ファビコンとは「favorite icon(フェイバリット・アイコン)」の略。つまり「お気に入りのアイコン」という言葉からできたIT用語です。
言葉自体はあまり聞いたことがないという人が多いかも知れませんが、普段からよくネットサーフィンをしている人なら日常的に目にしているはずです。
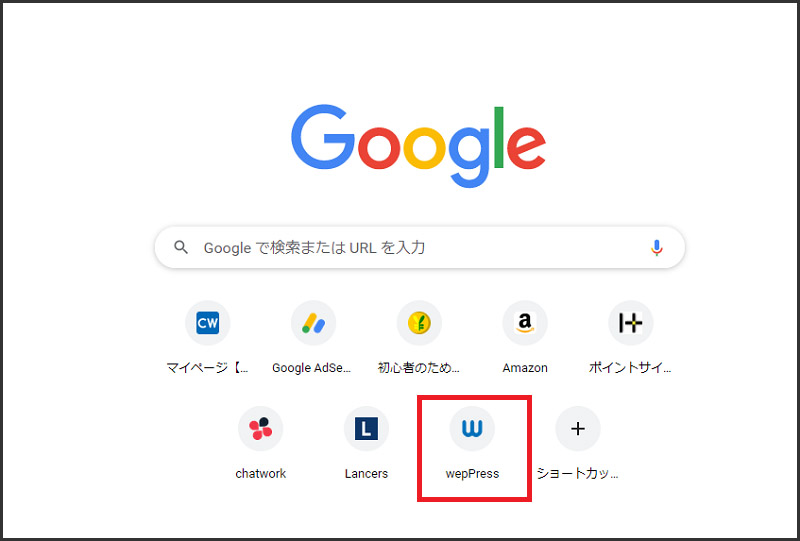
例えば、下の画像をご覧ください。

こちらはパソコンでWebページをGoogle Chromeのホーム画面に「ウェプレス」のショートカットを追加したときの画像です。サイト名とともに表示されている丸いアイコン、これがファビコンです。
ほかにもファビコンは、Webページをお気に入りリストや、ホーム画面に登録したときに表示されます。
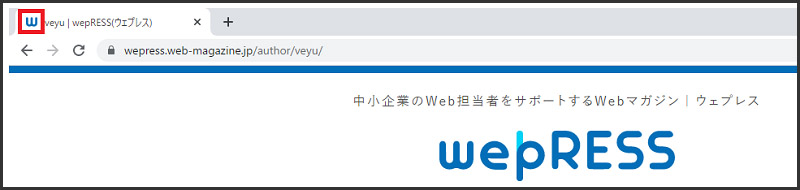
また、ブラウザでWebページを開くと、タブにもページ名と並んでファビコンが表示されます。

ファビコンはWebサイトの個性を引き立てる
ファビコンにはWebサイトの個性を引き立てる役割があります。
実は、ファビコンはどうしても設定しなくてはいけないものではありません。なので、ファビコンが設定されていないWebページもたくさんあります。
では、ファビコンが設定されていないWebページをブラウザで表示させるとどうなるのでしょうか。
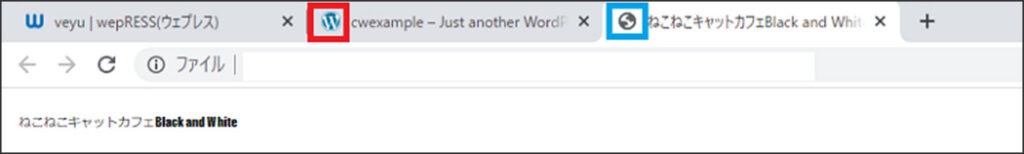
WordPressで作ったWebサイトの場合は、WordPressのデフォルトアイコンが表示されるようになります。下の画像の赤枠がWordPressのデフォルトアイコンです。

また、WordPressを使っていないサイトの場合は、上の青枠のようにブラウザのアイコンが表示されます(Google Cromeの場合)。
これでは一目でどんなサイトかわかりにくく、たくさんタブを開くとほかのサイトに埋もれてしまうでしょう。お気に入りリストやホーム画面のショートカットでも、見逃してしまう可能性が高くなります。
個人的には、ファビコンが設定されてWebサイトは「作り込まれていないサイトと」いうイメージを持ってしまいます。
ファビコンはとても小さなアイコンですが、サイトの個性を引き立たせ、サイトの印象づけができる重要な要素といえるでしょう。
ファビコンの作り方
ファビコンはAdobe Illustratorのようなグラフィックソフトを使って作成できます。また、ファビコン作成ができる無料ツールも公開されているので、誰でも簡単に作ることができるはずです。
ただし、ファビコンは画像サイズが小さく表示されることがほとんどなので、複雑なデザインよりもシンプルなデザインの方が向いています。
SNSで使用するアイコンと同じ感覚で、写真などをそのまま使用してしまうと画像が潰れてしまい、何の画像か伝わらなくなってしまうこともあるでしょう。「ウェプレス」のファビコンのように、サイト名の頭文字や略称にサイトイメージカラーを組み合わせたものはよく見かけますが、そのくらいシンプルな方がいいです。
また、ファビコンのファイル形式は「.ico」が推奨されているということも気をつけましょう。Jpgやpng形式などでファビコン用の画像を作ったら、最後はico形式に変換できるツールを使ってください。
ファビコンの設定方法(WordPressの場合)
最後にWordPressでファビコンの設定をする方法をご紹介します。
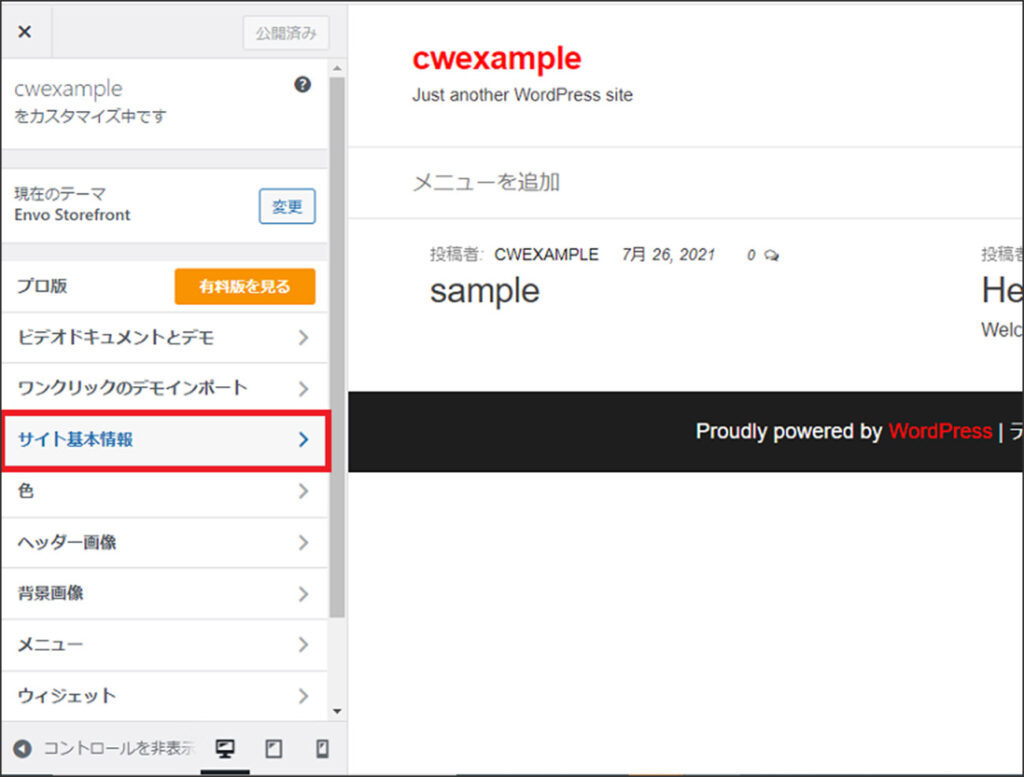
WordPressのダッシュボードにアクセスし、「外観」→「カスタマイズ」と進みます。

「サイト基本情報」をクリックします。

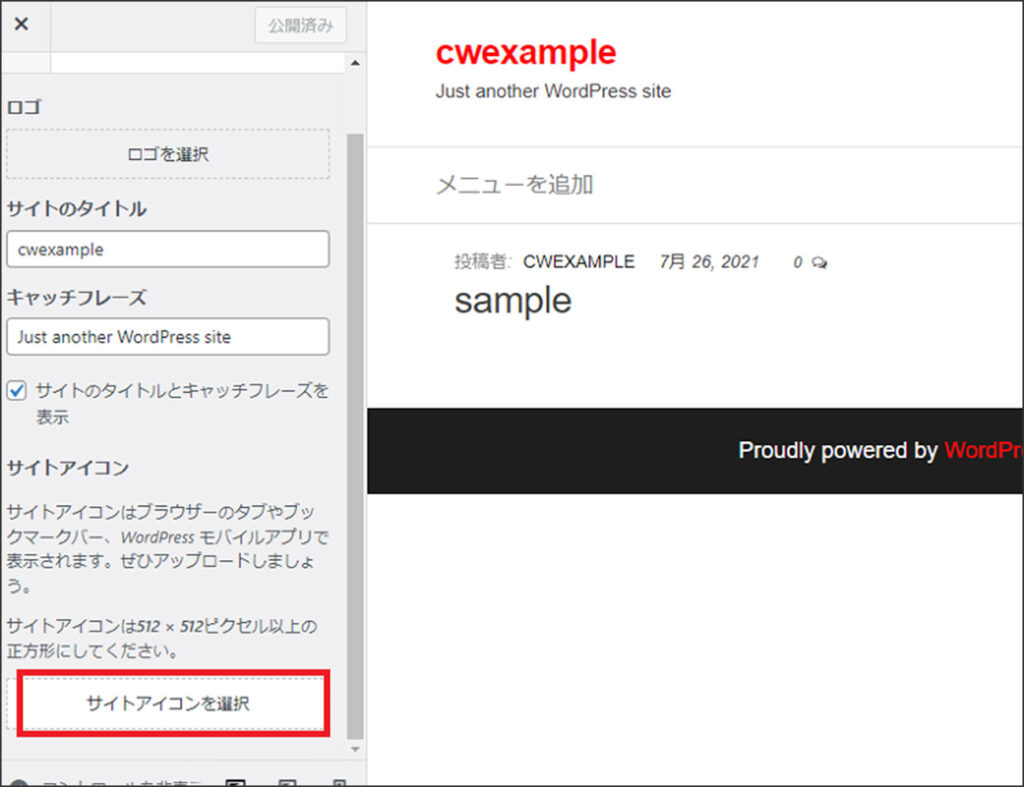
「サイトアイコン」の項目で、「サイトアイコンを選択」をクリックし、ファビコンに使いたい画像をアップロードします。

ファビコンを設定して、サイトのオリジナリティをアピールしていきましょう。
※WordPressのメニュー表示は使用しているバージョン等によって異なる場合があります。




