こんにちはWEBデザイナーの菅野です。
Adobe Fontsとは、イラストレーターやフォトショップでおなじみのAdobe社が提供しているフォントサービスです。Adobe Creative Cloud(以下 AdobeCC)利用者であれば、15,000を超える高品質なフォントが追加料金なく無料で使用することができます。
私の場合は、イラストレーターやフォトショップを使用するためにAdobeCCを年間契約していますので、この無料で使えるAdobe Fontsを使わない手はないわけです。

使い方もわかりやすく簡単です(^ ^)
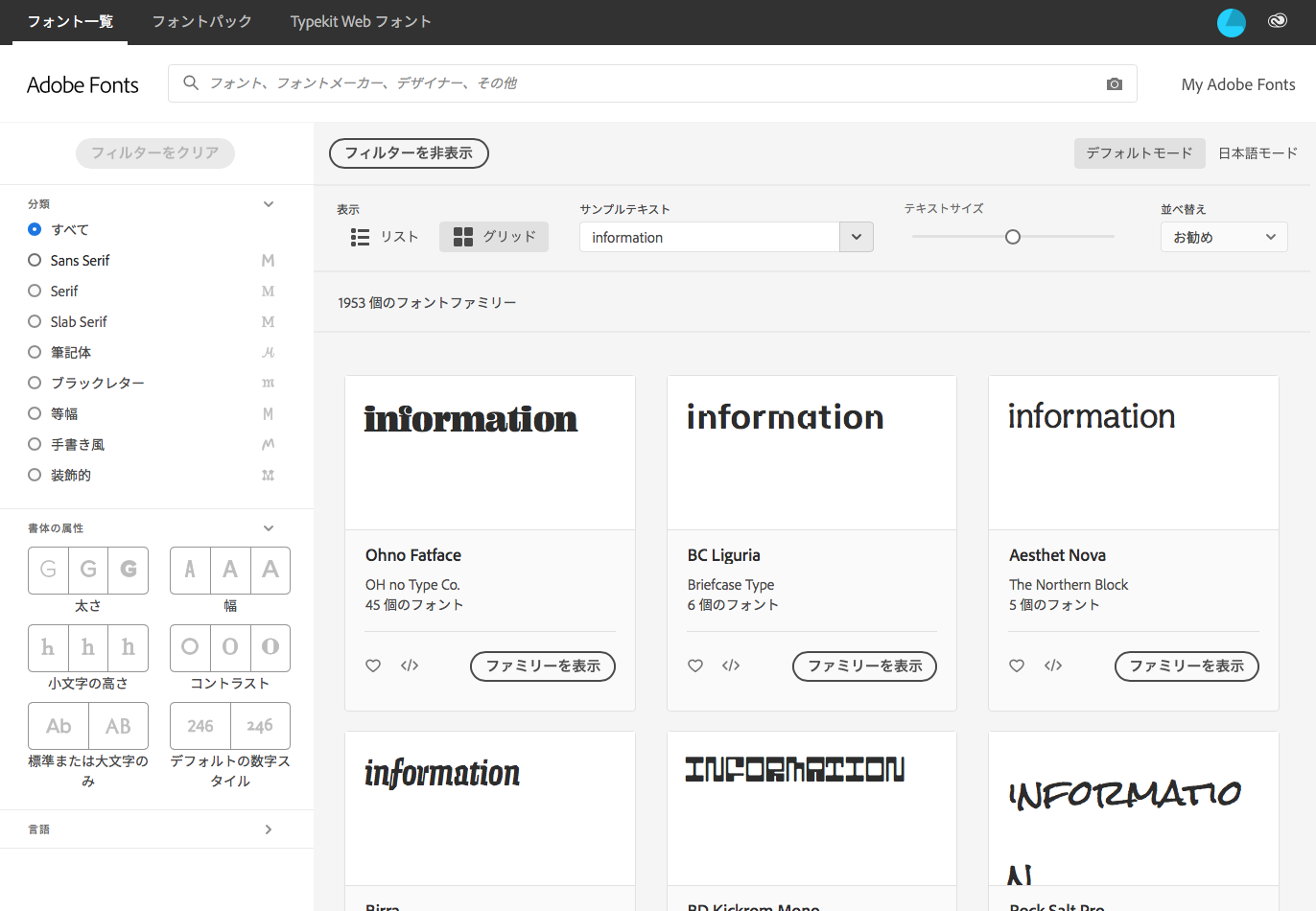
Adobe Fonts へアクセスしのフォント一覧ページからフォントを選びます。

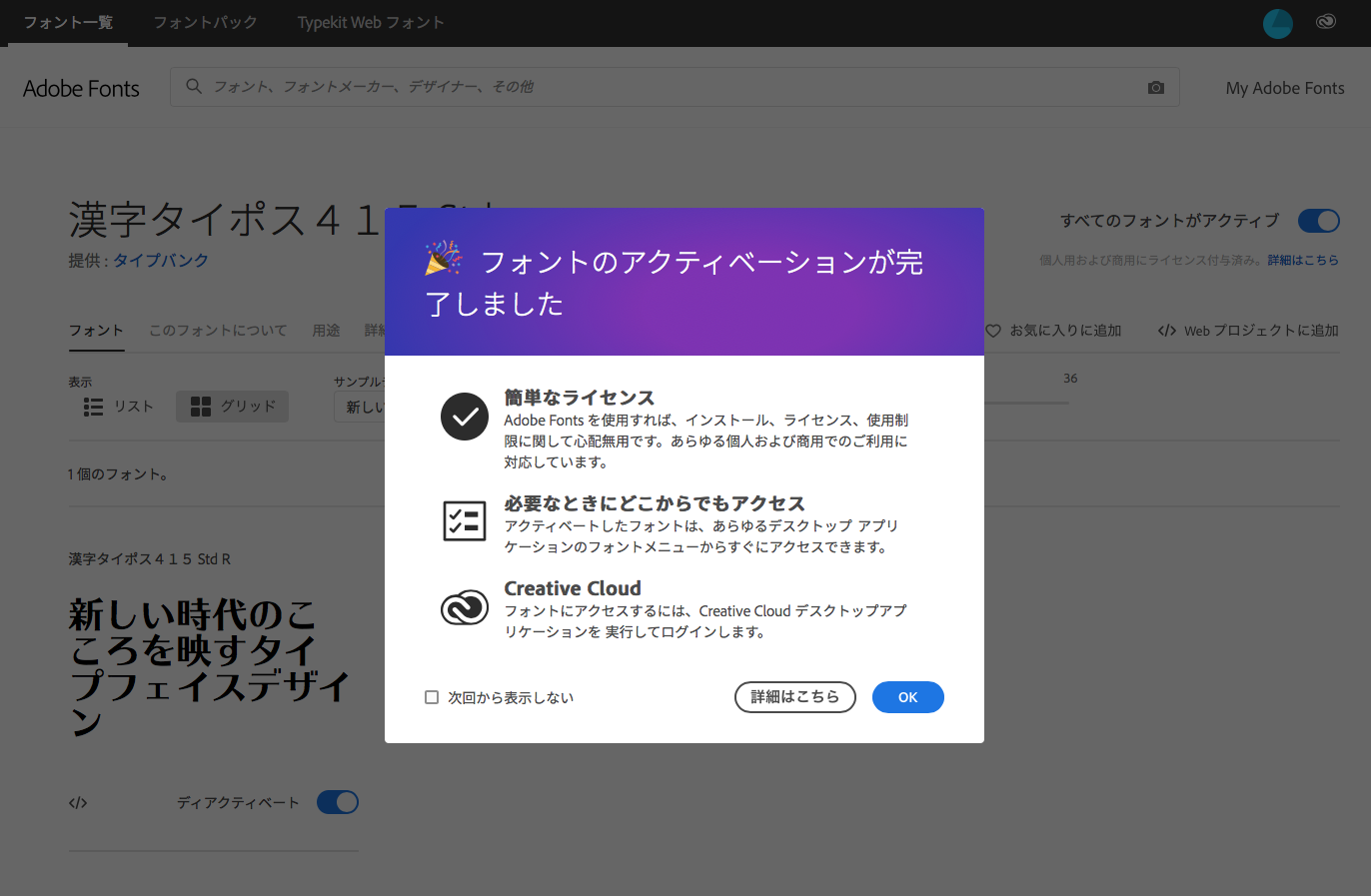
選んだフォントをアクティベートしたら完了です!


これで自分の作業環境において使用可能になりました
本当に簡単ですよね(^ ^)
アクティベートしたフォントは、イラストレーターやフォトショップはもちろん、その他のアプリケーションでも使用できるようになります。
そして、ここからが本題なんですが
この Adobe Fontsは、WEBフォントとしても使用することができます
通常イラストレーターやフォトショップなどを用いてWEBデザインを行いますが
Adobe Fontsを使用しておけば、ローカル環境のデザインを
そのままWEBサイトで表現することが可能になります。
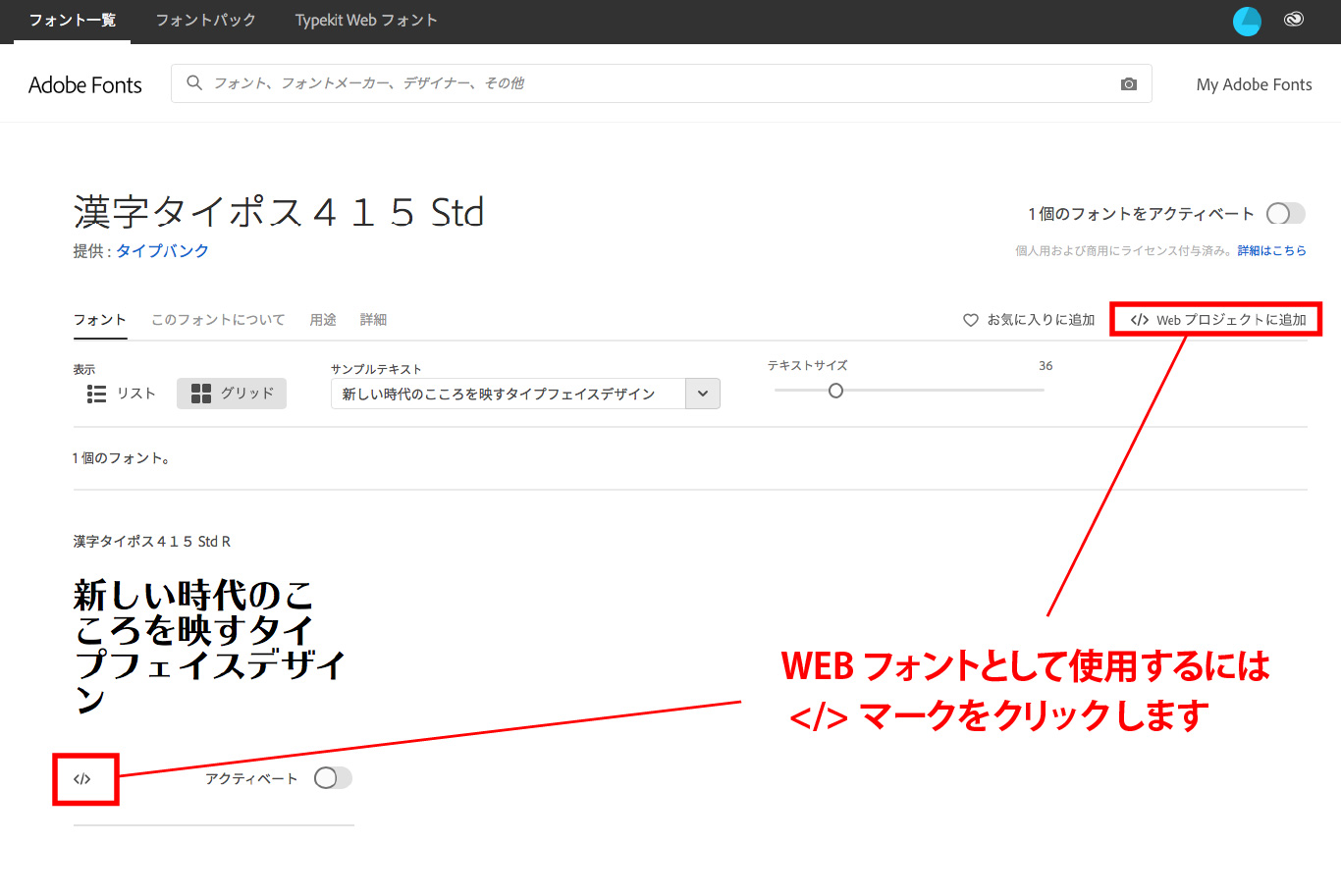
WEBフォントとして使用するには
使用したいフォントの </>マークをクリックします

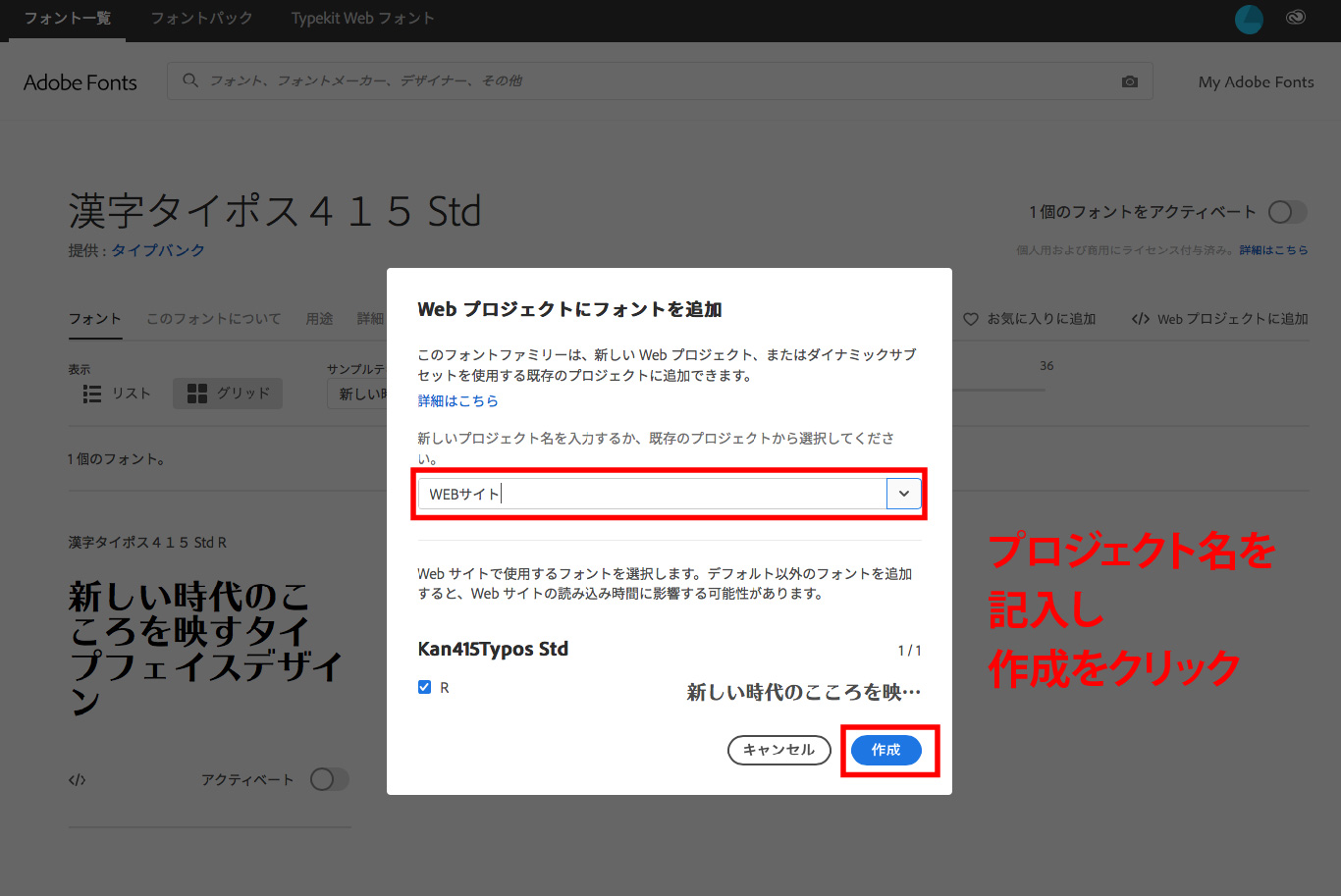
ポップアップが表示されますので、プロジェクト名を記入し「作成」ボタンをクリックします


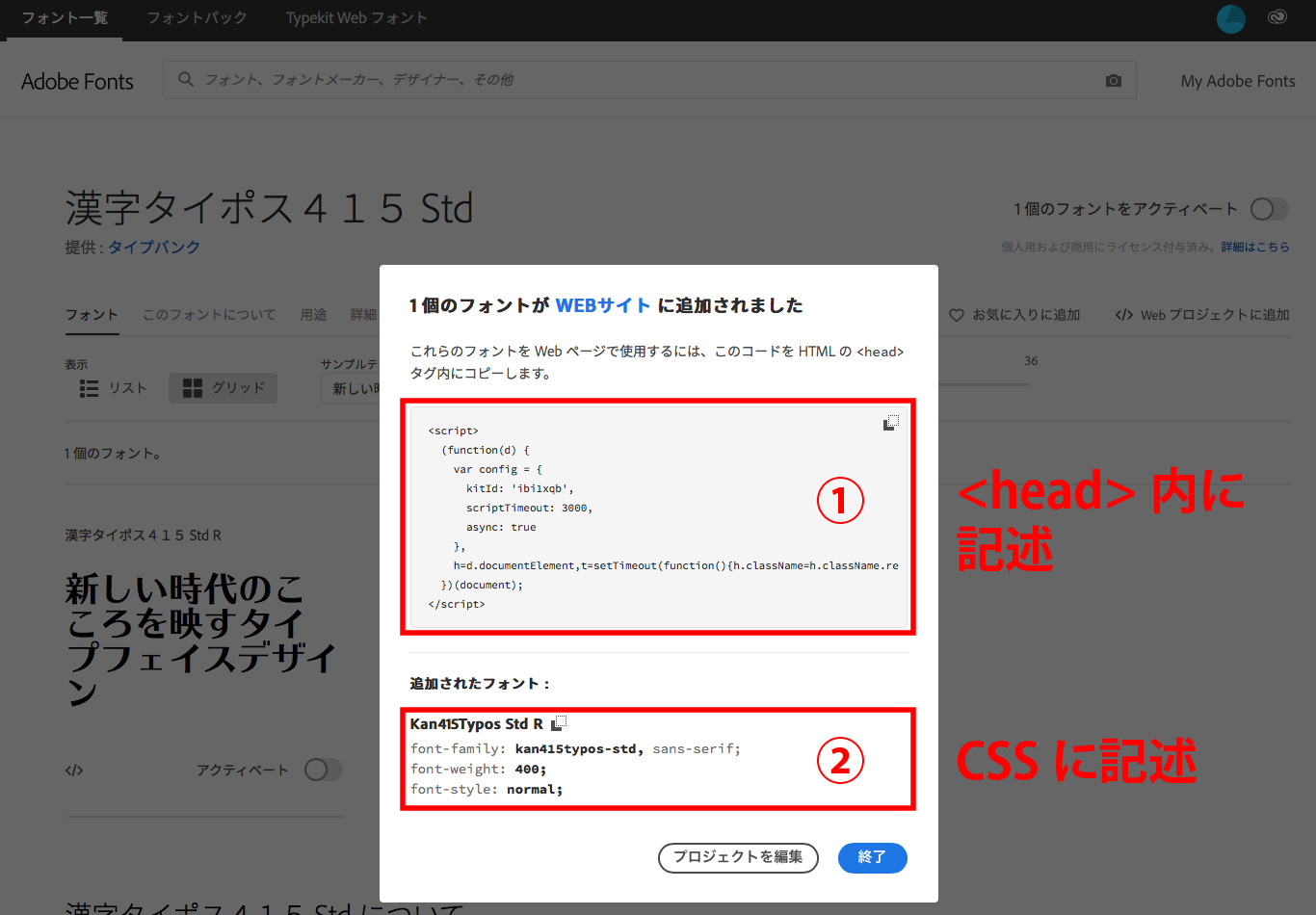
html に書き込むコードが出力されますので
①はコピーして<head>内にペーストし
②は使用したい箇所のCSSに記述すれば完了です!
WEBフォントの使用も、かなり簡単に導入することができます👍
ところが、このAdobe Fontsは
受託制作したクライアントのWEBサイトへの使用はNGなんです💦
https://helpx.adobe.com/jp/fonts/using/font-licensing.html#web-client
クライアントのWEBサイトへフォントを使用するには
クライアントにAdobeCCのアカウントを取得してもらい
そちらのアカウントと紐付けたもので設置する必要があります。
この点を考えると、WEBデザイナーとしては正直使いづらいと思います
クライアントが既にAdobeCCを契約している場合などは別ですが
仕事においては、なかなか使う機会はなさそうです。
また、Adobe FontsはAdobeCC利用者が使用できるサービスになりますので
AdobeCCを解約した場合はフォントが表示されなくなります
WEBフォントにおいては、こちらも注意が必要です
WEBフォント以外の紙媒体などにおいては
クライアントからの受託制作物にも問題なく使用できます
https://helpx.adobe.com/jp/fonts/using/font-licensing.html#act-img
WEBデザイナーにとっては ちょっと使いづらいAdobe Fonts
導入が簡単なだけに 残念ではありますが
WEB以外のデザインで有効活用していきたいと思います。




