YouTubeに投稿されている動画は、投稿者が拒否をする設定をしていなければサイトやブログに自由に埋め込んで表示させることができます。
埋め込みをするためには「埋め込みコード」が必要となりますが、PCからYouTubeを開けば簡単に取得可能です。

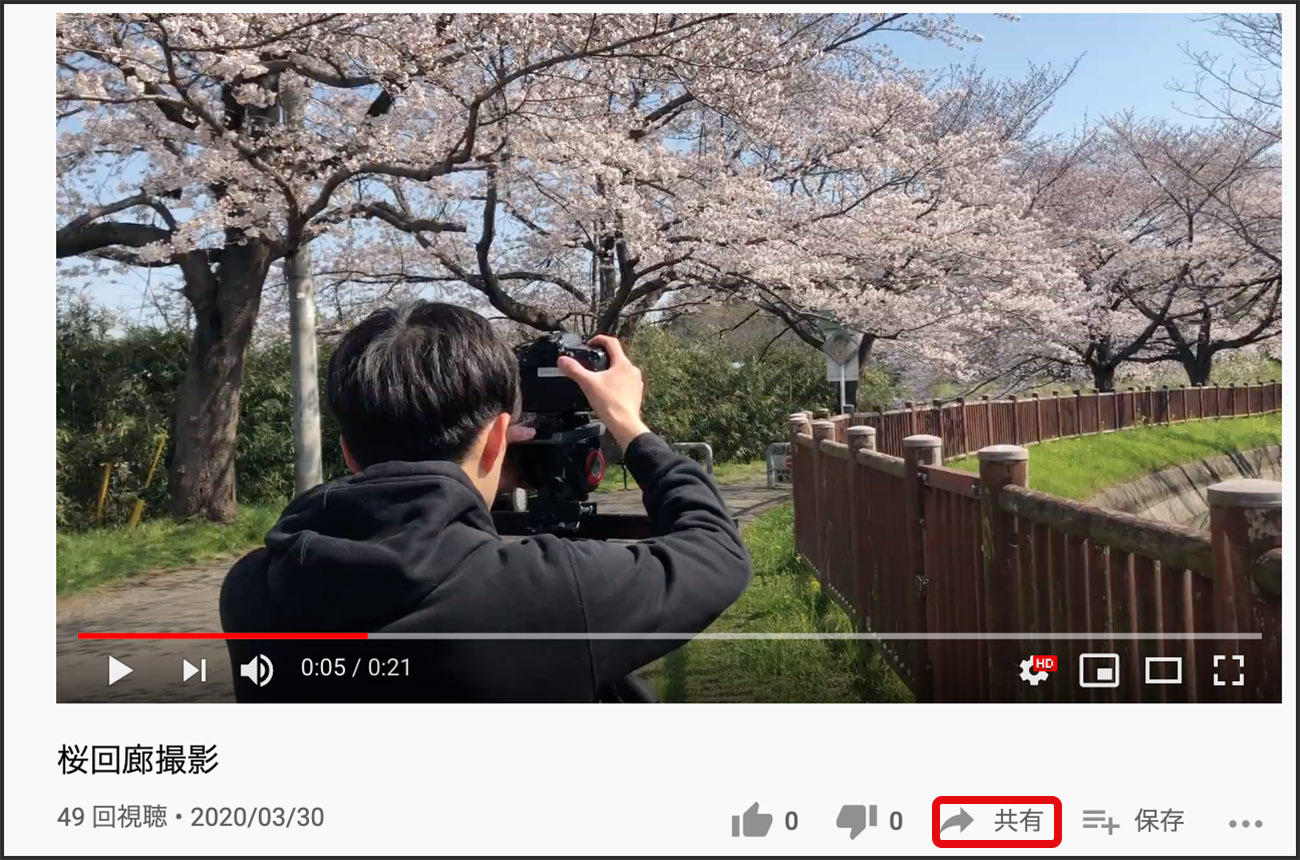
まずは動画の右下に表示される「共有」のアイコンをクリックします。

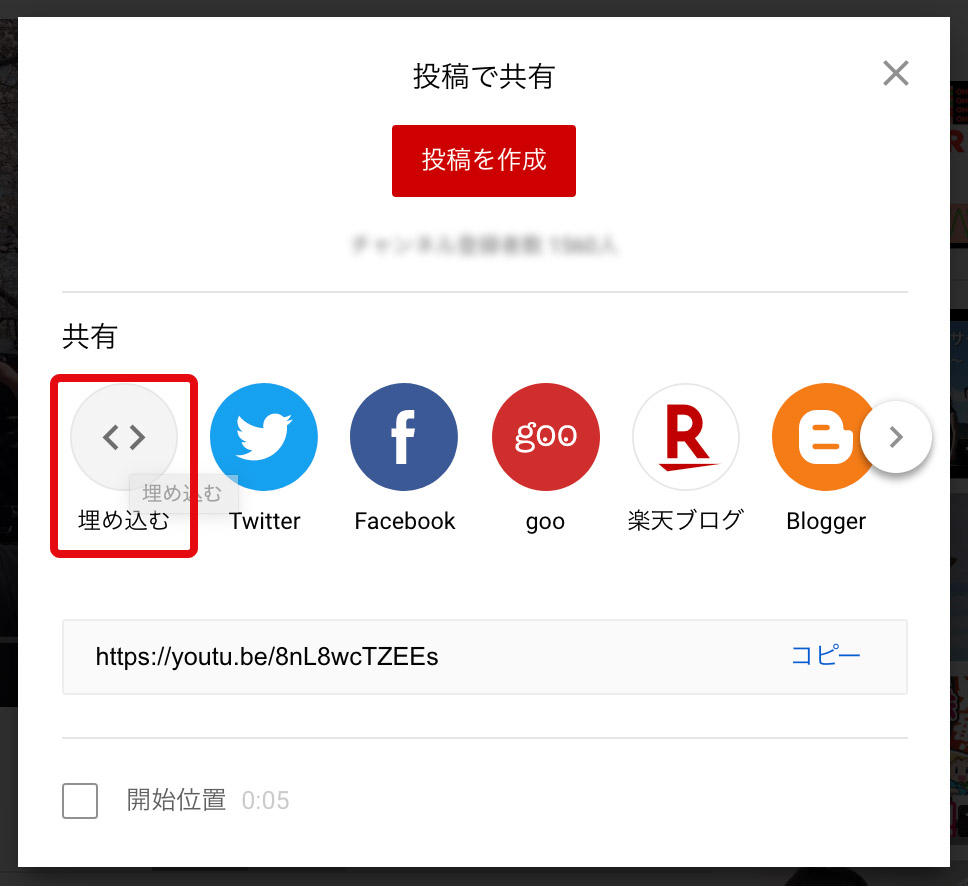
すると上のメニューが表示されるので、「埋め込み」をクリックします。

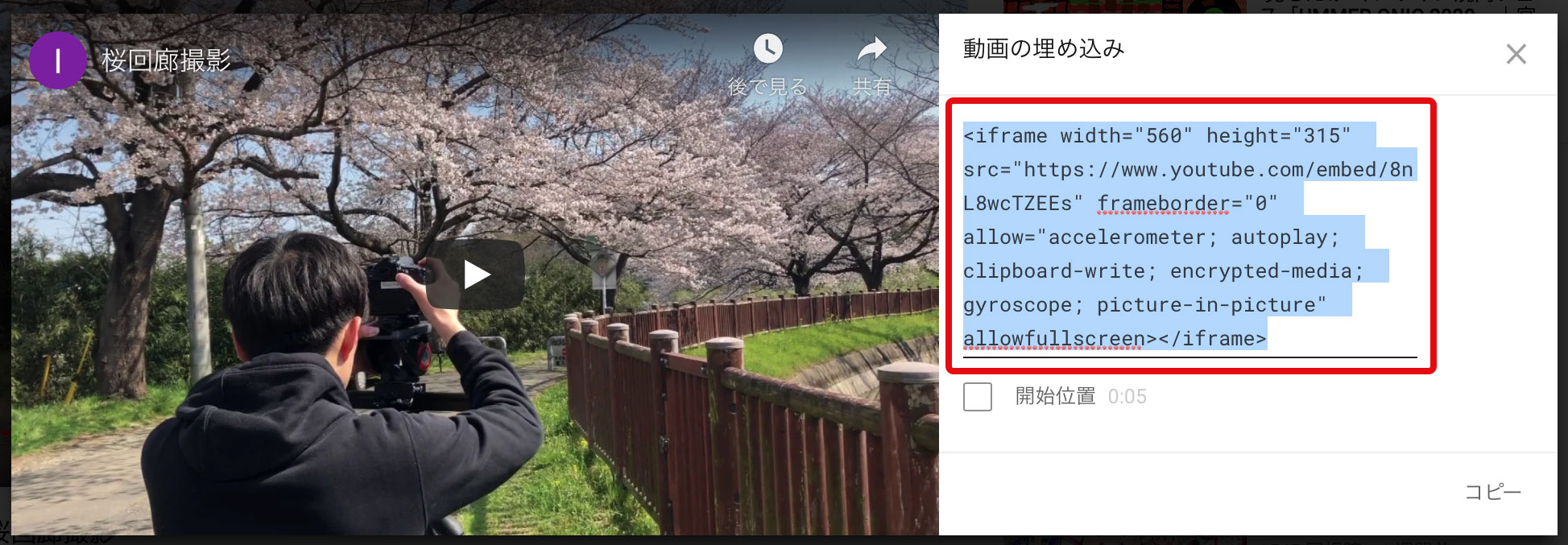
ここで表示される文字列が埋め込みコードです。こちらをブログの投稿画面などにそのまま貼り付ければ、それだけで動画を埋め込むことができます。
ここからは応用編です。この埋め込みコードに少し情報を足してあげると、動画を自動再生させたり、再生開始する位置を指定したり、さまざまなカスタマイズができるようになります。その一例を紹介しましょう。
自動再生させる方法

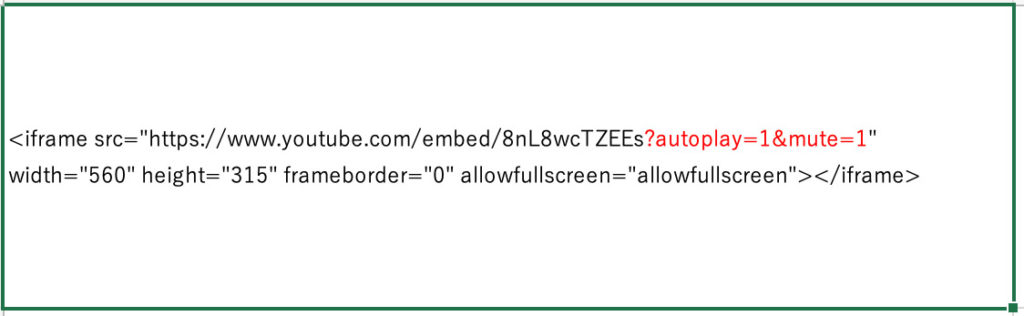
埋め込みコードの赤線を引いた箇所は動画のURLを示しています。その末尾に「?autoplay=1&mute=1」と追記すると、埋め込んでいる動画が自動で再生されるようになります。
再生開始位置を指定する方法

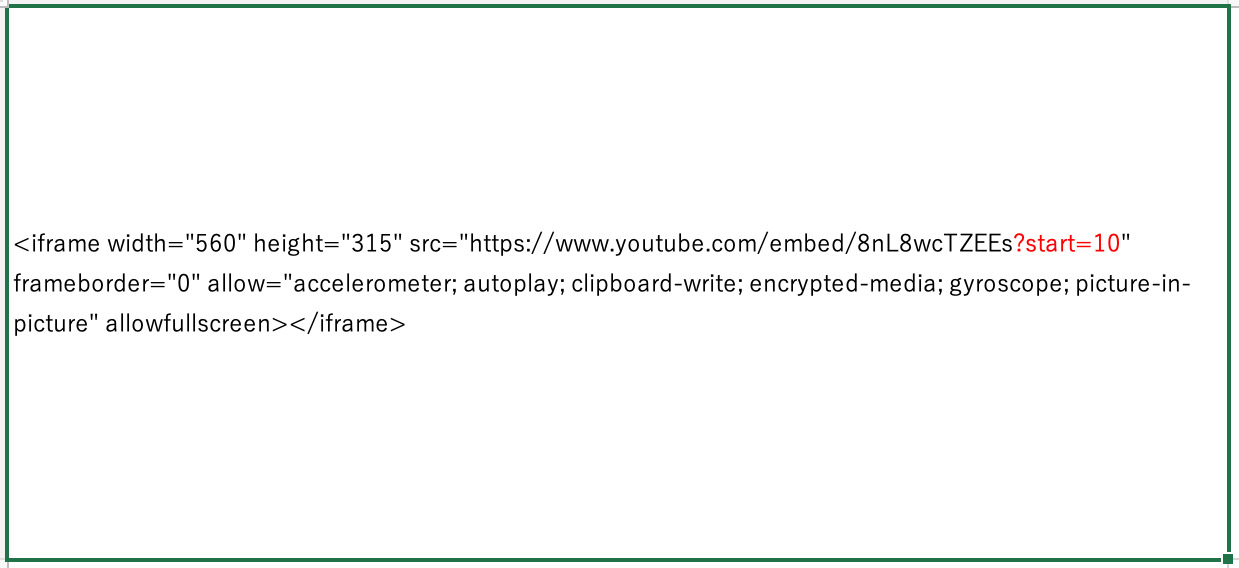
自動再生させる方法と同様に、動画のURLの末尾に「?start=秒数」を追記します。上の画像は開始10秒の位置で指定しているため「?start=10」となっています。
こちらのややこしいところはどんなに長い動画でも秒数で指定するという点です。例えば開始15分の位置で指定するなら15分×60秒で900と入力しましょう。
再生終了位置を指定する方法

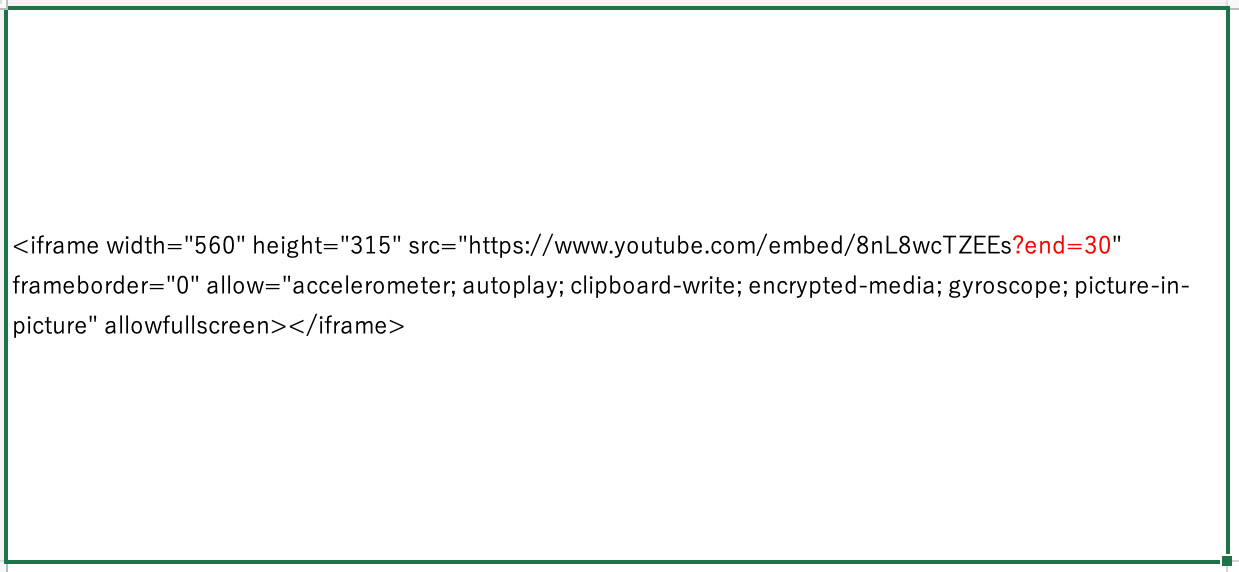
再生終了させる位置を指定する場合は、再生開始位置の指定で「start」としていた部分を「end」に置き換えればOKです。上の画像では20秒の時点で再生終了するように指定しています。
また、これらは組み合わせて指定することもできます。10秒の時点から再生開始し、30秒の時点で再生終了させたい場合は「?start=10&end=20」というように間に「&」を入れればOKです。
YouTubeのロゴを非表示にさせる方法

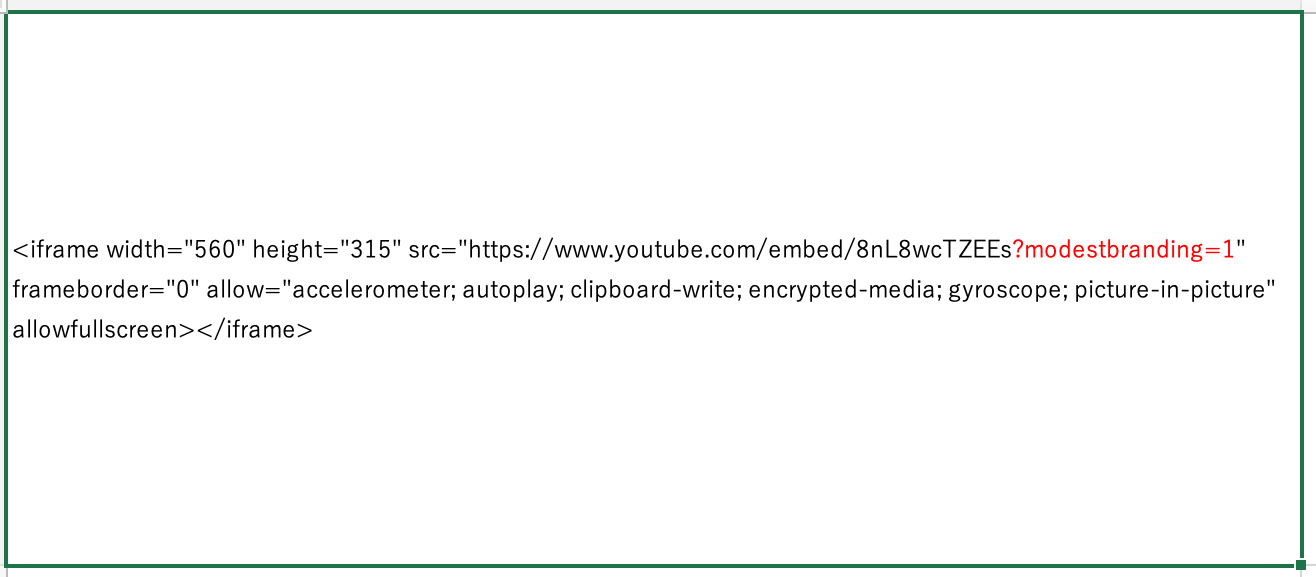
動画を埋め込むと左下にYouTubeのロゴが表示されますが、埋め込み先のサイトによっては「この動画はYouTubeにアップされている」と思われたくない場合もあるでしょう。そんな場合も上の画像のように「?modestbranding=1」と追加することで簡単に非表示にさせられます。
ほかにも全画面表示のボタンを非表示、字幕の自動表示、プレイヤーで使用される色、ループ再生など、いろいろなことを簡単に設定することが可能です。
詳細についてはGoogleのデベロッパー向けサイトに公開されていますので、もし動画を埋め込むときに「こういうことはできるかな?」と気になることがあれば、一度調べてみるといいでしょう。
YouTube 埋め込みプレーヤーとプレーヤーのパラメーター
https://developers.google.com/youtube/player_parameters




