令和2年の総務省の調査によるとインターネット利用時にPCを使う人は約50%なのに対し、スマートフォンを利用する人は60%を超えるというデータが出ているそうです。
参考:総務省|令和2年版 情報通信白書|インターネットの利用状況
https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/r02/html/nd252120.html
インターネットで閲覧できるウェブサイトの多くは、PCとスマホでデザインやレイアウトが変わる“スマホ対応”されたサイトになっていることはきっと多くの方がご存知でしょう。
しかし厳密にはスマートフォンの端末によっても画面サイズが異なります。例えば同じiPhoneでもiPhone SEは4.7インチなのに対し、iPhone12ProMaxは6.7インチ。2インチも差があります。
ゆえに、画面サイズの大きなスマホでは問題なく表示されているサイトでも、画面サイズの小さなスマホで表示したらレイアウトが崩れてしまっているということもありえない話ではないのです。
自社のウェブサイトが自分の持っている端末では問題なく表示されているのに、上司の端末ではレイアウトが崩れていて怒られてしまった、なんていうことになってしまったらたまったものではありません。
とはいえ、自分が普段から使っている端末以外でもチェックをするのは大変ですよね。
実はそんなときに便利なツールがインターネットブラウザのGoogle Chromeには搭載されています。
「デベロッパーツール」で端末ごとのスマホ表示を確認できる

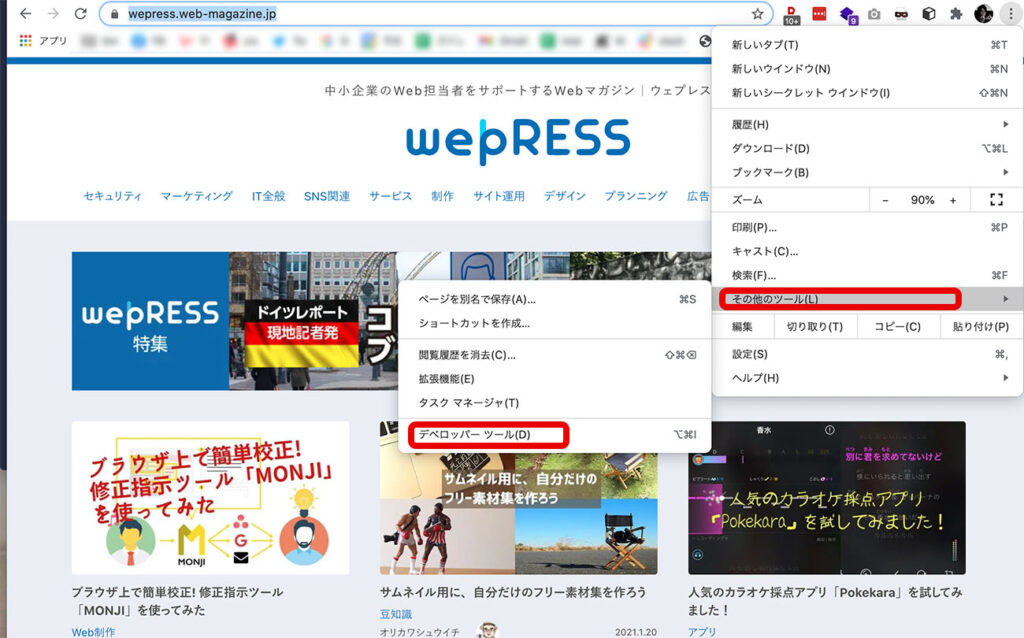
そのツールの名前は「デベロッパーツール」といい、Google Chromeのメニューから「その他のツール」→「デベロッパーツール」と選択すると画面を切り替えることができます。

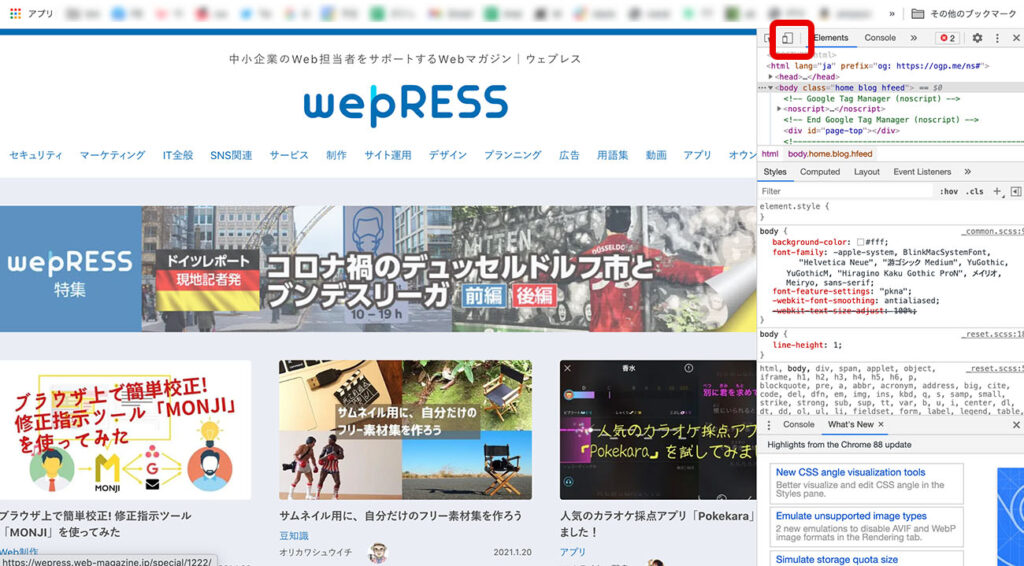
デベロッパーツールを選択すると上の画像のような画面になります。
画面の右側にソースコードなどが表示されて難しく思えてしまうかもしれませんが、英字の部分は一切触れないのでご安心を。
ソースコードが羅列されているエリアの上にスマートフォンとタブレットの小さなアイコンがあるので、そちらをクリックしましょう。

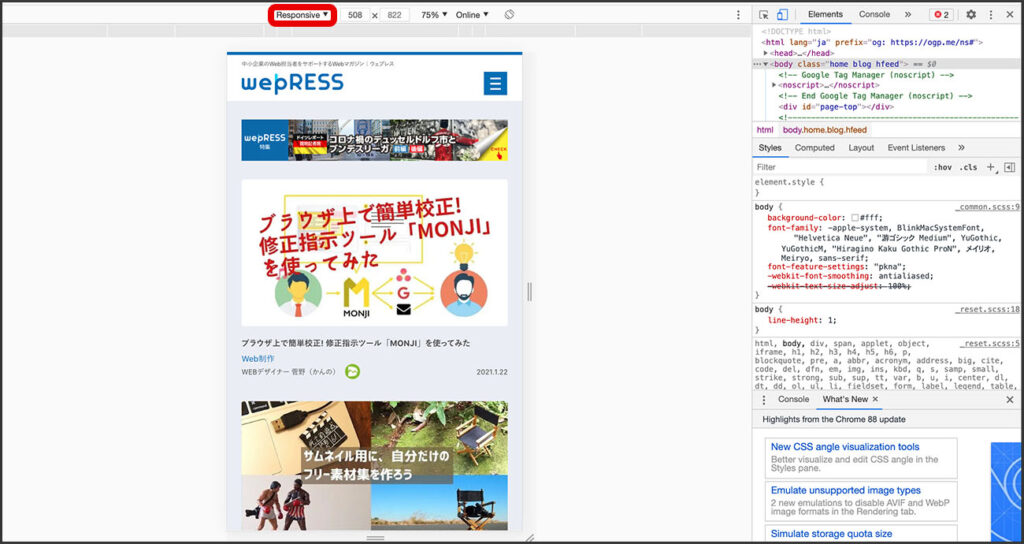
するとおそらく上の画像のようにスマートフォンでウェブサイトを閲覧しているような画面に切り替わるはず。続いて赤く囲った箇所を選択してみましょう。

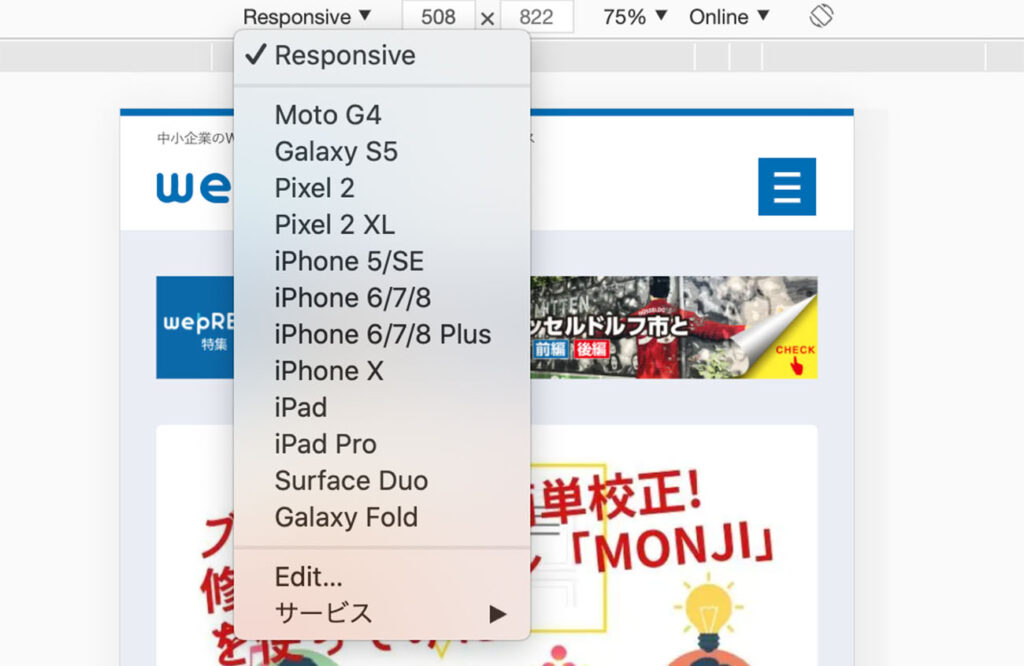
こちらで端末名を選択すれば、それぞれの端末でウェブサイトを表示させたときのプレビュー画面をチェックすることができます。
もしこちらの一覧にない端末での表示をチェックしたい場合も、横の枠に調べたい端末のピクセル数を入力すればOKです。
いろいろと表示を切り替えてみると、同じiPhoneでも端末が変わればサイトの見え方も全然変わってくることがわかるでしょう。
ウェブサイトに少しでも関わることがある方なら覚えておいて損はないテクニックです。




