前回「パワーズオブテン」という動画を見ると、物事の把握をしやすくなるということを書きました。
今回はウェブページとブラウザとパソコンの関係についてざっくりと説明します。
普段私たちがウェブサイトを見るときには、
ブラウザと呼ばれるアプリケーションを起動し、
アプリケーション内で表示された部分をウェブページとして認識してみています。
ウェブページの中身は基本的には
HTMLとCSSとJavaScriptという言語を組み合わせて作成・表示されています。
HTMLとCSSとJavaScriptの役割について
よくある説明だと、
HTMLはサイトの構造や文章を記述
CSSはデザイン・配置を制御するために使用
JavaScriptは動きを操作
となります。
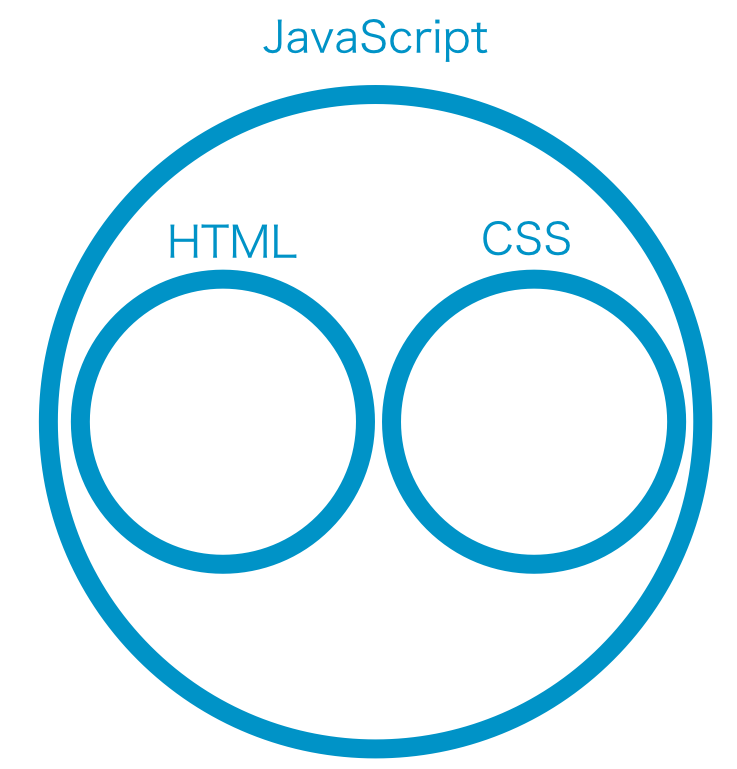
この3つの機能を図にすると下記のようなイメージになります。
並列ではなく、JavaScriptにHTMLとCSSが内包されるというところがポイントです。
JavaScriptではウェブページの一つ上の枠組みである、ブラウザそのものを操作できます。
厳密には全部を操作できるわけではありませんが、
ブラウザの操作である
・ブックマークへの追加
・ブラウザサイズの変更
・HTMLやCSSの書き換え
なども行えます。
ただ、JavaScriptもブラウザの操作までしかできないので、
ブラウザのもうひとつ上であるOSそのものを変更することはできません。
OSはオペレーションシステムの略称でWindowsやMacintoshなどが代表的なOSです。
OSは詳しく説明する必要もないと思いますが、ブラウザを含む各種アプリケーションを操作・管理しています。
では、OSであるWindowsを作っているものはなんなのかというと、
基本的にはC言語とまたそこから派生した言語から作られています。
ではどのような言語でOSを作るのかといったら、機械語と呼ばれる、
コンピュータの処理機能を持つプロセッサに直接命令を書くプログラムです。
まるでマトリョーシカのように親子構造になって動いているのです。
話が飛んでいるようですが、
今までの話を前回のブログとつなげて考えると、
発電所の稼働⇔ブレーカーの動作⇔家電
という部分が
プロセッサの処理⇔機械語による処理⇔OSによる処理⇔ブラウザ(アプリケーション)による処理⇔ウェブページの表示
となるわけです。
ウェブページが表示されるまでには、いろいろな処理や役割分担があるということをなんとなくわかっていただきましたか?
今回はパソコンの処理部分にフォーカスしましたが、インターネット通信についても同じように階層構造でできているんです。
もう少し難しくなりますが、興味がある方は「TCP/IP」という言葉で検索してみてください。
以上、説明のためにざっくりとした書き方になっていますが、
ご指摘などありましたら気兼ねなくお問い合わせください。