絵コンテの話をする際に、避けて通れないのが、「絵を描く」ということ。
「センスがない」と苦手意識を持っている方もいるかもしれません。
言い切ってしまいましょう。
「センス云々」を口にする場合、そもそも観察が足りてないことが多いです。
例として動物を描いてみましょう。
馬と牛、どう描き分けますか?
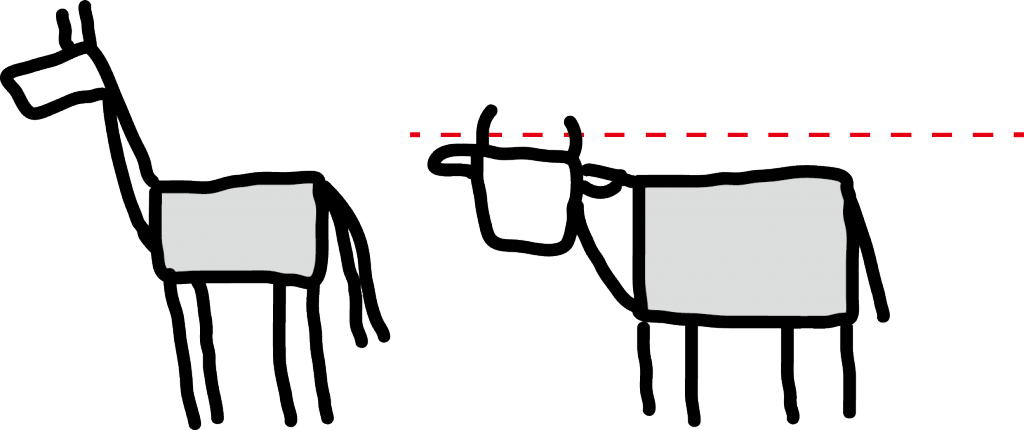
一番大きな要素を基準に、違いを描き込んでいく
動物を描く際は、その体から描くのが安定しやすい。
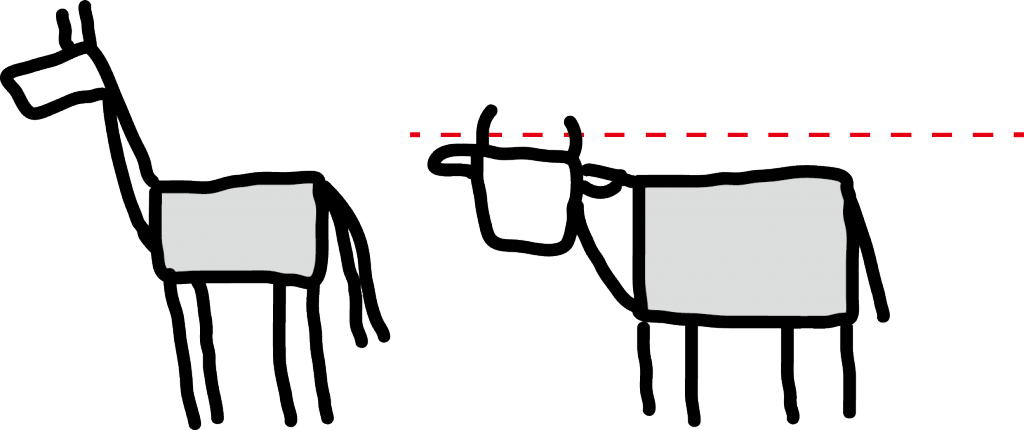
馬と牛では、牛の方を身体を大きな四角でどっしりと描きました。

続いて、違いを生み出すポイントを見つけ出し、描き込んでいきます。
首の方向が違いますね。
馬は(斜め)上に頭が来ますが、牛は首と背中が一直線です(赤線)。
首の太さも違いますね。
馬は耳が上にツンと立ちますが、牛の耳は頭の横に来ます。
尻尾も、馬のはフサフサ長いのに対し、牛のはムチのようにしなやかです。
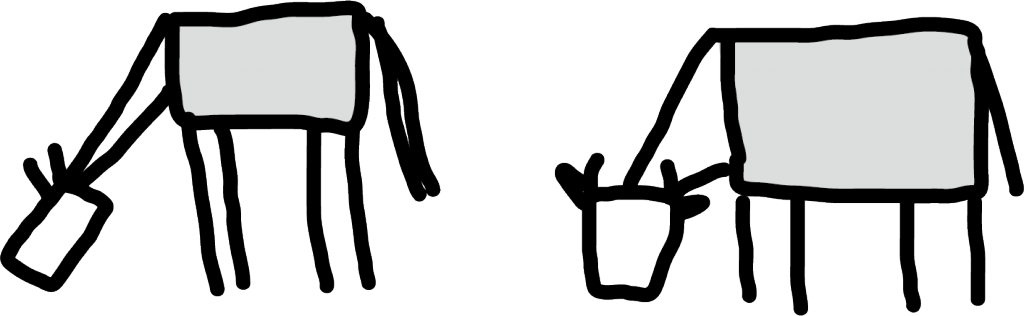
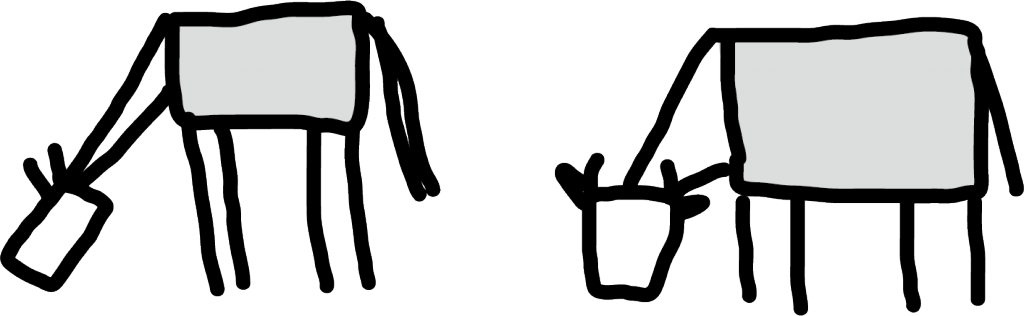
逆に、草を食んでる様子は似ています。

違いを生み出すポイントを見つけ出す
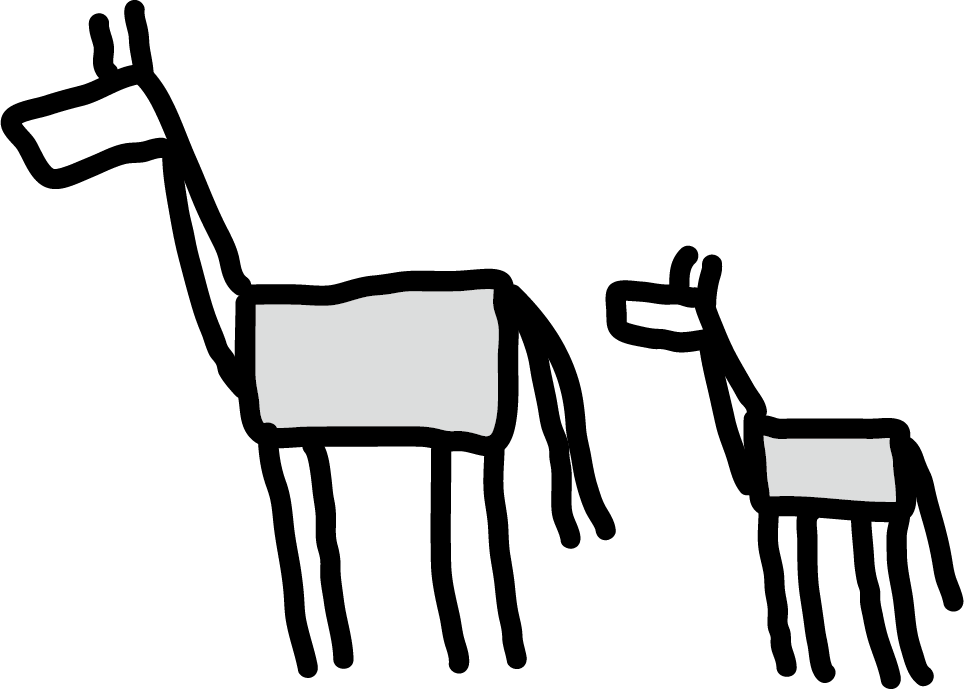
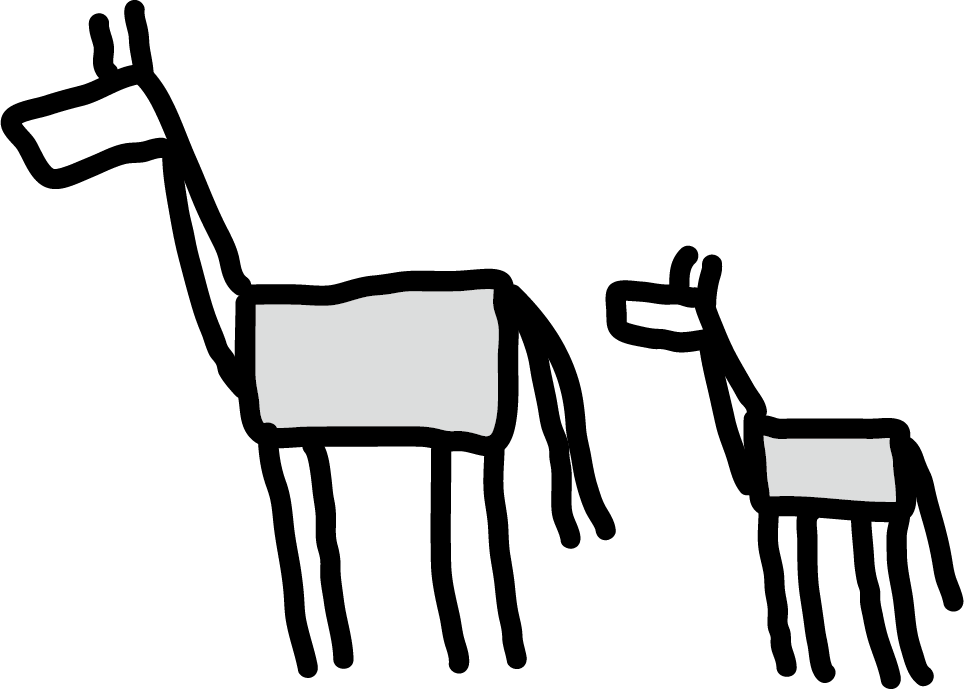
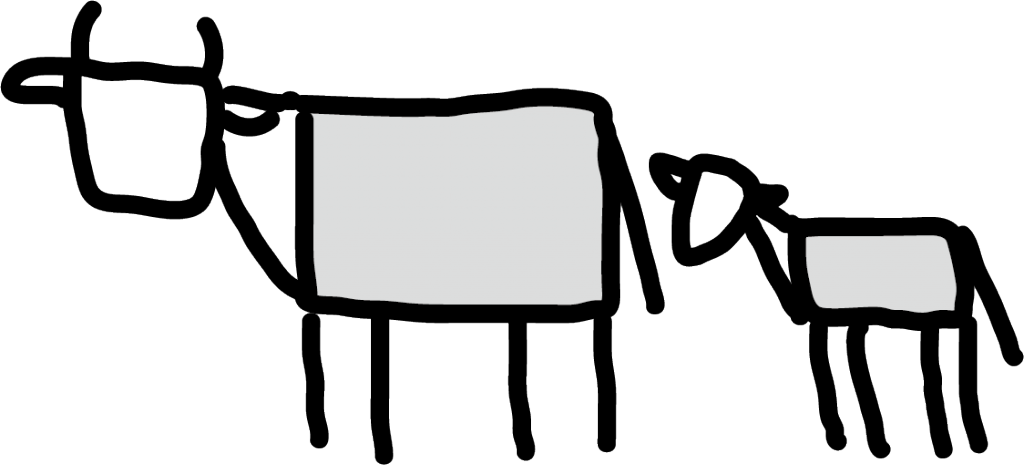
今度は、親子を描き分けてみましょう。
基本的に、親に比べて身体の線が細い。かつ脚が身体に対して長い。
こういったことを意識して描いたのがこちらです。

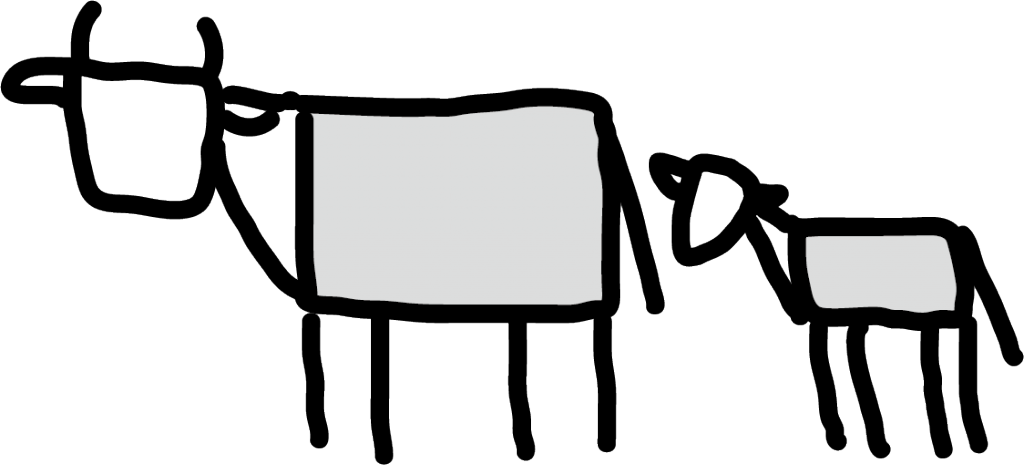
牛も同様ですが、こちらは身体がぐっとスリムになり、顔も細面にしてみました。
その分、耳が大きく見えるのが特徴だと思いました。

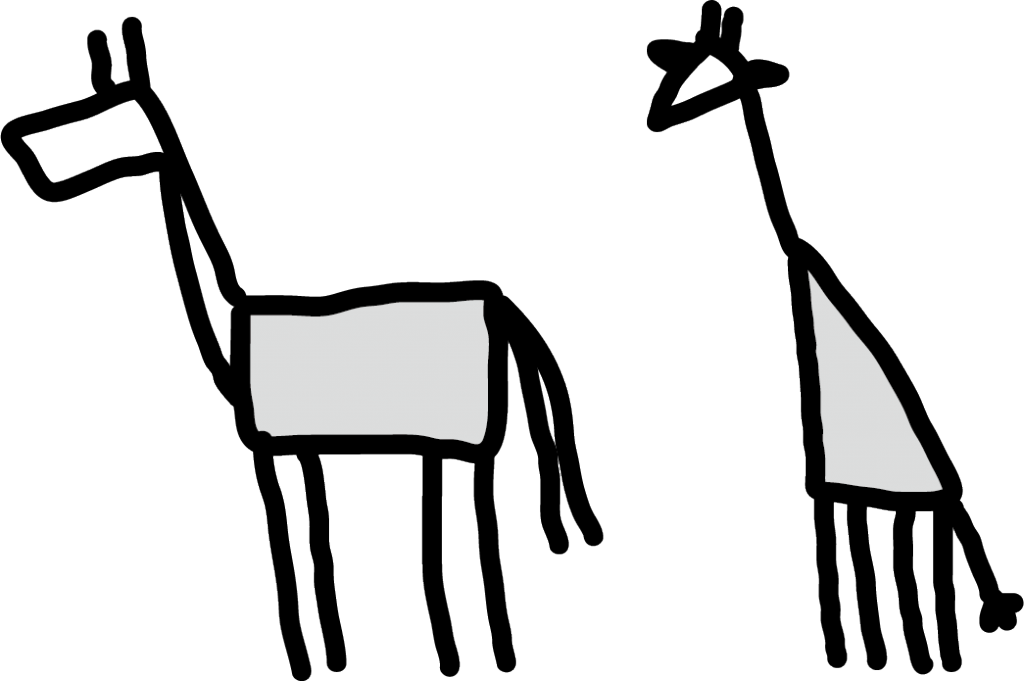
最後に、別の動物と比べてみましょう。
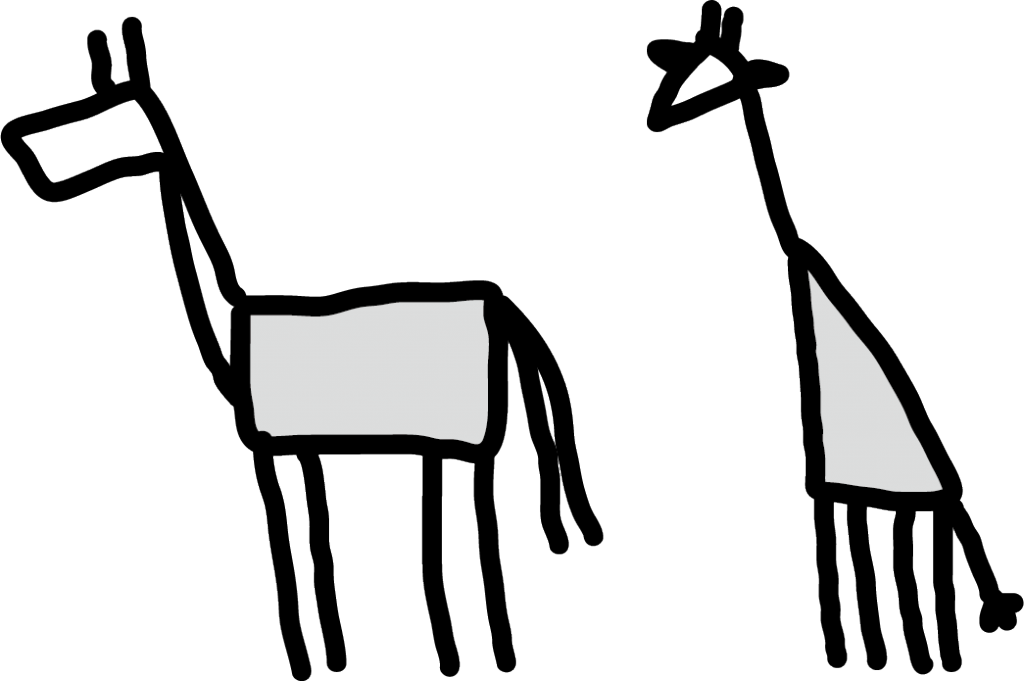
馬と同じようにスリムなイメージのキリンはいかがでしょうか。
背の高さももちろん違いですが、ここでは形状に注目します。
馬は四角いのに対し、キリンは撫で肩。
これが基本となります。

キリンは身体に対して小顔ですね。
またツノがあるため、牛と同様、耳は頭の横に来ます。
尻尾の形もキリンは特徴的ですよ。
今度、画像検索してみてください。
今回、牛もキリンも、模様を描きませんでした。
模様を描かなくても、形状だけでこれだけ伝わるんだ、というのをお見せしたかったからです。
パッと違いを感じる部分はどこなのか?
を探し出す癖をつけるといいでしょう。
今回はあまりに長くなるので割愛しましたが、
僕がこういったイラストを描くときはもう少し細かいことを考えています。
首と足の長さが1:1だな、とかさらにロジックを積み上げているんです。
事実よりも「そう見える」ことを優先する
僕は動物の解剖学者でもなければ、骨格の専門家でもありません。
ひょっとしたら今回ご紹介した僕の分析に誤りがあるかもしれません。
しかし、僕の描いたイラストを見て、「ああ牛だ」「牛の親子だ」とすぐ伝わったなら、伝え方として正しいのだと思っています。
動物たちは、寝るポーズも異なります。
手足の折り曲げ方も全然違うの、ご存知ですか?
しかしですね、一般的に知られていない情報を持ち出して、「これは牛が◯◯している様子なんだ」と主張するのも、伝え方として正しいとは思えません。
「ゾウが泳いでる様子」などは、そのイラストが正しいのかどうかも判断できませんね。
やはり、誰もがすぐに認識できる側面を利用すべきでしょう。
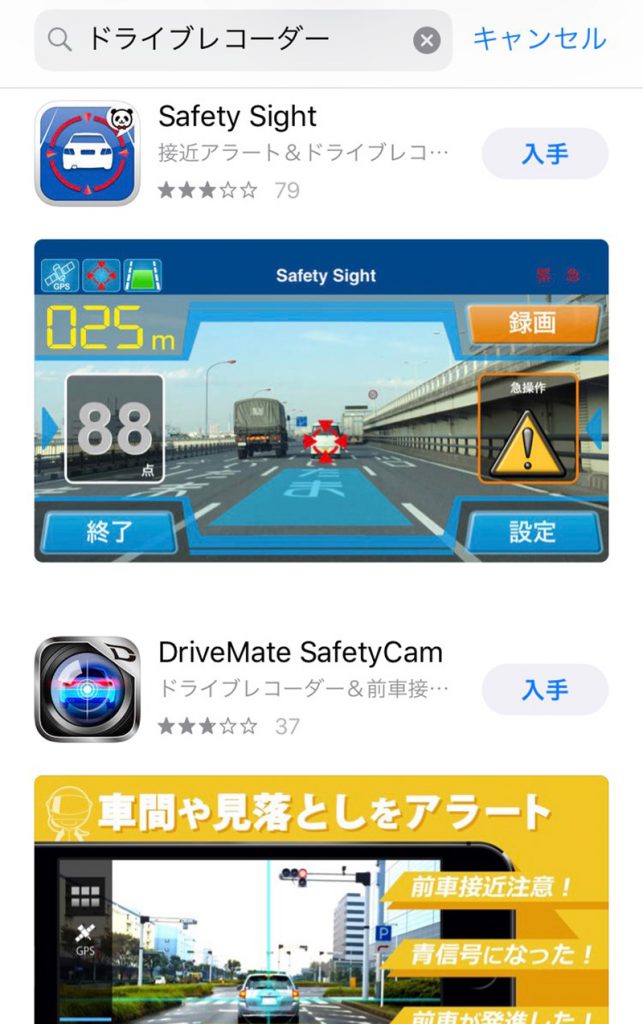
映像で商品をPRする際なども、「一番、そう見える部分を撮る」のは基本だと思っています。
情報の粒度を変えていく
馬と牛、親と子、など比較的違いが明確な例を挙げました。
これらは、ご紹介したようなシンプルな線で描き分けが可能でした。
ところがこれが、同じネコ科を描き分けないといけないケースはまた、話が異なります。
例えば、チーターとヒョウとピューマが並んでる様子、とかですね。
そうなると今度は、大きな形状だけでは難しい。
もっと細かい要素に注目していくことになります。模様とか耳の形、目や鼻の線など。
そう、伝えるための情報には、その時その時で粒度(細かさ)も変えていく必要があるんですね。
同じ衣装を着ているアイドルグループの子達をどう描き分けるか?
戦場の兵士達をどう描き分けるか?
ちなみに、トム・クルーズとブルース・ウィリスは、鼻の付け根の形が似ていると常々思っています。
今回の記事を読んで、皆さんのモノの見方、変わってくるかもしれませんよ。
私のプロフィールをご覧ください。
こんな活動をしています。
http://wepress.web-magazine.jp/2019/06/23/5570/