前回、ゲーム感覚で文字間調整の“カーニング”を学ぶことができる「KERNTYPE」を紹介しました。
この「KERNTYPE」と同じように、遊びながらデザインなどの感覚を養うことができるゲームはほかにもたくさん公開されていて、デザイナー入門の教材としてよく共有されているようです。
今回はそんな中から“UIデザイン”を学べるゲーム「Can’t Unsee」を紹介します。
UIデザインを学べる「Can’t Unsee」
UIとは「User Interface(ユーザー・インターフェース)」を略した言葉です。
Webにおいての“UIデザイン”をざっくりと説明すると、違和感なくボタンを押したり、ページを遷移したり、迷ったり考えたりせず感覚的に操作ができる設計のことをいいます。
今回紹介する「Can’t Unsee」は2つの画像が表示され、どちらのデザインのほうが優れたUIか当てていくシンプルなゲームです。
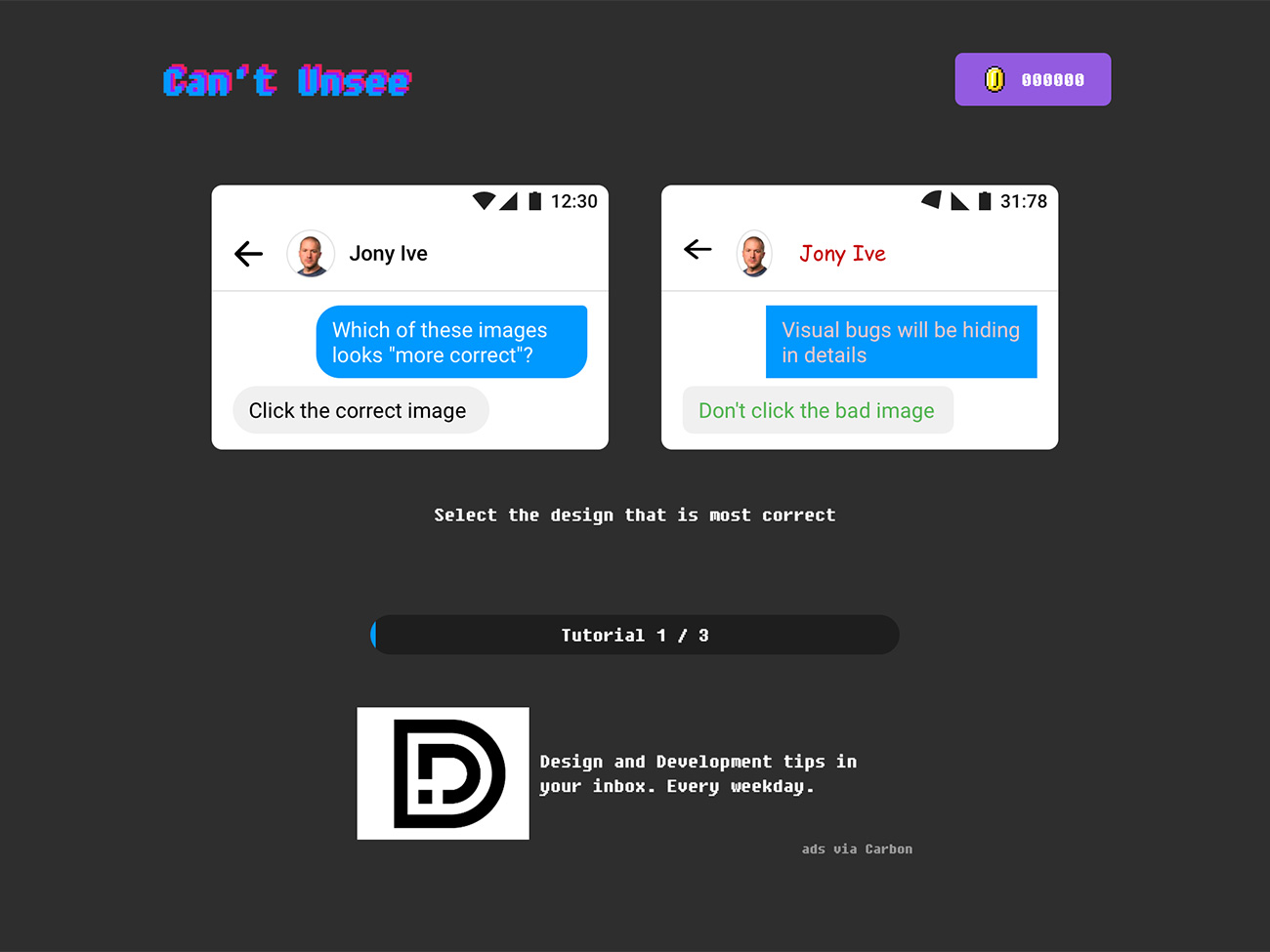
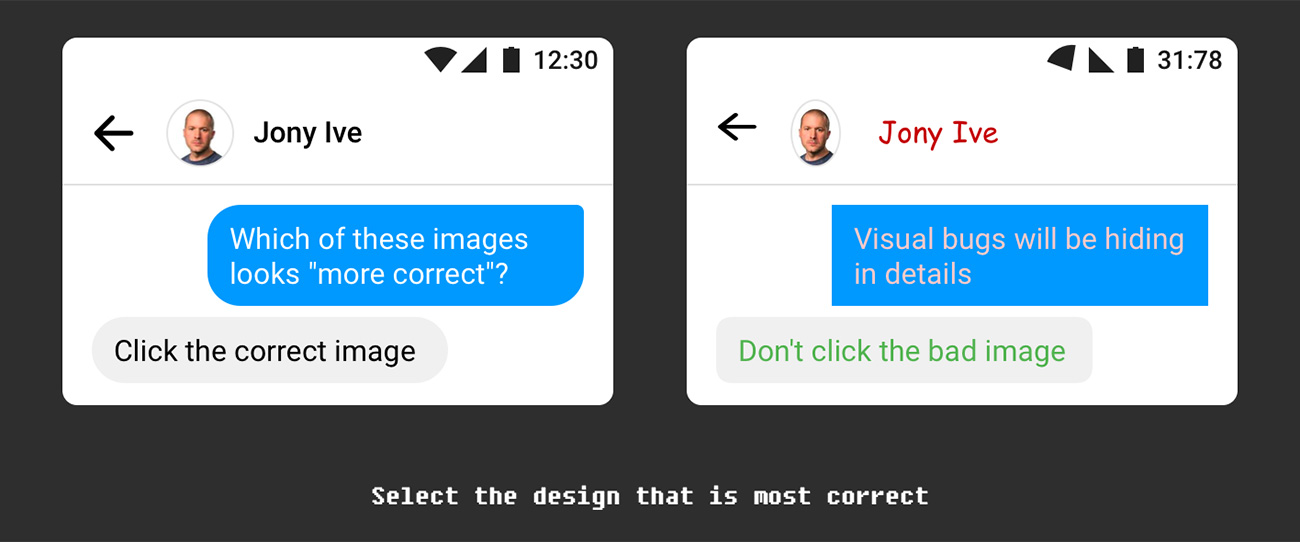
ページを開くと上のような画面が表示され、いきなりゲームのチュートリアルがスタート。メッセンジャーのチャット画面のような画像が2つ並んでいますね。

見比べてみると同じ内容ではありますが、右側はフォントの色がバラバラだったり、違うフォントが使われていたり、統一感が全然ありません。
どちらがいいUIデザインかを選ぶゲームですので、ここでは左を選択します。

どうやら正解だったようで、画面右上のスコアが10点加算されました。画面右側中央の緑枠の部分には何が悪かったのか説明が表示されるようです。また、このときに「Compare」ボタンを押すと間違っていた部分の比較ができます。

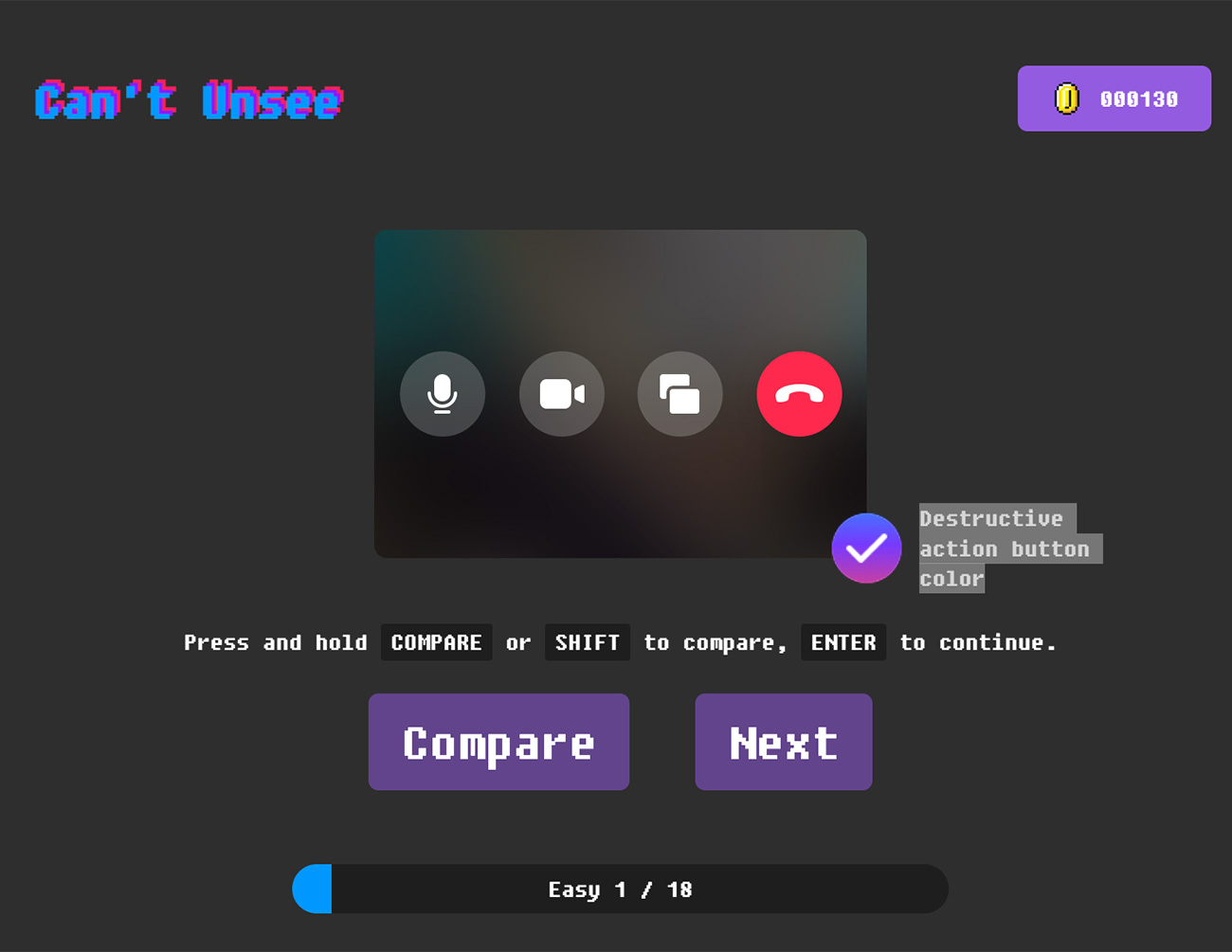
チュートリアルが終わるとそのままイージーモードがスタート。そのままずっと二択の問題に回答し続けていくことになります。
上はイージーモードの第1問ですが、どちらが正しいデザインかわかりますか?

正解は右側。ボタンの色が赤色じゃないとわかりにくいということのようですね。
そんな流れでイージーモードの問題が18問、ミディアムモード18問、ハードモード18問が一気に出題されます。

問題数は多いですが直感的にサクサクと回答できますし、確率的には適当に選択しても50%は正解できるのでストレスもありません。
ですが、ハードモードになってくるとどこが間違っているのかを見つけるのに一苦労。ボタンの数ピクセルのズレや、微妙な色の違いなど、本当に細かい部分の間違いを指摘する問題も多く、「デザイナーはこんな細かい部分まで気にしてデザインをしているんだな……」と感心してしまいます。
スマホでもできるのでぜひ一度体験してみてはいかがでしょうか。もちろん無料ですし、会員登録なども不要です。