マイナンバーカード関連のトラブルが相次ぎ、最近はニュースやSNSなどで叩かれがちのデジタル庁。そのデジタル庁のホームページも現在大きな話題となっています。
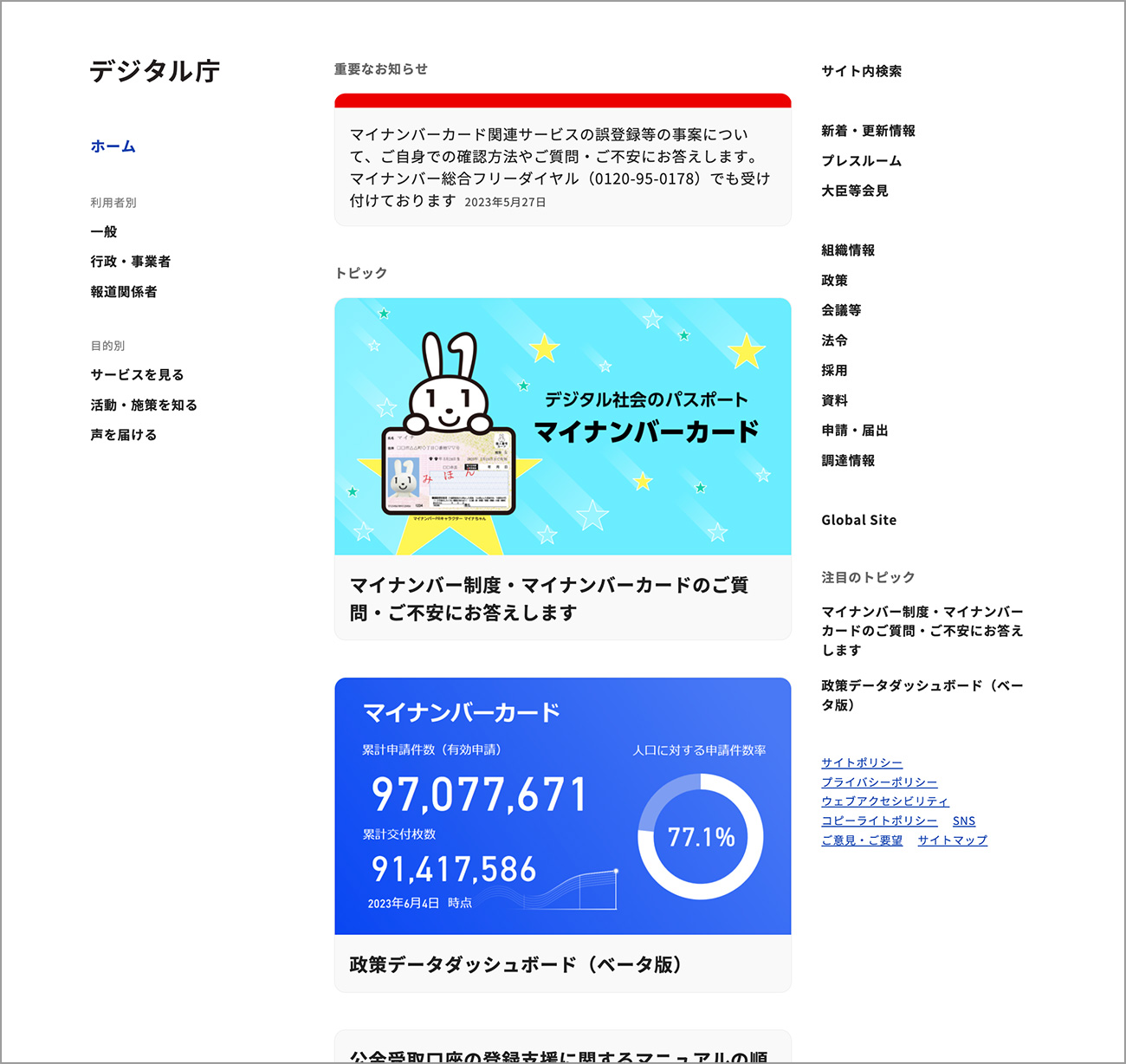
まずは一度デジタル庁のホームページを開いてみてください。

白い背景に黒い文字が配置され、画像や色がなるべく排除されたデザインとなっています。
こちらを「シンプル」と取るか、はたまた「誰でも作れそう」と取るかは人次第。皆さんはどう感じられましたでしょうか。
先日、このデジタル庁のホームページを詳しく分析した記事をデジタル大臣の河野太郎氏が公式Twitterにて紹介。その記事の内容が注目を集めているのです。
読んでね。
デジタル庁のサイトやばすぎるwww https://t.co/e9Sxk0KROM #Qiita @masap714より
— 河野太郎 (@konotarogomame) June 11, 2023
「読んでね。」と紹介された記事のタイトルは「デジタル庁のサイトやばすぎるwww」というもの。
あまりにもシンプル過ぎるデザインをあざ笑うかのようなタイトルの記事をなぜ河野大臣が紹介するのかと思いきや、その内容はシンプルながらも洗練され尽くしたデザインについて称賛するものだったのでした。
以下、該当記事の引用となります。
僕は最初見たときびっくりしました。「なんてシンプルで見やすいんだ!」官公庁のサイトですよ?官公庁のサイトといえば、細かい字がずらっと並んで見づらいイメージでしたが、デジタル庁のサイトはとことんシンプルさを追求して見やすくしてます。フォントもNoto Sans JPを使われててとても読みやすい。黒も #000 でなく見やすい色になっている。 やばいですねこれ。
補足:「黒も #000 でなく見やすい色になっている。」とは、完全な黒色ではなく、ほんの少しグレー寄りの黒を使用しているということです
このレイアウトを見たとき、余白のおかげでとても見やすいなと思いました。
デザインをさらに眺めていると、色合いもシンプルでコントラストがはっきりしていて、色弱の方でも見やすそうなデザインだなと思いました。
よくよく調べていくと、デジタル庁はデザインシステムを公開しています。
こんなに詳しくわかりやすく書いてあって、それがタダで読めます。なぜこういうデザインにしているのかが言語化されています。これはWebデザインに携わる方は一読の価値ありです。デザインの書籍を何冊も読み漁るよりも、このデザインシステムを読むほうがデザイン力はつくと思います。デザインに関してかなり言語化されているのが非常にわかりやすいと思いました。
補足:デザインシステムとは、一貫したデザインや操作性でウェブサイトやアプリを提供するための仕組み。ルール、コンセプト、必要なツールなどをまとめたもの。
読むと、いかにユーザー側の負担を減らすか、とても考えられていますね。これは頭があがらない。失礼な言い方になるかもしれませんが、ちゃんとしたプロのWebデザイナーが作られているんだなということがよくわかりました。
その結果ページ表示がめちゃくちゃ速い。これはやばいですね。阿部寛のホームページ以上に速いんじゃないかと思います。クリックする前にページが表示されるレベルでページ遷移がスムーズです。
引用元:https://qiita.com/mu_tomoya/items/f78f1fad3a8b57ac7dc3
これらの分析を読んでから改めてデジタル庁のホームページを触ってみると「確かに!」と納得できることが多いのではないでしょうか。特にページ遷移のスピードは凄まじく速くて驚きます。ほかのウェブサイトが停止しているようにさえ思えてきます。
見やすさも自分の住んでいる自治体のホームページや官公庁のホームページと比べてみると段違い。やっぱりその手のホームページって、細かい文字が多くて情報が散らばっていてわかりにくい印象がありますもんねえ……。
誰でも作れそうなシンプルさと、誰にでも優しいシンプルなサイトのデザインは紙一重。だけど誰にでも優しくするためには、たくさんのことを考えてブラッシュアップしていく必要があるのだなと気付かされました。
引用部分以外では導入されている技術などについても詳しく紹介されています。ぜひ元記事もご一読ください。