皆さんは運動不足に陥っていないでしょうか。
私は仕事はほぼ在宅でこなすようになり、普段は週1回のペースで通っていたジムも休館。すっかり運動する機会がなくなってしまいました。
いや、厳密にいえば「運動する機会を作ろうとしなくなってしまった」ですね。自宅で運動をしようと思えば、運動をする方法はたくさんあるのですから。
筋トレなどはどこでもできますし、YouTubeを開けばストレッチなどの動画がたくさん上がっていますし、Nintendo Switchでは体を動かすゲームも発売されています。
不要不急の外出は控えるように要請されていますが、マスクをつけて一人でジョギングをするのは問題なしとされています。
それでもまわりに人がいない環境で運動をするというのは、それなりの意識の高さが必要なもの。ジムに行けば「他の人がちゃんとやっているから自分も頑張ろう」と背中を押してもらえますが、自発的に運動を続けるのは難しいなと痛感させられました。
そんななか、友人に誘われて参加してみたのがWeb会議ツールの「Zoom」を使ったオンラインヨガ。これは非常によかったです。
ヨガの先生が画面越しにポーズを指導し、それに合わせてこちらも同じポーズをするだけなので、基本的にはYouTubeの動画でも一緒です。
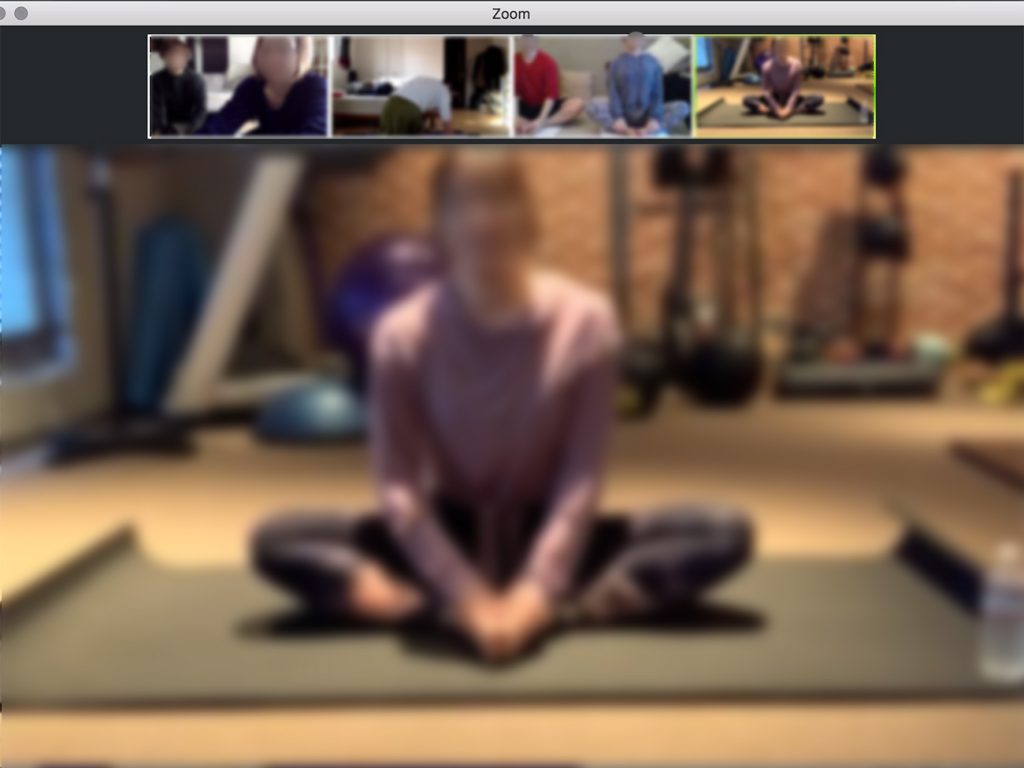
先生が一人ひとりにアドバイス-オンラインヨガ

ところがZoomを使ってライブでレッスンすることによって先生が一人ひとりに細かいアドバイスできるだけでなく、参加者全員が他の参加者の様子を画面越しに見ることができるのです。
これはまさに普段ジムで感じる「他の人がちゃんとやっているから自分も頑張ろう」と背中を押される感覚と一緒! これなら私でも続けることができそうだなと感じました。
Zoomを使ったオンラインヨガ教室は最近にすごく数が増えているそうですし、ヨガに限らず英会話、料理、楽器演奏などさまざまな教室やスクールがオンラインでできることを模索し、サービスを展開しているようです。
ちなみに、プレスリリース配信専門のPR TIMESのサイト(下記写真)で「Zoom レッスン」と入れて検索してみたらここ1週間ぐらいの間でもいくつも新しいオンラインレッスンの告知が載っていて驚きました。
”Zoomレッスン”続々登場

PR TIMES
https://prtimes.jp/
************************
wepRESSではZoomをはじめWeb会議に使えるサービスを紹介する記事もいくつか公開しています。オンラインレッスンを受講してみたい方や、オンラインでのサービスを始めたいとお考えの方はぜひこちらも参考にしてみてください。
新型コロナ対策で注目!!Web会議は誰でも無料で簡単に始められます
http://wepress.web-magazine.jp/2020/03/02/6852/
5分で準備完了!超簡単WEB会議。アプリダウンロードなど一切なし
http://wepress.web-magazine.jp/2020/03/13/20200213/
オンライン飲み会。フィルター機能を使えばスッピンでも大丈夫!!
http://wepress.web-magazine.jp/2020/04/13/7377/