2018年末にPayPayが開催した「100億円還元キャンペーン」をきっかけに利用者が一気に増えたQRコード決済。その後多くの企業が参入し、消費税増税とともに導入された「キャッシュレス・ポイント還元事業」の影響もあり、QRコード決済の利用者自体は右肩上がりで増え続けているようです。
しかしたくさんの「○○PAY」というサービスが存在していると、いざ始めようと思ってもどのサービスを始めるべきか悩んでしまいますよね。実際のところ最も利用されているのはどのQRコード決済サービスなのでしょうか。
気になって調べてみると、スマートフォン、タブレットを中心とした消費者動向や市場調査を無料で公開している日本最大のモバイル専門のマーケティングリサーチ機関「MMD研究所」のサイトに2020年1月時点での情報が掲載されていました。

https://mmdlabo.jp/investigation/detail_1834.html
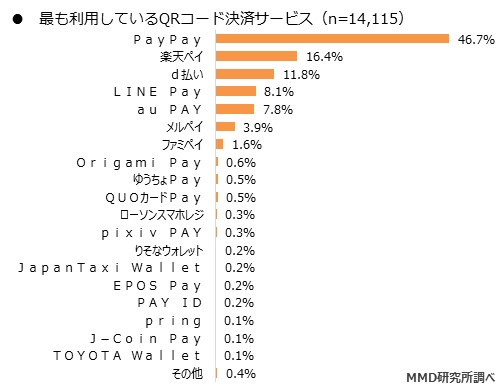
こちらはQRコード決済サービスを利用したことがある人に対し、利用したことのあるサービスについて尋ねたデータです。
1位は「PayPay」がやはり圧倒的で全体の6割超。2位以降は「楽天ペイ」「LINE Pay」「d払い」「メルペイ」「au PAY」「ファミペイ」「Origami Pay」と続いていきます。そしてこのグラフを見るとほかにもたくさんのQRコード決済サービスが存在していることがわかりますね。
そんななか先日「メルペイ」が「Origami Pay」を提供している株式会社Origamiを買収するというニュースが報道されました。「Origami Pay」は「PayPay」よりも早くQRコード決済サービスを開始した業界でも古参のサービスです。
株式会社Origamiのメルカリグループ参画に関するお知らせ | Origami
https://about.origami.com/press/2020/0123/
こちらは買収と同時にOrigamiの社員の9割を削減する見込みとなっているため、事実上の経営破綻だとされています。しかし買収する側の「メルペイ」を提供する「メルカリ」も「メルカリ」への投資がかさんで赤字が膨れ上がっているそう。
メルカリの19年7~12月期、最終赤字が141億円に拡大 メルペイへの先行投資がかさむ – ねとらぼ
https://nlab.itmedia.co.jp/nl/articles/2002/06/news121.html
さらにメルカリとドコモが提携することも決まっていて、さらにはヤフーとLINEも経営統合に合意していることも発表されています。
「Pay Pay」と「LINE PAY」が統合されるかはわかりませんが、今後利用者の多いQRコード決済サービス同士の統合が進めば、どのサービスを利用するかを悩むこともなくなっていくでしょう。
ちなみに個人的に今後注目しているのは「au PAY」です。今まではauの提供する「au WALLET」というサービスの一部という形であまり目立っていませんでしたが、2月10日から決済金額の20%をポイント還元するキャンペーンを開始し、アプリ名も「au WALLET」から「auPAY」に改称。利用者拡大に力を入れていくようです。
私はもう10年以上auと契約しているのですが、以前は月々の支払いでたくさんのポイントを獲得してもほとんど使い所があまりありませんでした。「au PAY」が誕生してからはポイントを使って「au PAY」にチャージできるようになったため、常にauからお小遣いをもらえているような感覚があります。
auユーザーで「au PAY」を利用していないという方はこの機会に試してみるといいかもしれません。