スマートフォンやデジカメで撮った写真は昔と比べてどんどん画質がよくなっていますよね。しかしその分、ファイルのサイズも比例して大きくなっています。
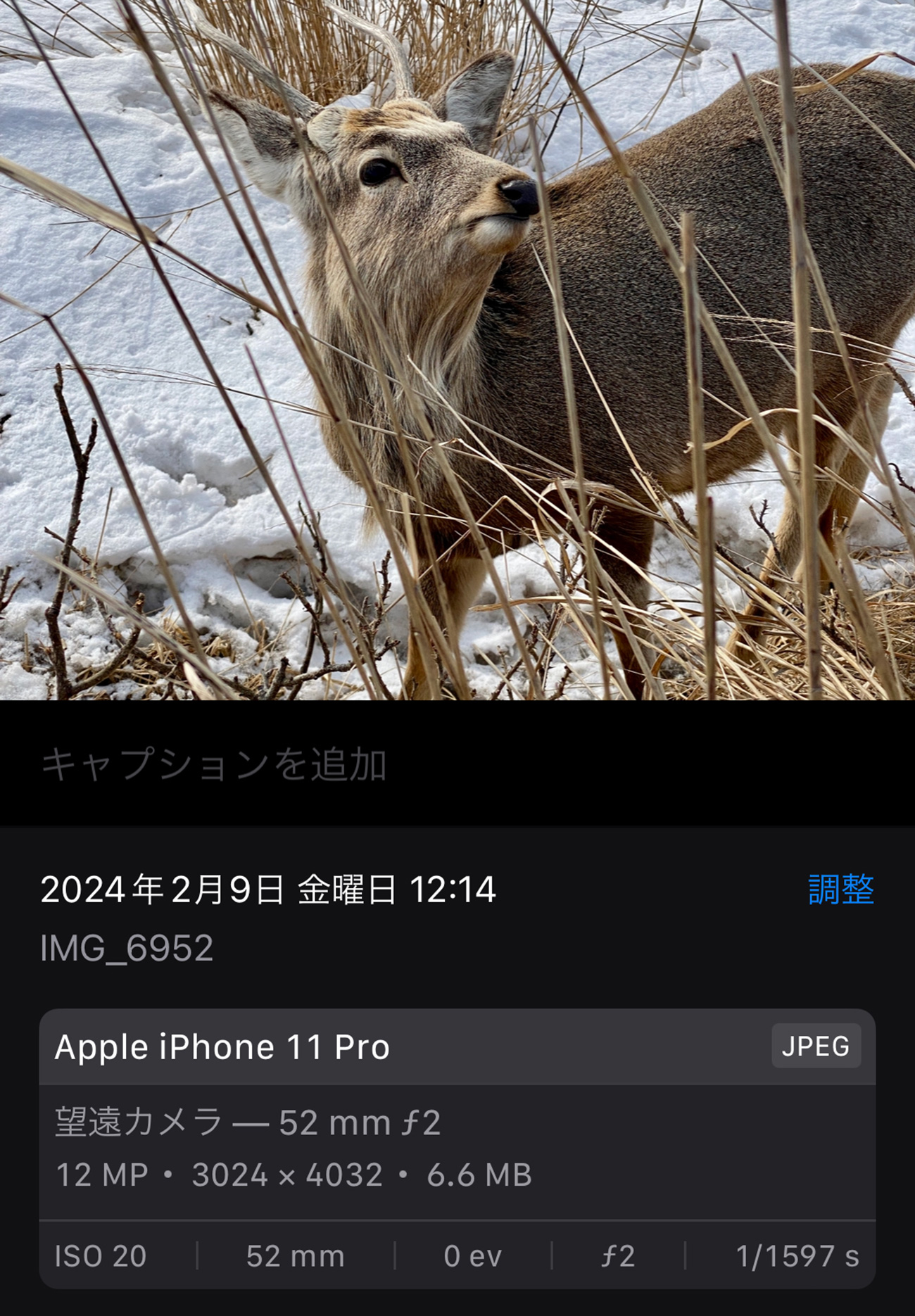
かつて携帯電話にはじめてカメラ機能がついた頃は10KBくらいのものしか撮影できなかった記憶がありますが、今手元にあるiPhoneで撮影した写真のファイルサイズを見てみると……

なんと6.6MBもありました。設定や撮影する環境、被写体などさまざまな条件によってファイルサイズは増減しますが、さすがに昔の携帯電話とは比較になりません。
ネットにアップする際には画像を圧縮したい
少しだけ話が逸れますが、インターネットでWebページを読み込むのにかかる時間はページ全体のファイルサイズに比例しています。
サイズの大きい写真を使っていると、その分ページを読み込むのに時間がかかってしまい、待ちきれずにページを閉じてしまう人も多くなってしまうはず。また、スマホから閲覧したときに通信量も多く消費してしまうことになるのでユーザーにも優しくありません。
そのため、ファイルの大きい写真をWebサイトにアップロードしたり、メールに添付して送ったりする場合は、できればあらかじめ画像を圧縮(画質をあまり変えずにファイルサイズを縮小させる)するといいでしょう。
Googleが開発した画像圧縮・変換ツール「Squoosh」
画像を圧縮したい場合は、専用のアプリなどをインストールしてもいいですし、「Photoshop」などの画像編集ソフトなどを使ってもいいのですが、Googleの開発した画像圧縮・変換ツールの「Squoosh(スクーシュ)」がなかなか便利でした。
Squoosh はアプリのインストールが不要で、ブラウザ上で直感的に操作することができ、画像の圧縮だけでなくファイル形式の変換なども可能です。
使い方も簡単で、サイトを開いたらトップページに画像ファイルをドラッグ・アンド・ドロップするだけ。スマホからでも中心のアイコンをクリックすれば変換したい画像を選択できます。

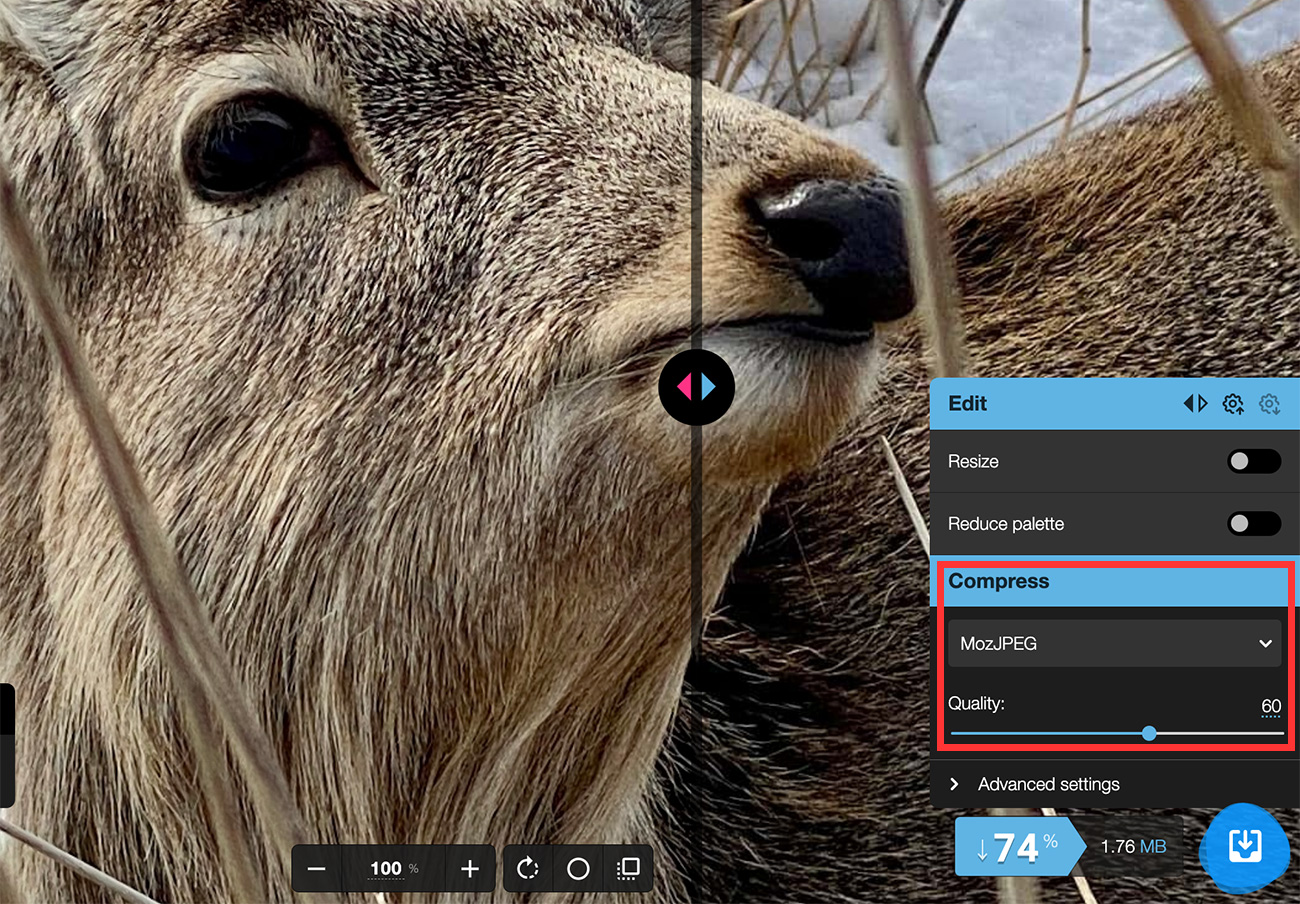
早速、先ほどの写真を圧縮してみました。画面右下にどのくらい圧縮できたがが表示されていますが、ファイルをアップしただけで66%も圧縮できたようです。
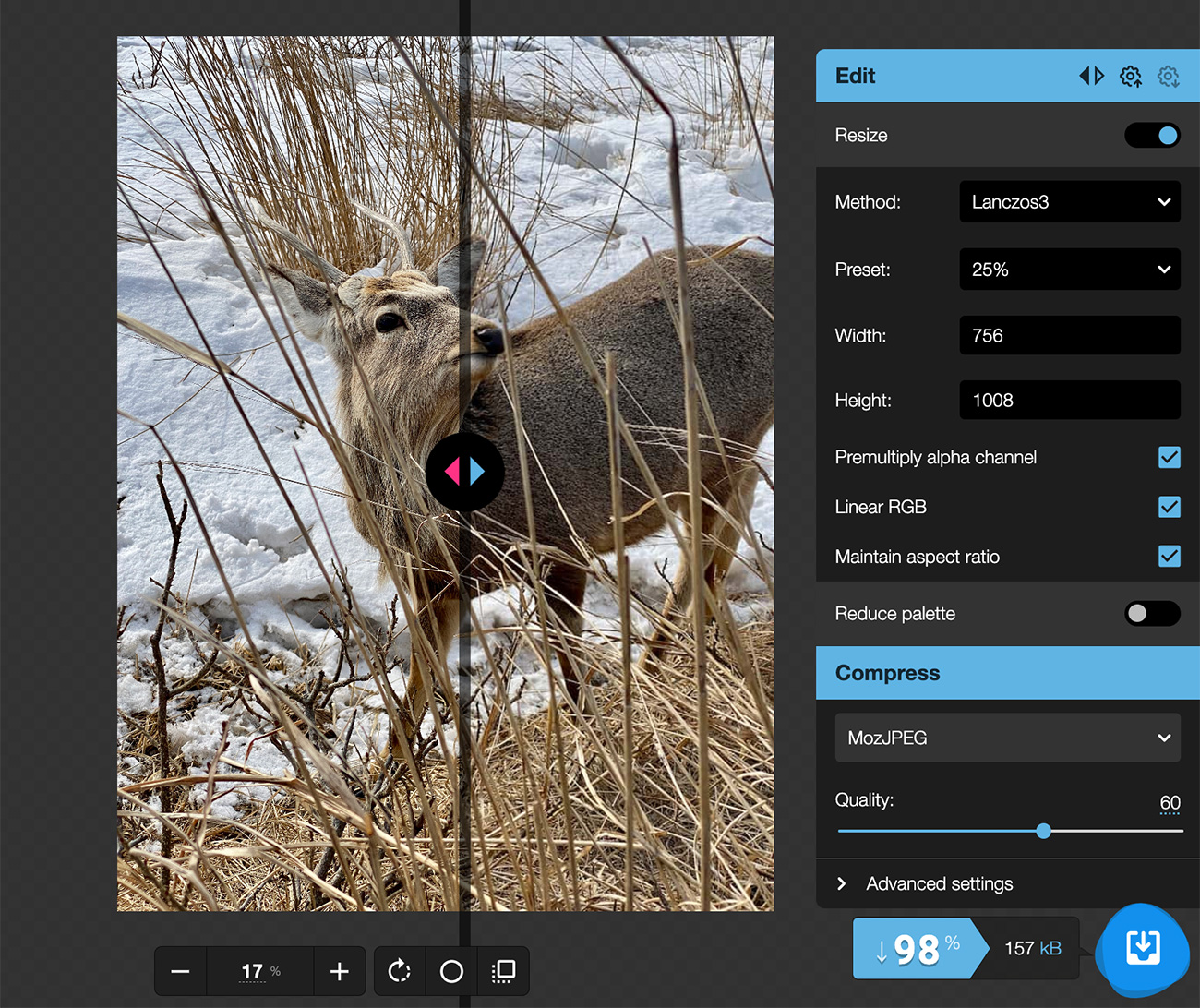
またメインの画面では圧縮前(左)と圧縮後(右)で画質を比較することができます。画質は全然劣化しているように見えませんし、まだまだ圧縮できそうですね。

その場合は右下の「Compress」という項目の「Quality」の数値を調整してみましょう。75から60に下げてみると、圧縮率は74%まで上がりました。
画像サイズも縮小できる

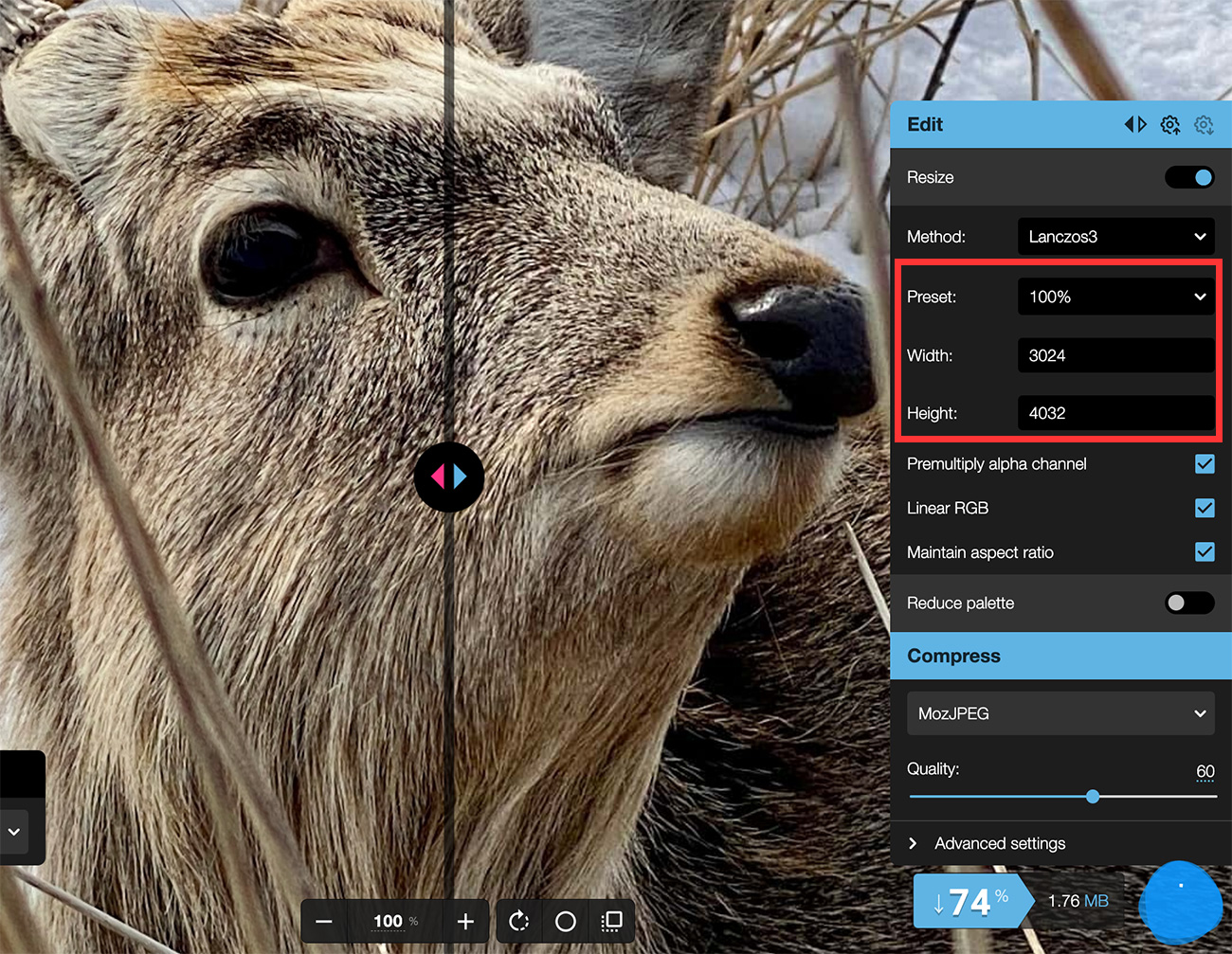
さらに画像のサイズ(高さと幅)も縮小してみましょう。
iPhoneで撮影した先ほどの写真は画像サイズが横3024ピクセル、縦4032ピクセルもありました。ホームページに使用する場合はここまで大きい必要はありません。4分の1くらいの大きさにしてしまいましょう。

なんとこれで98%もの圧縮に成功。6.6MBもあったファイルサイズは157KBになりました。
あとは右下のアイコンをクリックすればファイルを保存できます。

こちらが圧縮した画像。元の画像と比較すると毛並みの質感が少しだけぼやっとした感じはありますが、印刷したりする目的でなければ特に問題はないのではないでしょうか。
読み込みの遅いWebサイトはユーザーが離脱する可能性が高くなるだけでなく、Googleからの評価も下がってしまうという話もあります。自分で撮影した画像をアップロードする際にはファイルサイズに注意し、必要に応じて圧縮するようにしましょう。