360度ぐるっと撮れるカメラを手にして以来、やりたいと思ってきたことがあります。
それは、360度カメラで撮影した写真や動画を、Webページに埋め込むこと。
マウスや指で、グルグル動かして閲覧ができるようにしたい。
今回実現できたので、ご紹介したいと思います。
360度写真を埋め込んだWebページ
360度写真を埋め込んでみました。
(写っているのは弊社の会議室です)
PCならマウスで、スマホなら指でグルグルと動かして好きな部分を見ることができます。
右上の【Fisheye】をクリニックすると視点が変わります。
撮影自体はおそろしく簡単
360度写真の撮影はとても簡単です。
まず、カメラを用意します。
insta360 X2

撮影場所に行き、その場所の真ん中あたりにカメラを立てて、自分は写り込まない場所に隠れます。

そして、スマホアプリで、シャッターを押すだけ。

これで、360度の情報を保有した写真が撮れました。

これは特殊な形式のデータなので、jpgなどのような一般的な画像のような扱いはできません。
Webページに埋め込む作業はひと癖ある
撮影した360度写真を、Webページに埋め込む作業に移ります。
調べてみるといくつかの方法があることがわかりましたが、それぞれひと癖ありそう。
その中で、今回使用したカメラのメーカー、insta360社製品にのみ使える方法が一番簡単だと思いやってみました。
insta360のアプリ上に360度写真をアップロードし、そのアップロードした写真をWeb上に埋め込む、という流れです。
途中までスマホアプリで操作します。

①insta360アプリを起動し、[アルバム]から埋め込みたい画像を選択
②[書き出し]をタップ
③[360度写真をエクスポート]をタップ
④エクスポート(書き出し)が始まる

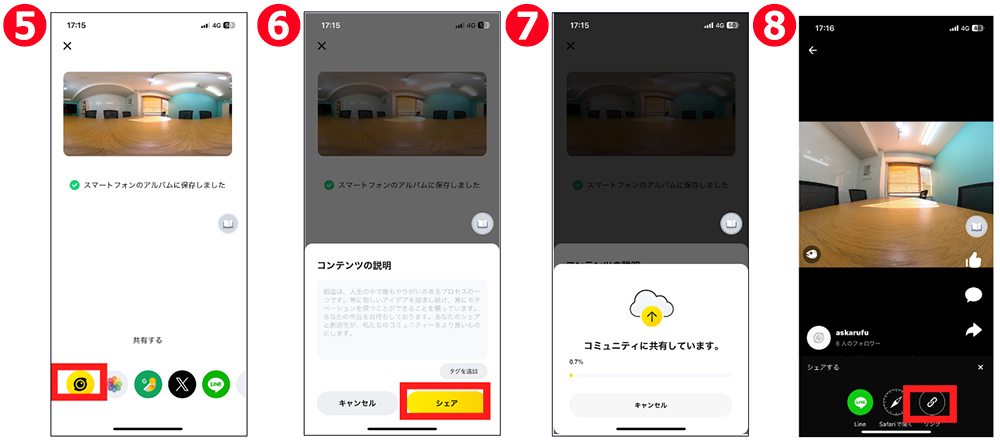
⑤エクスポートが終わったら左下のアイコンをタップ
⑥[シェア]をタップ
⑦アプリのコミュニティに共有
⑧公開された画像を右下のリンクボタンをタップ
これで、画像の共有URLがコピーされます。
このコピーしたURLを自分宛にメールしたりして、ここからはPCでの作業となります。
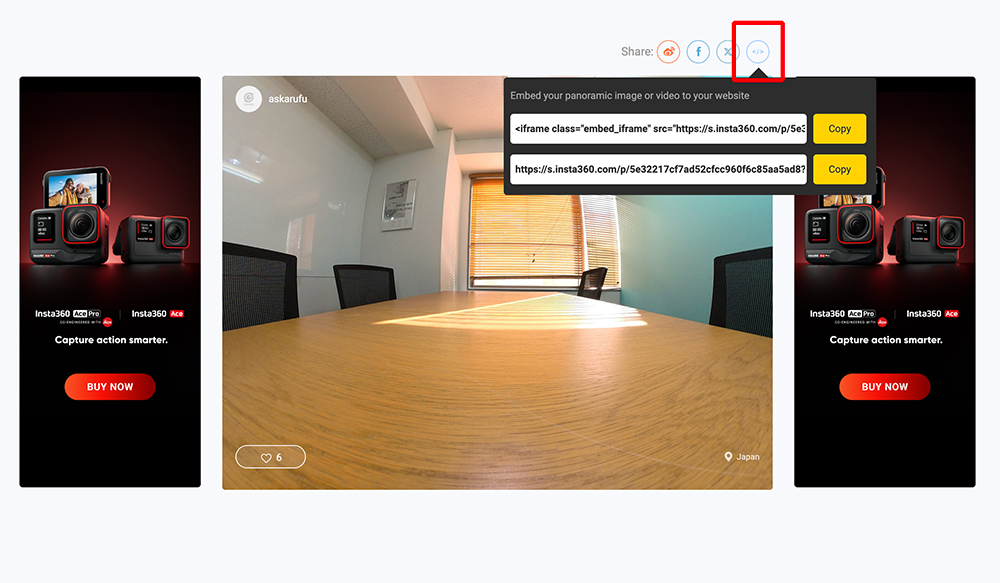
先ほどの画像共有URLをPCでクリックします。
開いたページの埋め込みコードアイコンをクリックして、埋め込みコードをコピーします。
※スマホ版では、この埋め込みコードが発行されません。

この埋め込みコードを、HTMLに貼り付けてWebページを完成させます。
そしてこのHTMLファイルを用意したサーバへアップロードして完了です。
少しだけWebページ制作の知識が求められますが、慣れてしまえば比較的簡単な作業だと思います。
まとめ
Googleストリートビューのように、見る側が自由にグルグルまわして確認できる。
この表現手法は、いろんな場面で活用できそうです。
普段入れないお店の中やアミューズメントパークの様子は、行ったことない人は興味津々でしょう。
映画の撮影現場や、スポーツの観戦席などは、臨場感も伝わりますね。
これからいろいろと試してみたいと思います。




