こんにちは山形のWEBデザイナー菅野です。
たまに「WEB制作ソフトって何使ってるの?」と聞かれることがあります
WEB制作をしたことが無い人や、これから自分で制作してみようかなと思っている方からの質問です。
たぶんその場合は、HTMLをコーディングするためのツール、ソフトを指していると思いますが、
実際には、WEB制作はコーディング以外にもソフトを使っています。
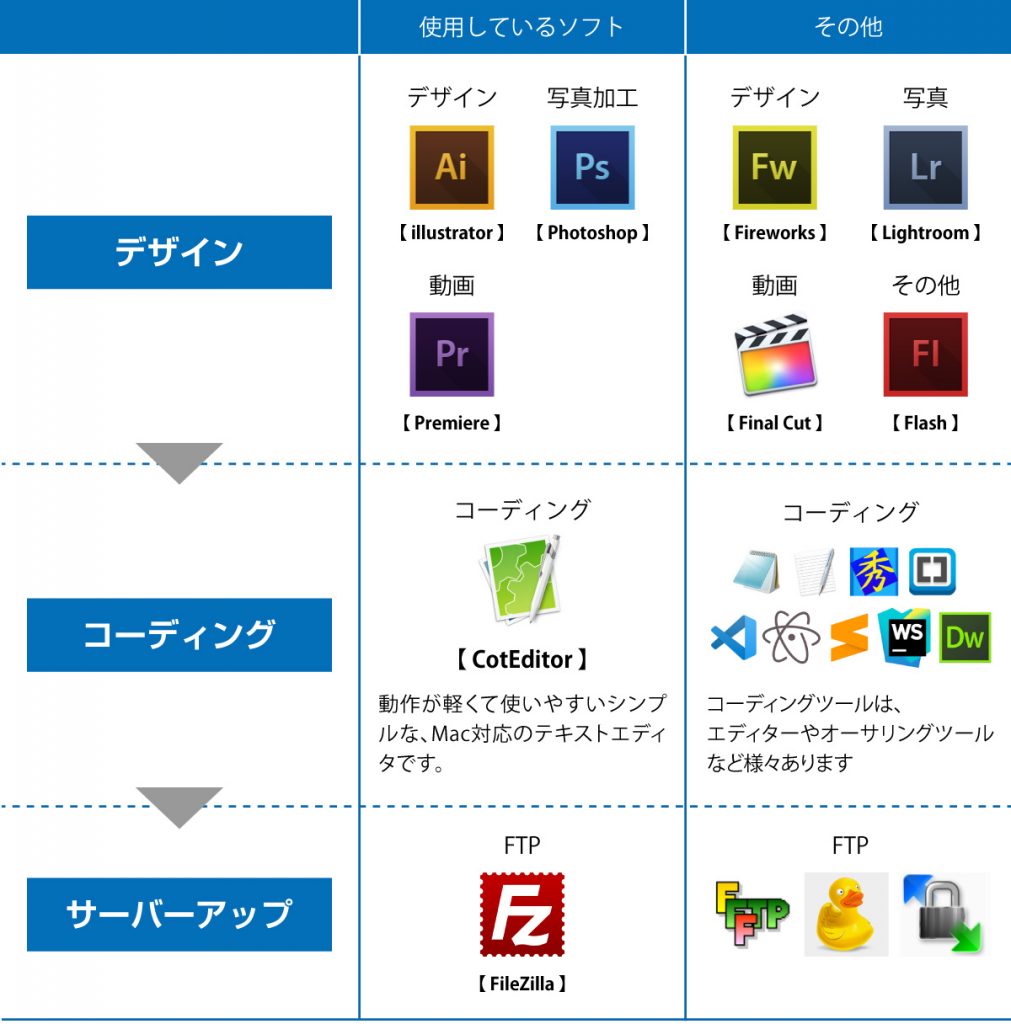
私の場合は、
デザインには Adobeの「イラストレーター」を使い、
画像の加工にはAdobeの「フォトショップ」を使います。
動画が必要な場合は、動画編集ソフトを使うこともあります。
そして、出来上がったデザインを基に
テキストエディタ「CotEditor」でHTMLのコーディングをしています。
最後にFTPソフトでWEBサーバーにデータをアップして公開です。
改めてみると、結構色々なソフトを使ってます💦
使うソフトは人によって様々ですが
特にコーディングツールは種類が多くて、
私の場合は、動作の軽さを重視したシンプルなテキストエディタ「CotEditor」を使用しています。
かなりの種類があるのですが、なぜこのエディタを使っているかといえば
無料で使いやすいということと、やはりMac対応というのが大きな理由です(笑)
このブログを書くときも実は「CotEditor」で書いてます
私の場合は、デザインとコーディングを明確に分けてWEB制作を進めていますが
案件の内容と進め方によっては、コーディング作業と同時にデザインを進めることも可能です。
レイアウトやサイトカラーなどを考えながらコーディングする形です。
写真のトリミングなどでも、ある程度コーディングで設定できますので
この場合は、いきなりコーディングから作業に入り
出来上がったものをブラウザを通して確認する形になります。
これはWEBテンプレートを利用してのサイト制作の場合には非常に有効だと思います。
出来上がっているものに対して、色を変えたり画像を差し替えたりなどの
比較的簡単な作業で済みますし、サイトの完成も早いです。
新規案件の場合はたぶん、デザインとコーディングは分けて進めた方が良いと思います
遠回りに感じるかもしれませんが
まずは、ページやサイト全体が見える形でデザインを確定させることで
コーディングに悩むことなく
デザインイメージ通りに作るだけの作業になりスムーズになります。
WEBサイトは、印刷物などに比べ作業工程の多いんです。
早いタイミングでデザインをしっかりと固めることで
それが指針となり、
効率良く、ブレの少ないWEB制作ができると思います。