僕がwebサイトを設計するとき、ワイヤーフレームを作るときに最も大切にしていることは、「言葉」です。もう少し詳しく書くと、「UIや装飾に頼らなくても、正しく分かりやすい表現になっているか?」という点です。理由は、このwebサイトに全て書いてあります。今でも年に何回か読みます。
「これはウェブページです。」
https://justinjackson.ca/words_japan.html
僕がこのサイトを知ったのは確か5年くらい前。その時はまだワイヤーフレームの作り方も曖昧で、今思うとサイト設計の大部分をデザイナーにカバーしてもらっているような仕事の仕方をしていました。きっと、webデザイン=装飾と考えていたからだと思います。
でもそれは間違いでした。
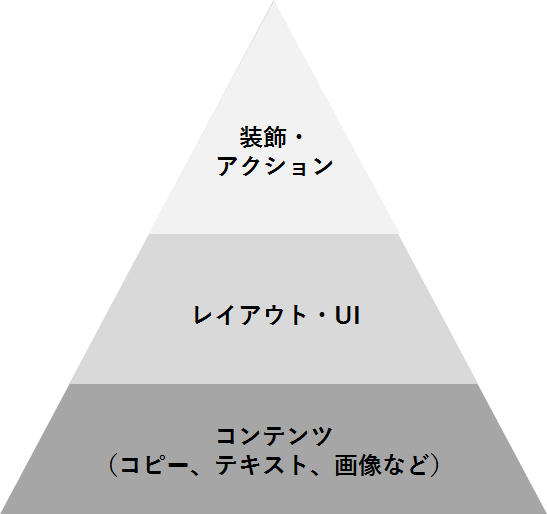
「言葉はwebデザインの土台」とも言えるでしょうか。デザイン関連の本やwebの記事でしばしば書かれることなのですが、webサイトのデザインの要素を分解すると、「コンテンツ」「レイアウト・UI」「装飾」の3つの分けられます。
要素の名前や分け方は人によって様々ですが、概ねこの3つに分けられる場合が多いです。
その3つを、構造化するとこのような図になります。
 「コンテンツ」というのは、キャッチコピーやテキストなどの原稿、及び画像や動画です。それをどのように配置して、どんなUIに乗せて、どんな装飾をつけてどう動かすか、というのがwebデザインだと思います。「言葉」はwebデザインの出発点です。
「コンテンツ」というのは、キャッチコピーやテキストなどの原稿、及び画像や動画です。それをどのように配置して、どんなUIに乗せて、どんな装飾をつけてどう動かすか、というのがwebデザインだと思います。「言葉」はwebデザインの出発点です。
なので、僕がwebサイトのワイヤーフレームを作る時に一番最初にやることは、「メモ帳に原稿をまとめる」という作業です。お客さんから頂いた原稿やヒアリングした内容から、自分なりにキャッチコピーや、見出しを考え、原稿を作ります。メモ帳に書かれた言葉を読んで「UIや装飾に頼らなくても、正しく分かりやすい表現になっている」と思えたら、Adobe XDを開いてワイヤーフレーム作成に着手します。
もちろん実際は原稿をまとめながらレイアウトやUI、装飾などのイメージも並行して頭の中でしていますし、もっと言うとお客さんへのヒアリングの時点でおおまかなイメージはできていたりします。
経験上、メモ帳での原稿作成の段階でうまく表現ができていないまま制作を進めていくと、たいていは最終的なデザインはメッセージの弱い、曖昧なものになることが多いのです。
やはりwebデザインの本質は言葉だ、と思います。




