こんにちは山形のWEBデザイナー菅野です。
11月上旬に広告代理店 B社さんからコーディング案件をいただきました
デザインはB社さんが行い、こちらではコーディング作業のみ
その後、WEBサイトの運用管理はB社さんです
B社さんからのデザインデータは
AdobeのWEBデザインツールXDで作成されたものでした
WEBデザインの定番ツールと言えばIllustratorやPhotoshopが有名ですが
最近はこのXDでWEBデザインされることが非常に増えています

今までもXDでWEBデザインデータを支給されることはありましたが
その場合は、コーディングが得意なパートナー企業に頼んでいました
しかし、パートナー企業も他の案件が立て込んできており頼むことができず
今回 今更な感じではありますが
初めて自分でXDのデザインデータを元にコーディングすることに💦
私の場合、XDを使ったことはあるものの
基本的にはバリバリのIllustrator派
慣れていないこともありXDはあまり使いたくない気持ちがあります😓
さらに この案件 納期も短めでしたので
不安と焦りを感じながらの作業となりました
コーディングの進め方としては
デザインデータがXDであっても、IllustratorまたはPhotoshopだとしても
基本的には同じになります
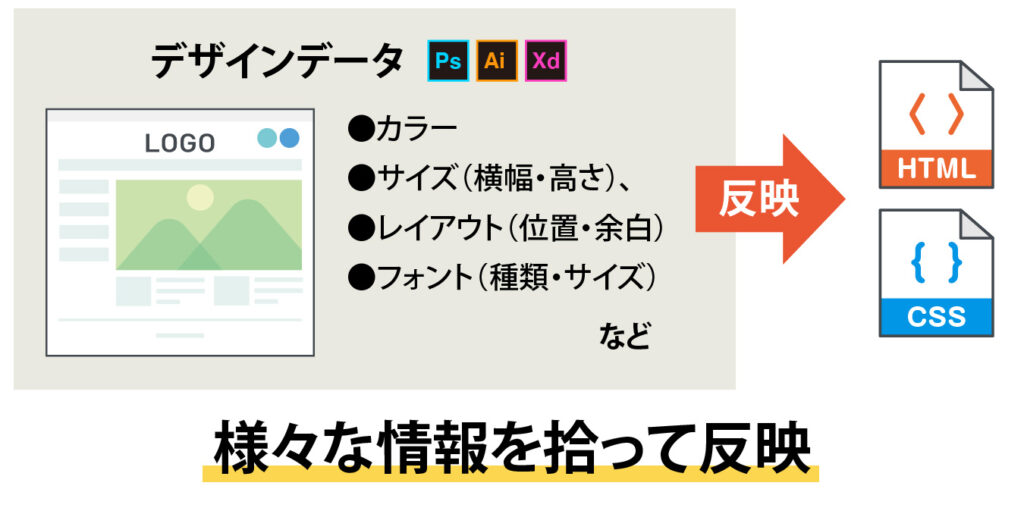
サイトに使用するカラー、各コンテンツの横幅や高さ、テキストのフォント種類やサイズなど
様々な情報をデザインデータから拾ってhtml・cssファイルへ反映させていきます

また、画像やデザインされたパーツなどを
jpg・png・svgデータなどで書き出して配置していきます

基本的にはこれらの作業を繰り返しWEBサイトの完成を目指します
その後 作業を進めていき
なんとか一通り完成し、データをテストアップ、あとは校正待ちです
慣れていない分 やはりいつもより時間がかかりましたが
終わりが見えてきた感じです(^^)
そして、B社さんから校正の指示がきました
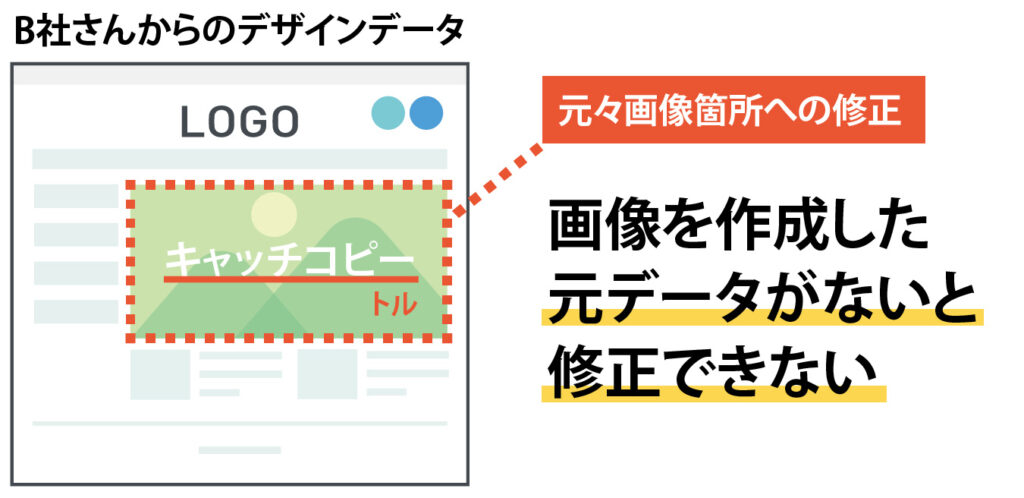
簡単な文字修正だったのですが
修正箇所が元々画像で作られていたため
パーツを作成した元データがないと修正できない状態でした

B社さんに連絡し
「パーツを作成した元データを送っていただければこちらで修正いたします」
とお伝えしたところ
早速 元データを送ってきてくれました
データを確認してみると…
修正パーツのみの元データがくると思いきや
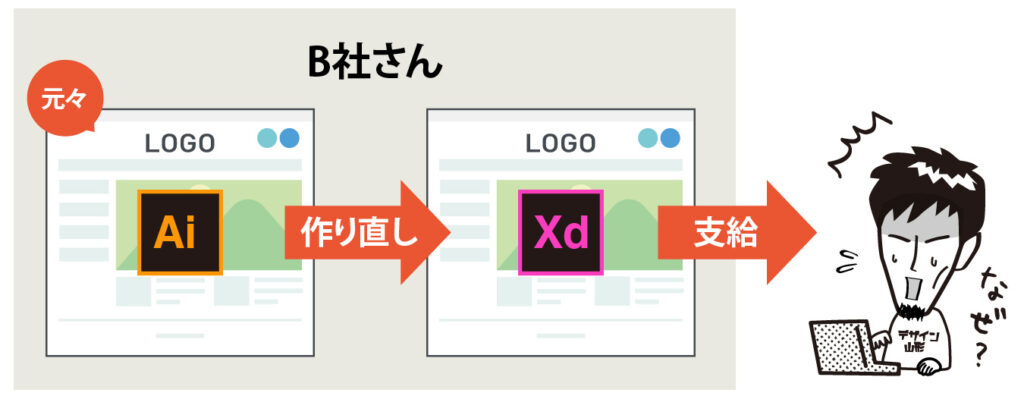
なんとページ全体がデザインされた Illustratorデータ😵
どうやら最初にIllustratorでデザインし、それを元にXDで作り直していたようです💦

なぜわざわざXDでデータを作り直したかはツッコめませんが
Illustratorのデータがあるなら 最初にそれを頂きたかった〜😭
私の中だけでモヤっとする点はありましたが
今回は、食わず嫌いにしていたXDに触れる良い機会になりました