Windowsにデフォルトでついている画像作成ソフトの「ペイント」。本格的なソフトではありませんが動作はとても軽く、ちょっとした画像編集には大変役立つ存在です。
今回はペイントを使った便利な画像加工の方法を3つ紹介したいと思います。
画像の背景を透明化
図形や文字を別の画像にペーストするとき、画像の背景に色がついているとキレイに貼り付けられません。しかしペイント上で作成した図形や文字なら、ペースト後簡単に背景を透明化できます。
手順は簡単。まず、貼り付ける文字や図形をペイント上で作成します。

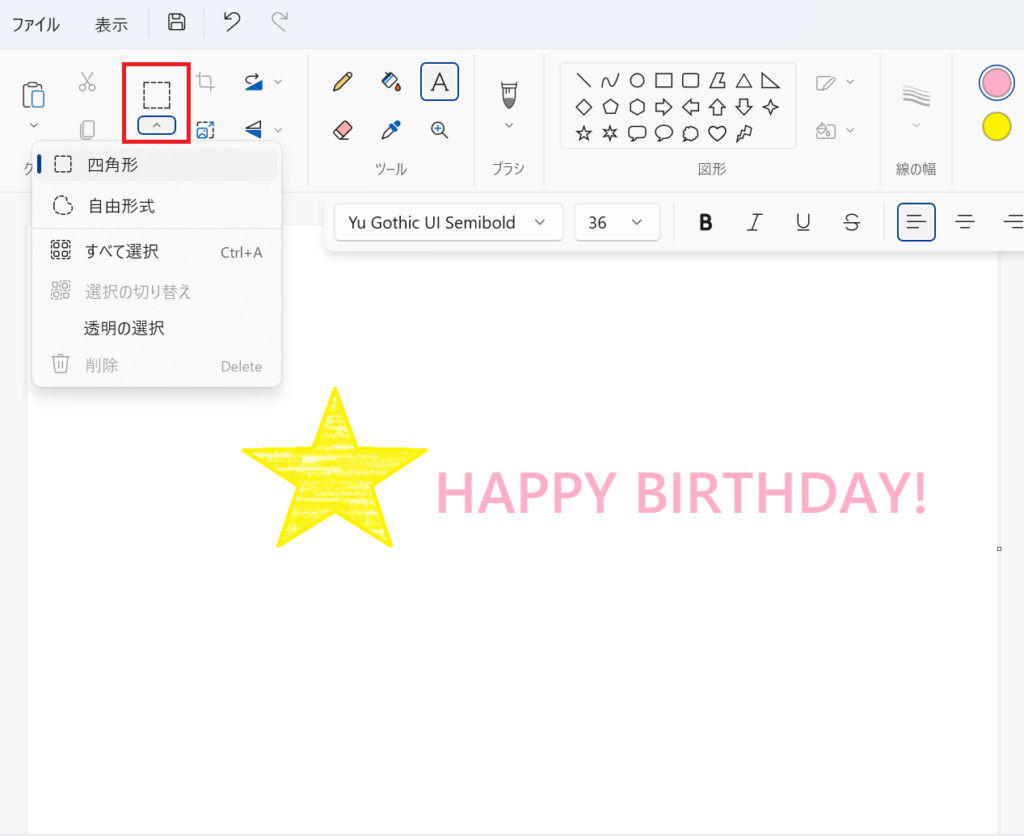
次に、「選択」から「四角形」または「自由選択」を選びます。

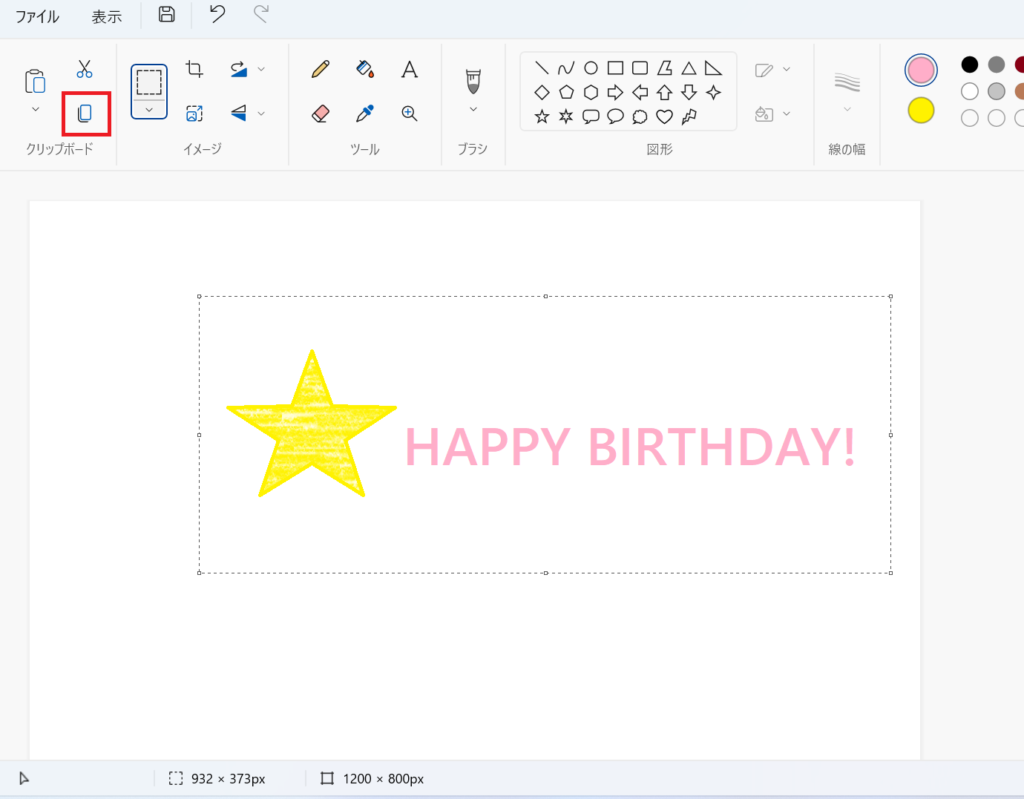
貼り付けたい範囲をドラッグで囲み、「コピー」を選択します。

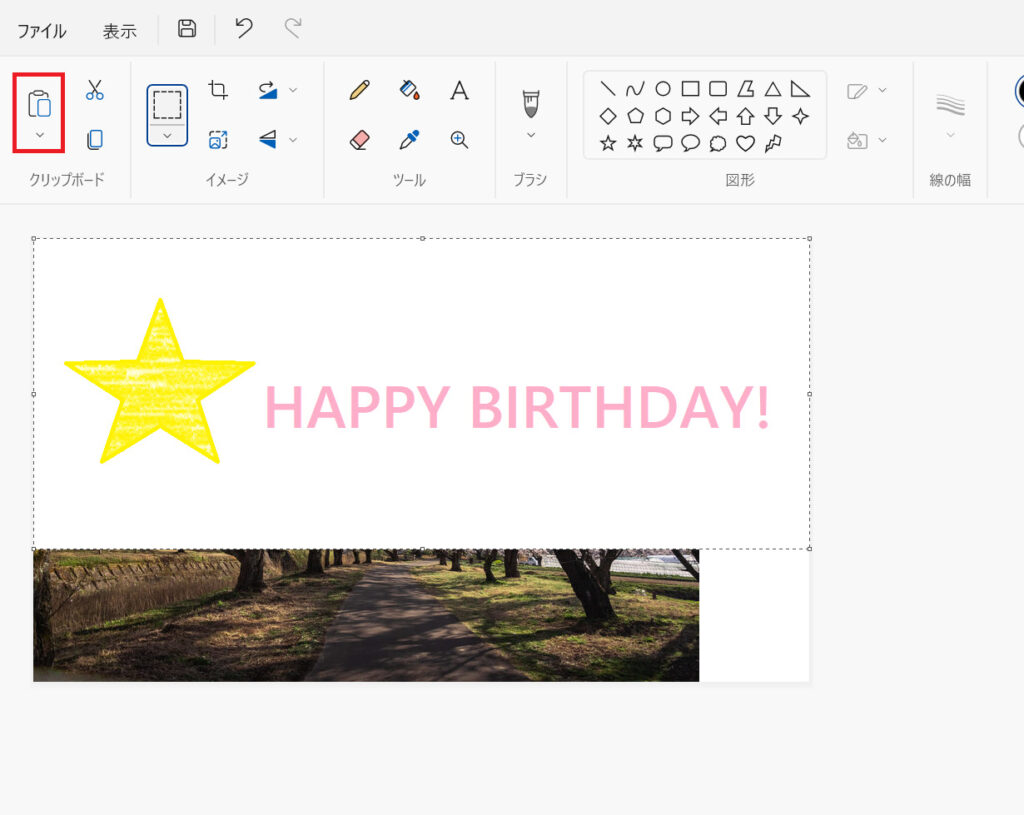
貼り付け先の画像を表示後、先ほどコピーした画像をペーストします。

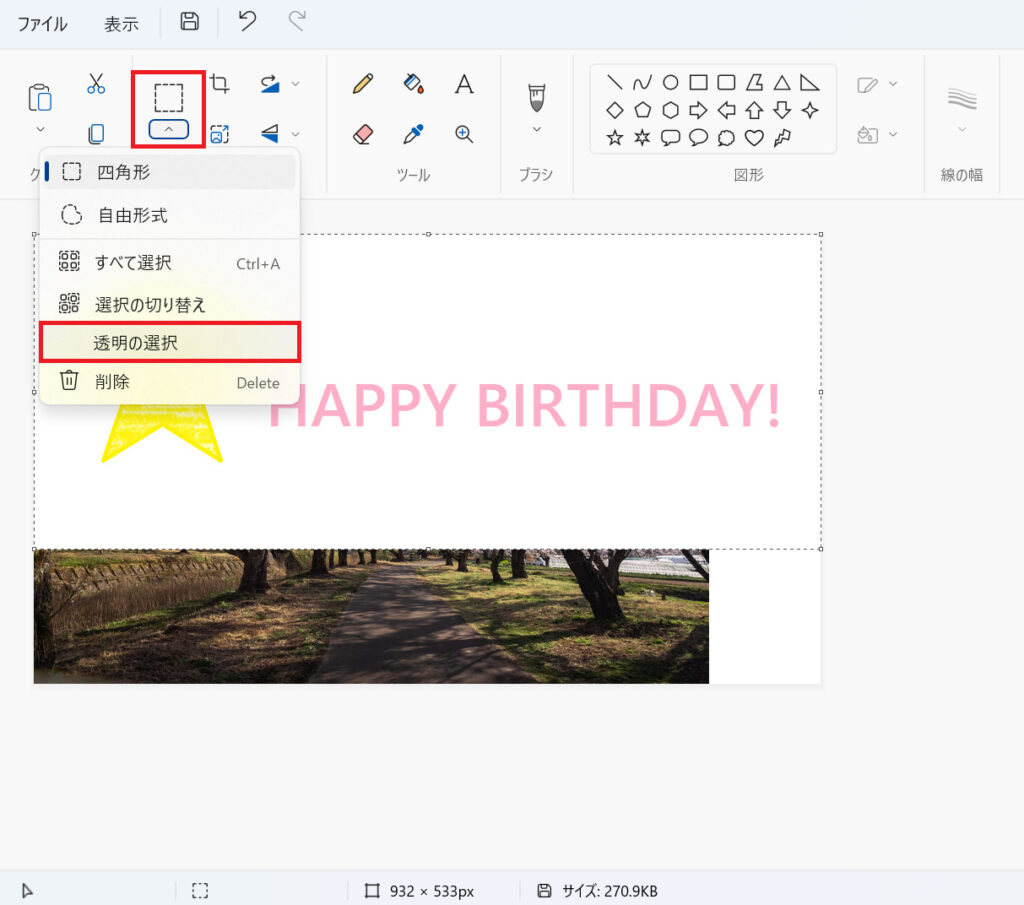
ペースト後すぐ「選択」→「透明の選択」をクリックします。

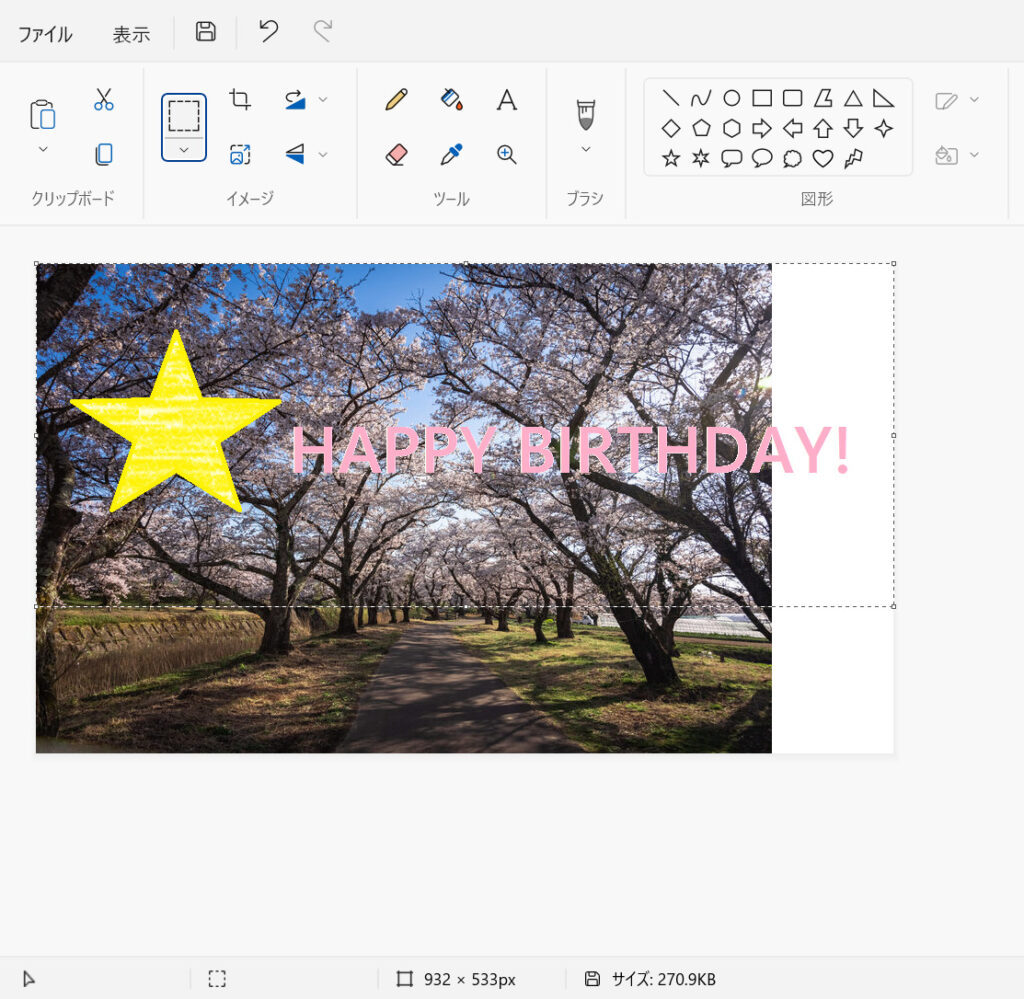
貼り付け元画像の背景が透明になりました。

なお、ペイントの「透明の選択」では写真画像の背景を透明化することはできません。これは一般的に背景透明化しやすいとされている白背景、緑背景の写真でも同じです。
写真の背景を透明化するには、Photoshopなどの画像編集ソフトを使用するか、ネット上の背景透明化ツールを使うようにしてください。
画像にモザイクをかける
ペイントでは、一度縮小した画像を再度同じサイズまで拡大すると画像が乱れてしまいます。つまりペイントは拡大縮小を繰り返す作業に向かないソフトなのです。
この欠点を逆手に取ると、簡単にモザイクをかけられるということになります。
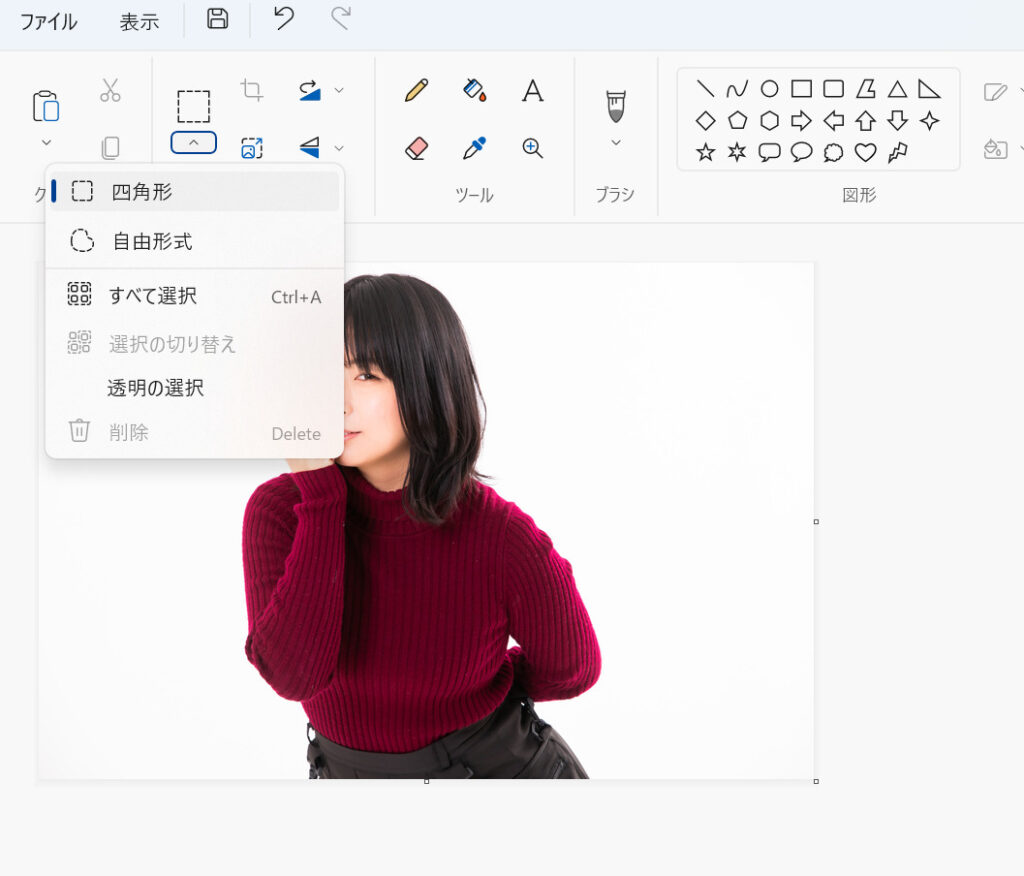
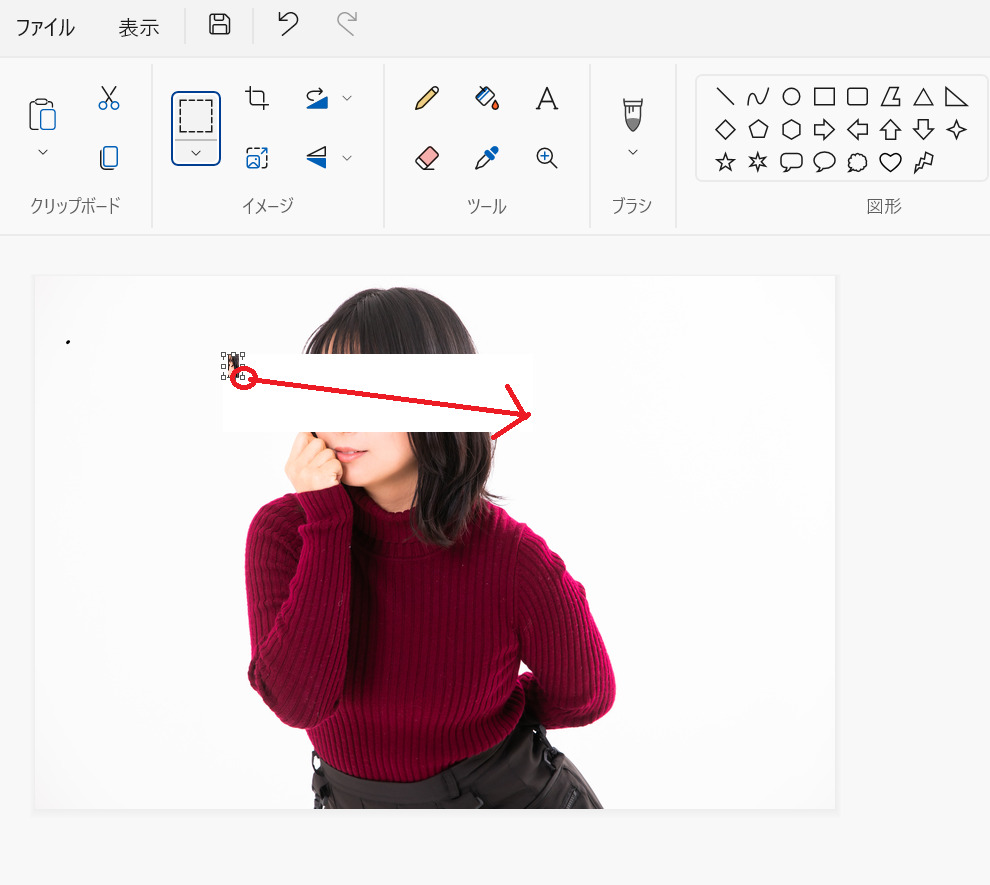
まず、モザイクをかけたい部分を「選択」→「四角形」にて選択します。

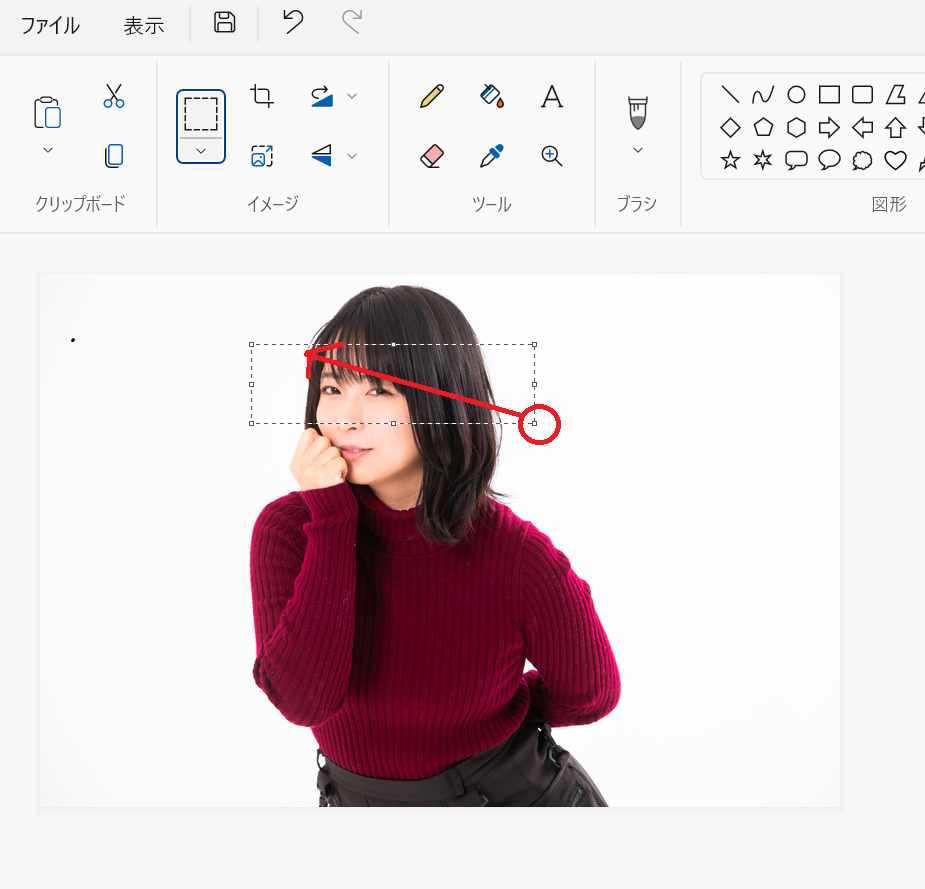
選択枠の端をドラッグして、できるだけ選択範囲を縮めます。選択範囲が小さいほど、細かいモザイクをかけられます。

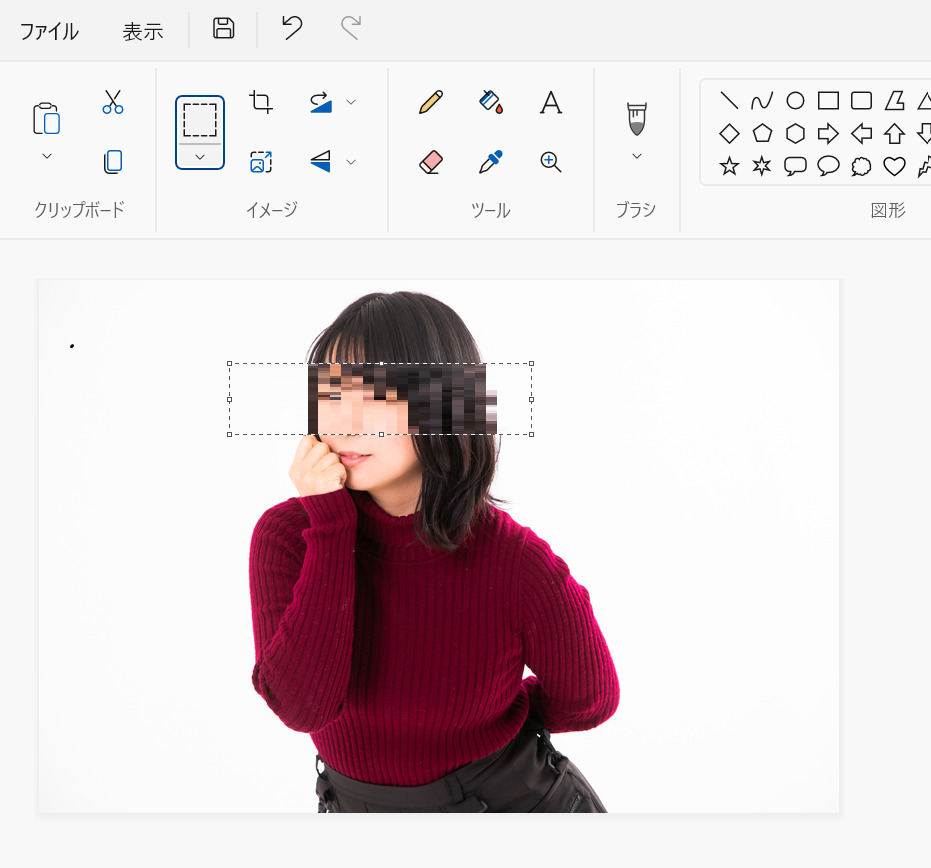
縮んだ選択範囲の端をもう一度ドラッグして、最初の画像サイズまで戻します。

モザイクがかかった画像になりました。

画像サイズを変更する
ブログにアップした画像のサイズがばらばらで見栄えが悪い……という経験をしたことはありませんか? ペイントを使えば、画像のサイズを簡単に変更できます。
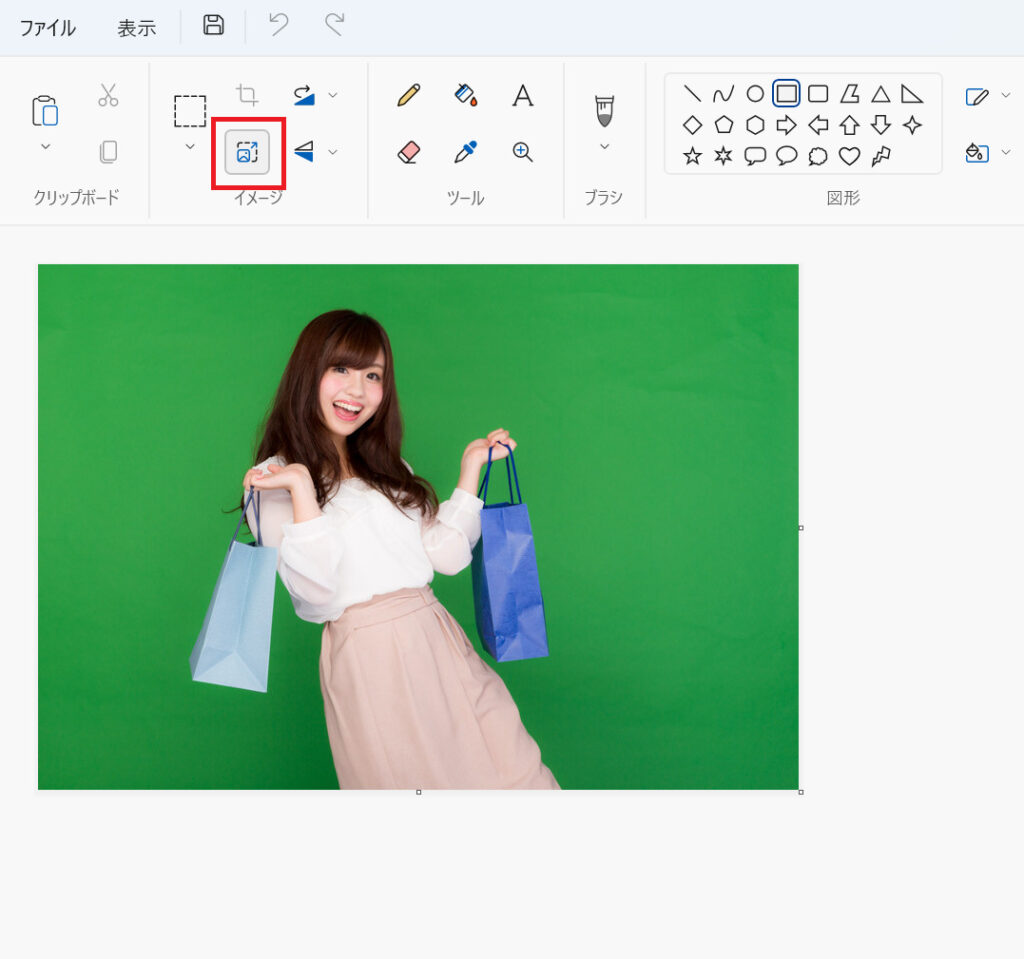
まず、サイズを変更したい画像を「ペイント」で開きます。「サイズ変更」のボタンをクリックすると、サイズの設定画面が立ち上がります。

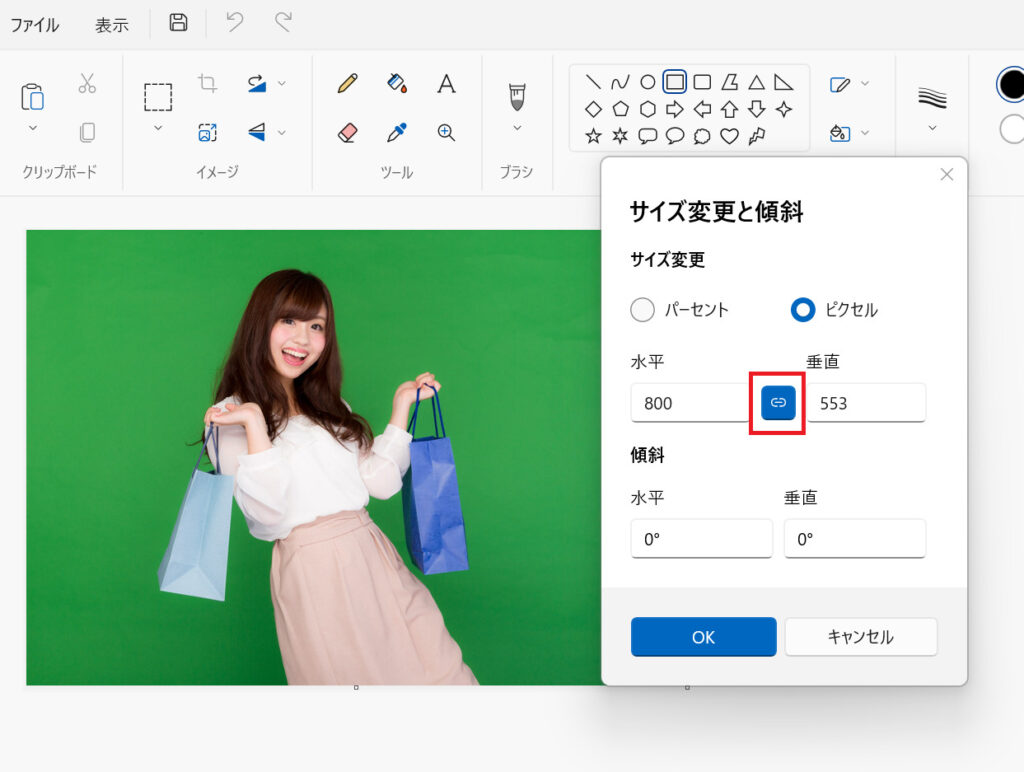
パーセント基準、ピクセル基準どちらでもサイズ変更が可能です。

真ん中のリンクボタン(縦横比を維持する)をオンにしておくと、比率を保ったまま拡大縮小できます。縦横別々にサイズ変更したいときは、オフにしてください。
サイズを入力後、OKを押せば画像サイズが変更されます。
ただし、画像のサイズを元に戻したいときもありますよね。このとき「サイズ変更」の機能を再度使って元の画像サイズに直してはいけません。モザイクのところで説明したように、画像が乱れるからです。
ペイントでは、一度サイズを変更してしまうと画像の状態も変わってしまうのです。もし、サイズ変更を無かったことにしたいときは「Ctrl+Z」(「戻る」のショートカットキー)をおして、サイズ変更前の状態に戻りましょう。
保存したあとに一度閉じてしまうと「Ctrl+Z」で戻ることもできなくなってしまうので、サイズを元に戻す可能性がある場合は別名で保存しておくほうがいいでしょう。




