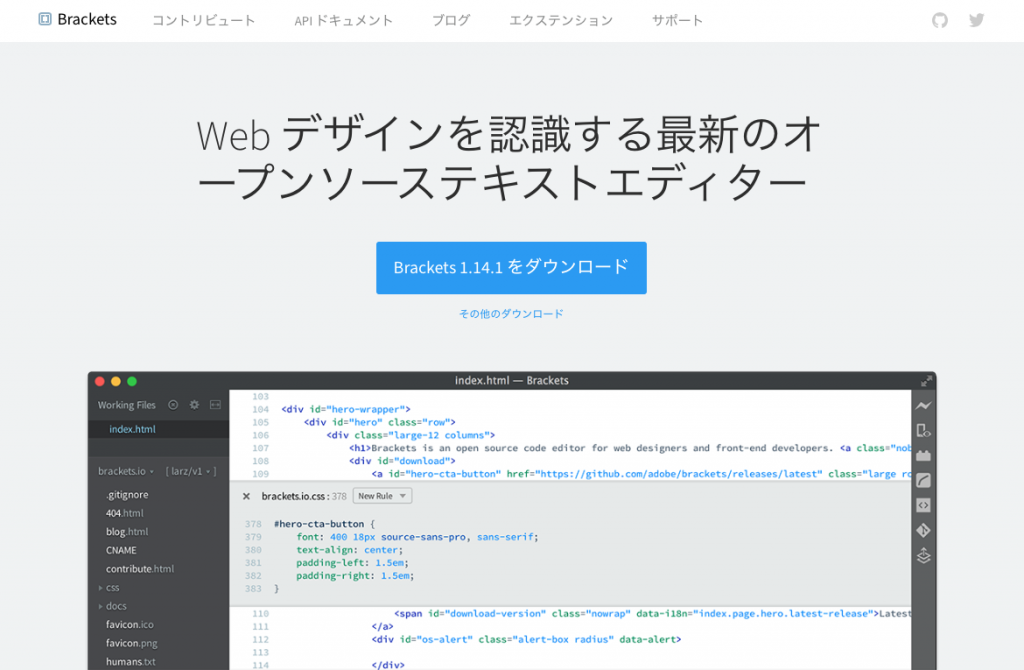
◆Brackets
Adobeが提供する無料のHTMLエディタ。
初心者の方からバリバリのコーダータイプまでオススメできる拡張性のすぐれたツールです。
Chromeを利用してのライブプレビュー機能や、プラグイン機能で自分好みに合った使い方もできます。
高機能ですが動作も軽く、デフォルトで日本語対応というのもポイントかもしれません。
Adobeのツールなので、現在 Dreamweaverを使っている人は
比較的 切り替えやすいかもしれません。
最後にちょっと異色なツールもご紹介していきます
◆Muse
Adobeが提供するWEBオーサリングツール。
Museは、かなり強烈なツールで
まったくソースコードを書かずにWEBサイトを作ることができるツール。
レスポンシブサイトももちろんOK、パララックスのサイトなんかも作れちゃうというものです💦
ただMuseの場合、ソースコードが煩雑になることと、
Museで作ったサイトはMuseでしか修正できなくなる恐れがありますので
WEB制作者の方はこの手のツールはあまり使わないでしょう
デザイン重視の超絶とがったコンセプトがグッときますね👍
Museはまだ使用することはできますが、残念ながら2018年3月に新機能の開発が終了しています。
コーディングツールは様々ありますが、最終的に出来上がるソースコードは同じで
ざっくり言えば やっていることは一緒です。
しかし、細やかな仕様の違いや便利機能などによって、時間短縮につながり大きな差を生みますので
自分に合ったツールを見つけ 効率よく作業を進めたいものです。