前回の記事でiPhoneの新機種の話題に触れましたが、iPhoneに限らずスマートフォンは新機種が出るたびに画面サイズが大きくなっています。
特に大きくなっているのは画面の縦幅で、手のひらサイズに収まっていたiPhone 5では縦568px(横320px)でしたが、iPhone XS Maxでは縦896px(横414px)にもなり、画面サイズの縦幅は約1.6倍も大きくなりました。
現在のスマートフォンサイトでは社名やハンバーガーアイコンなどのメニューは画面の上部に表示するのが一般的ですが、画面の上部は片手ではもはや全く届かない範囲になっており、ウェブ制作の現場においてもメニューの位置についての議論が活発になってきています。
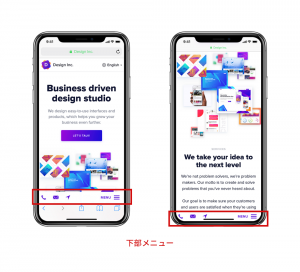
代表的なものですとユーザーがスマートフォンを片手で持ってもタップすることのできる、画面下部にメニューを配置するというものがあります。
片手でもタップできる位置にメニューを配置すればメニューにすばやくアクセスできるのは間違いありませんが、ユーザーがこれまでスマートフォンでのウェブブラウジングにおいて習得してきた「経験」は、使いやすい、使いにくいの一番重要な判断材料です。
今後、ウェブサイトの提供側が下層ページにアクセスさせる意図で下部メニューを採用し一般化して浸透していくこともあるでしょう。また、ユーザーの拒否反応が強く、普及しないということもありえます。多くのユーザーがそれを「受け入れるか」が問題なのです。