こんにちは山形のWEBデザイナー菅野です。
ついこの間ですが、お客様から
「FacebookでURLを共有した時に画面が表示されないんだけど…」
と問い合わせをいただきました
通常 FacebookでURLを入力すると下記のように
サムネル画像が自動的に表示されます

なぜ、今回 サムネイル画像が表示されなかったのかと言いますと
OGPの設定をしていなかったことが原因でした💦
OGPとは「Open Graph Protcol」の略で、FacebookやTwitterdなどのSNSでシェアした際に
そのページのタイトルやURL、画像、概要などを表示させるシステムのことです。
◆OGPとは
http://wepress.web-magazine.jp/2019/10/10/ogp/
ここ数年のWEB制作は、私の場合ほとんどがWordPressでの構築でした
WordPressの場合は、比較的簡単にOGP設定ができます
プラグインで記事ごとにOGPの設定ができたり
使用するテーマによっては、デフォルトで設定項目があります
今回は久しぶりにhtmlで作成したWEBサイトでしたので
OGPの設定を手作業でする必要があり、その設定が抜けてしまってたという訳です💦
恥ずかしながら、手作業でのOGPの設定は初めて
どんだけWordPressに依存してんだと改めて感じますね😓
手作業での設定といっても、こちらもそんなに難しくはありません
詳しい設定方法は割愛させていただきますが
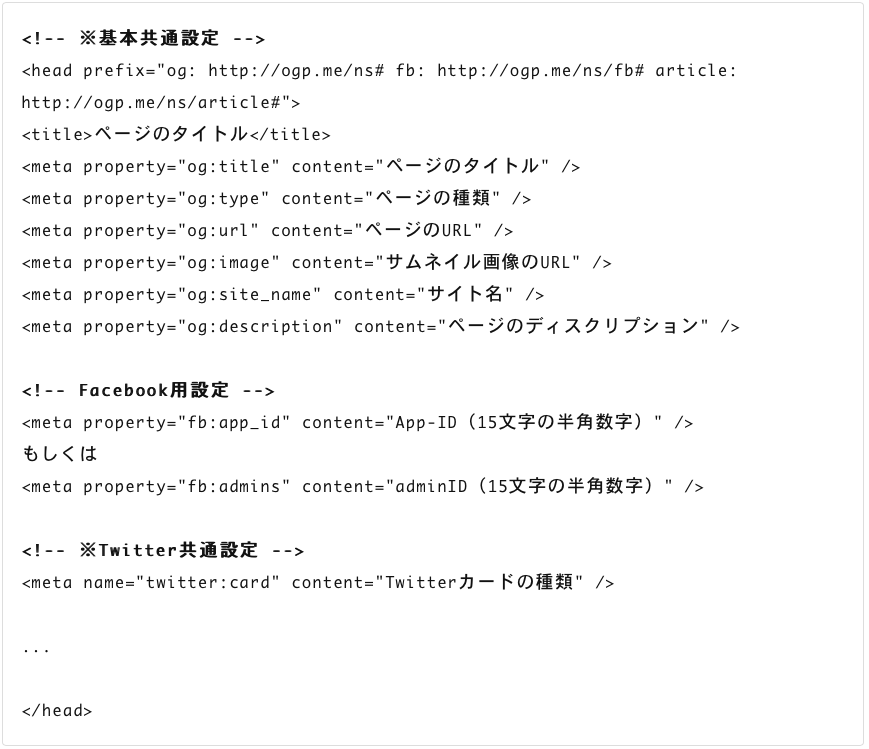
htmlソースコードに 下記のようなmetaタグを記述することで設定ができます

◆参照: https://ferret-plus.com/610
それぞれの項目を記述したら完了です
設定後 OGPの確認にはこんな便利なツールもあります
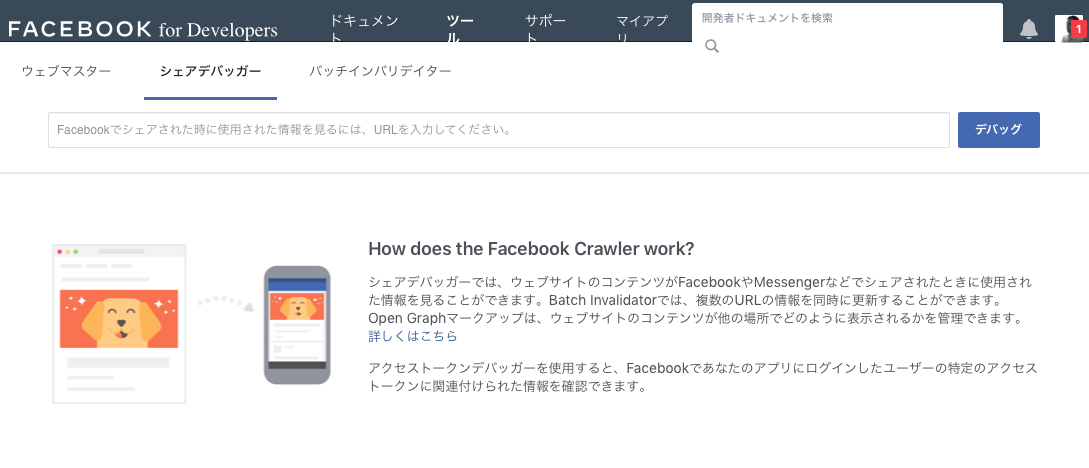
◆Facebook シェアデバッガー
https://developers.facebook.com/tools/debug

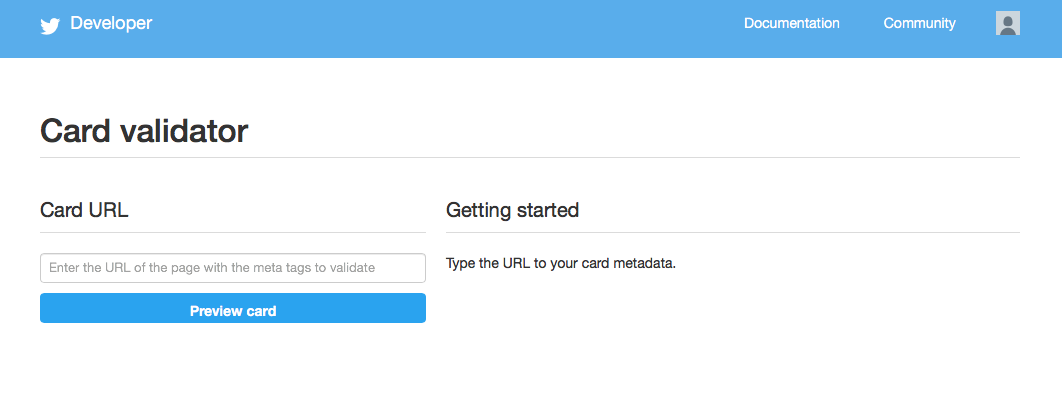
◆Twitter Card validator
https://cards-dev.twitter.com/validator

どちらも確認したいURLを入力してボタンを押すだけでOK
表示の確認ができます(^^)
今回 お問い合わせをいただいたWEBサイトも
OGPを設定したところ、無事に指定いただいたサムネイル画像が表示されるようになりました
お客様からは
「なんでもできるんだね〜」と喜んでいただきましたが
設定が抜けていただけなので、本当に申し訳ありませんでした😅
たかだかサムネイル画像一枚ではありますが
その一枚で印象がガラッと変わってきます
SNSで情報をシェアするのが当たり前の時代において
OGP画像の設定は必須なのかもしれませんね




