アプリのように見えてアプリではない
すべて完了していないので途中報告ですが、スマホでの利便性を考えてウェプレスはPWAを導入しました。

私なりに導入のメリットを整理すれば、
●SafariやGoogle Chromeを介さず表示するので、アドレスバーやメニューバーの表示がなくてフルスクリーンで見やすい。
●ページの読み込みが速くて、オフラインでも使える。
●アプリではないのでApp StoreやGoogle Playからインストールする必要がない
●アプリ同様、プッシュ通知が使える
良いことばかりです。
「ホーム画面に追加」ボタンだけでアイコンが
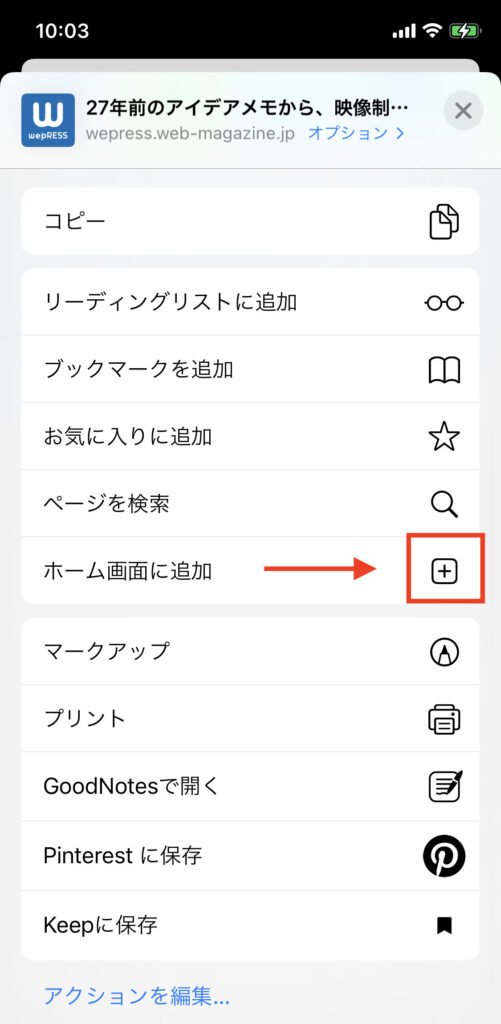
通常画面の下部の「ホーム画面に追加」ボタンを押せばアイコンが作成されて、次回からもうスマートフォンのアプリのように使うことができます。
簡単です。

PWAについては1年前のブログにも載りました。
せっかくなのでかいつまんで作業方法をお伝えします。
サーバーに2つのプログラムファイルを入れる
簡単に言えば、PWA導入とは、WEBサイトを構築しているプログラムファイルが入っているサーバーに、2つのプログラムファイルを設定することです。
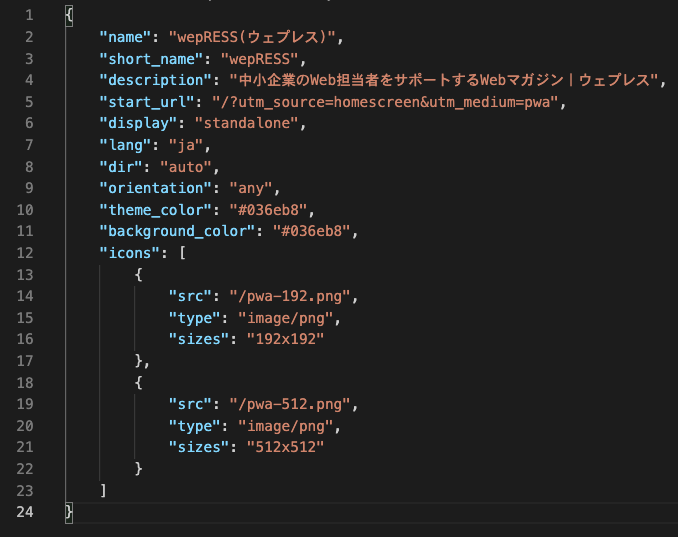
まずすでに完了した基本設定は、manifest.jsonと言われるファイルです。
このファイルは、PWAしたサイトにアクセスする際に着地するURLの設定。ホーム画面に表示するアイコンの設定など根幹部分の設定を行うための必須なものです。


以下の設定を行いました。
●テーマカラー
●最初に表示するURL
●起動時のスプラッシュスクリーン
●ホーム画面のアイコン
●背景色
●アプリ名
●起動方法
プッシュ通知設定はこれから
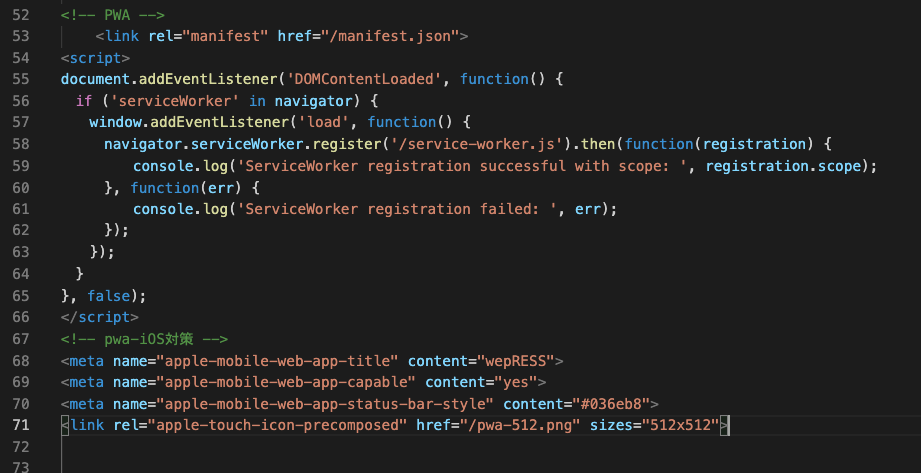
もうひとつのファイルはserviceWorker.js。
以下の機能を追加します。
●プッシュ通知
●キャッシュの設定
●オフラインでの閲覧設定
こちらはmanifest.jsonの設定よりも高い技術力が必要なもので、作業進行中まだ未設定です。

完了したらまたお知らせしたいと思います。




