デザイナーじゃない方でもWordやPowerPointなどを使ってちょっとした資料やチラシなどを作る機会ってありますよね。
文字を使ったデザインをするときに、文字間を調整する「カーニング」を意識するとそれだけでクオリティがかなり上がったりします。
文字間の調整「カーニング」をやってみよう
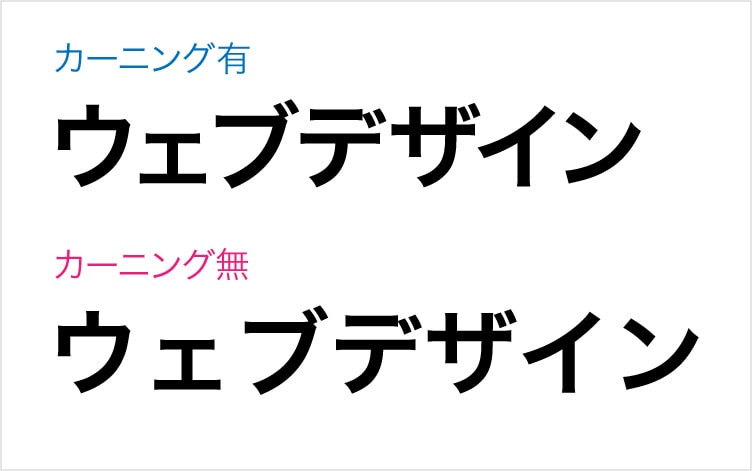
百聞は一見にしかず。まずはこちらの画像をご覧ください。

引用元:カーニングでデザインの印象は大きく変わる!|株式会社アイビーネット
https://www.ibnet.ne.jp/column/print/201015/index.html
上の文字列がカーニングをしたもの、下の文字列がカーニングをしていないものになります。カーニングをしてない方は文字間がバラバラで、まとまっていないように見えますよね。
同じフォントの大きさで文字を入力しても実際には文字の幅はバラバラなので、調整をしないとまとまりがなく見えてしまうのです。

カーニングをゲーム感覚で学ぶ「KERNTYPE」
カーニングの技術を身につけるには、ある程度感覚的に実践できるようになる必要があります。
そんな感覚をゲームで養うことができる「KERNTYPE」というサービスが面白いので紹介させてください。

KERNTYPE
https://type.method.ac/
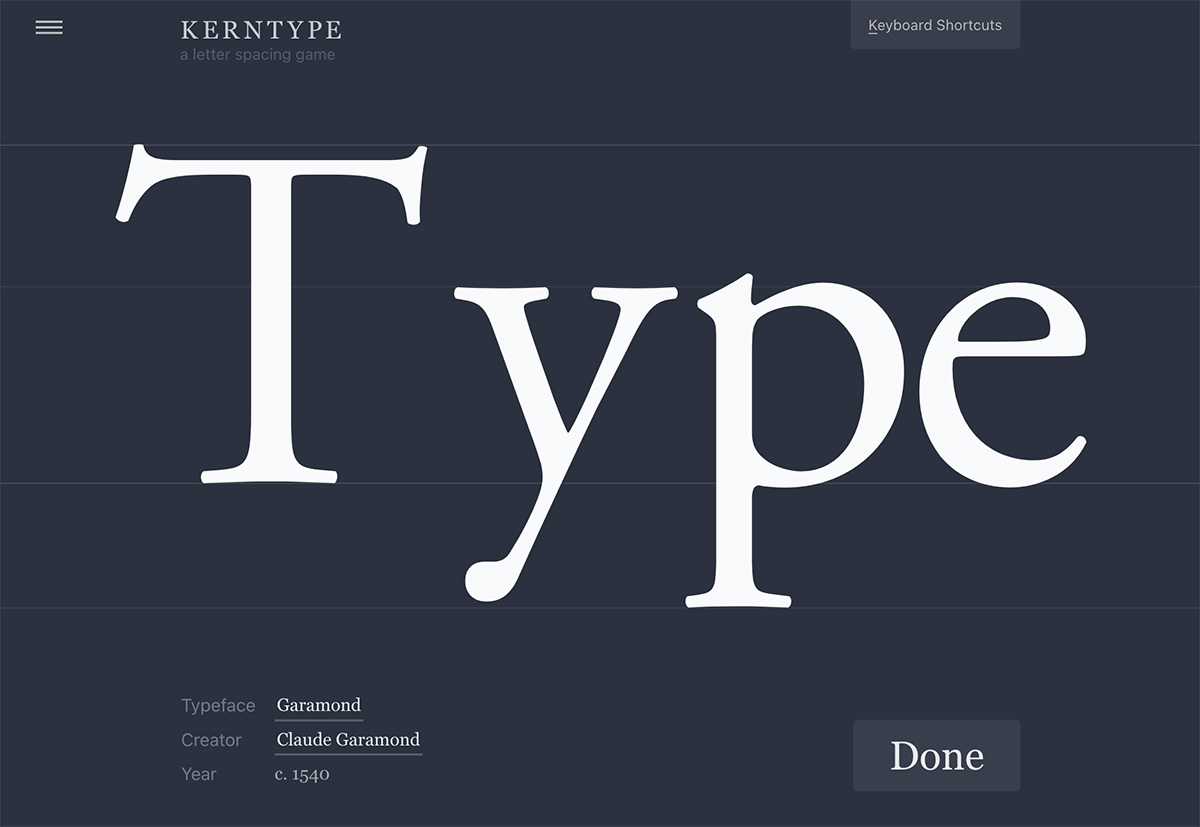
ページを開くと「Type」という文字が表示されます。が、Tの文字が左に離れ過ぎている気がしますし、文字間のバランスが良くありません。
これらの文字はドラッグしながら左右に動かすことができます。自分の感覚で文字間を調整して「Done」のボタンを押してみましょう。

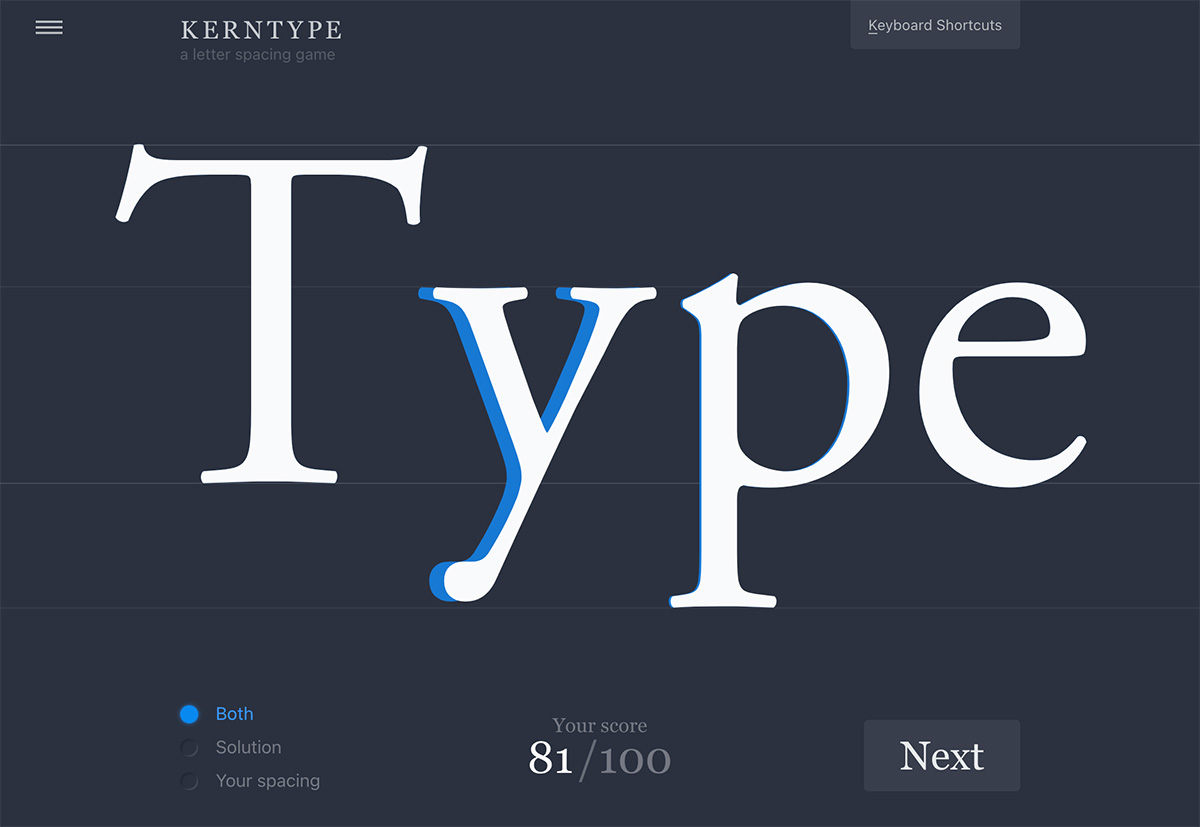
すると、正解と照らし合わせた図とスコアが表示されました。
画面左下の「Solution」をクリックすると正解だけが、「Your spacing」をクリックすると自分の配置した状態を表示できるので、見比べてみると「確かに正解のほうが見栄えがいいよなあ……」と納得できます。

「Next」をクリックすると次々に新しい問題に挑戦することができます。
英語しか出てこないのはちょっと残念ですが、感性を養うには十分。慣れてくるとたまに100点も出たりして(若干のズレなら100点としてくれる)、結構嬉しいです。
スマホからでもプレイできるのでぜひ体験してみてください。




