世界のインターネットユーザーの数が世界人口の半数を上回ったそうです。
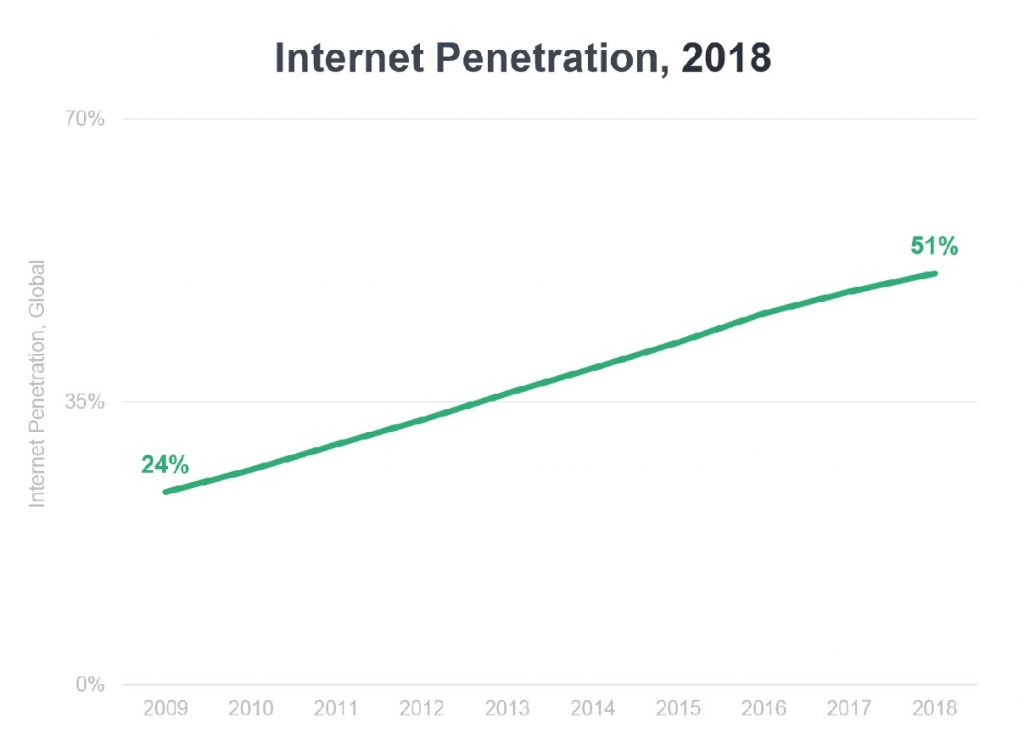
2018年の時点で世界の総人口は約74億人。そのうちインターネットユーザーは約38億人で、インターネットユーザーが総人口の半数を上回ったのは初めてのこと。2009年にはまだ総人口の4分の1にも満たなかったそうですから、ここ10年で爆発的にインターネットユーザーが増えたことがわかります。
このデータはアメリカの投資家で伝説のアナリストとも称されるメアリー・ミーカー(Mary Meeker)氏が手掛けたレポート『インターネット・トレンド』によるもの。インターネットが普及し始めた1995年以来毎年レポートが発表され続けていて、24年目となる2019年版のレポートは実に333ページにも及ぶボリュームとなりました。
レポートはPDF形式でも公開されているので、誰でも見ることができます。
https://www.bondcap.com/pdf/190611_Internet_Trends_2019.pdf
『インターネット・トレンド』について検索すると、今年のレポートについて詳しくまとめられている日本語のサイトもいくつか見つけることができますが、特に興味深いデータをいくつか紹介したいと思います。
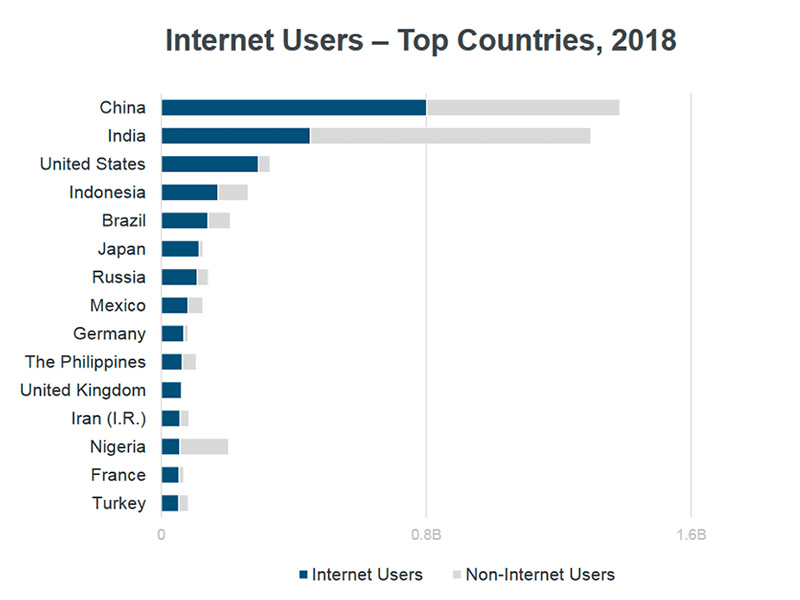
こちらは2018年時点のインターネットユーザーが多い国を示したグラフです。1位は中国で約8億人、2位はインドで4億人超がインターネットを利用しているという結果になっていますが、同時にインターネットを利用していない人もたくさんいることがわかります。
日本のインターネットユーザー数は6位でしたが、普及率の高さは全世界でもトップクラスのようです。
続いてはアメリカのデータになるのですが、2018年に入って初めてモバイル端末を使う時間がテレビを見る時間を上回ったことを示すグラフです。モバイル端末の進化やインターネット環境が急激に整ったことがよくわかります。
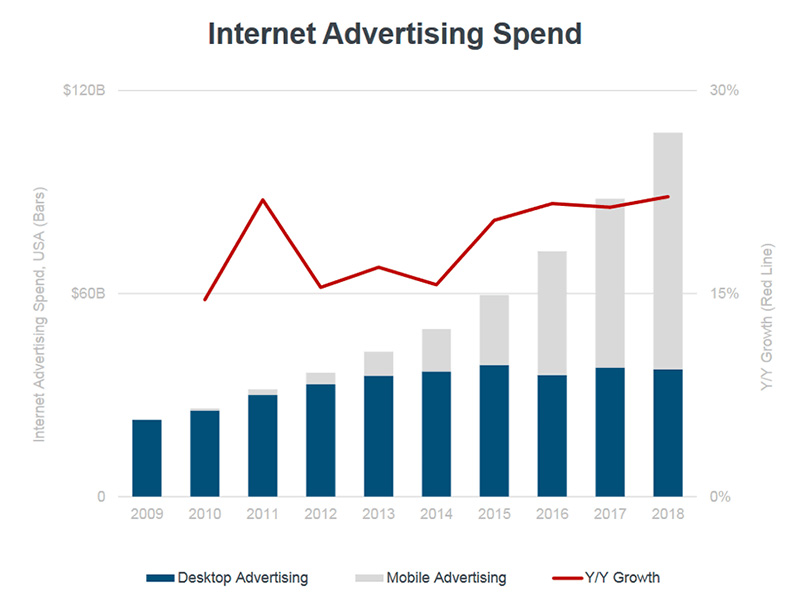
モバイルユーザーが増えれば当然モバイルユーザーをターゲットにした広告も増えます。こちらはインターネット広告への支出をまとめたグラフです。
10年間でインターネット広告市場は約3倍に拡大しているものの、デスクトップ向けの広告支出は大きな変化がなく、モバイル向け広告が急激に増加。2016年にはほぼ半々の割合となり、2018年にはデスクトップ向け公告の約3倍にまで市場が拡大しました。
このようなデータがズラリと並ぶ『インターネット・トレンド』は見応え抜群。全編英語で書かれていますが、グラフの部分は比較的わかりやすい英語が並んでいるかと思います。興味のある方はぜひチェックしてみてください。