私はWEBディレクターとして、様々なジャンルのWEBサイト制作を担当しています。
昨年ぐらいから、Instagramの投稿をサイトに埋め込む事例が増えてきました。
Instagramで投稿したものが自動でリアルタイムにWEBサイトに反映されるので、最新情報をWEBサイトでも発信できますし、サイト更新の手間も減らせるのが良いなと思っています。
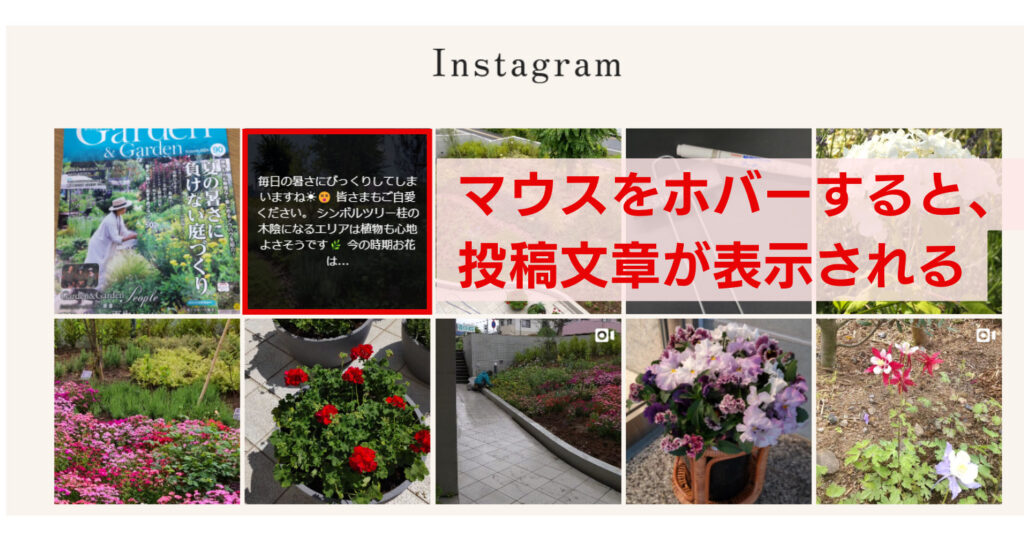
パソコンの場合は、画像をホバーすると投稿文章が読める
最近の事例を紹介します。
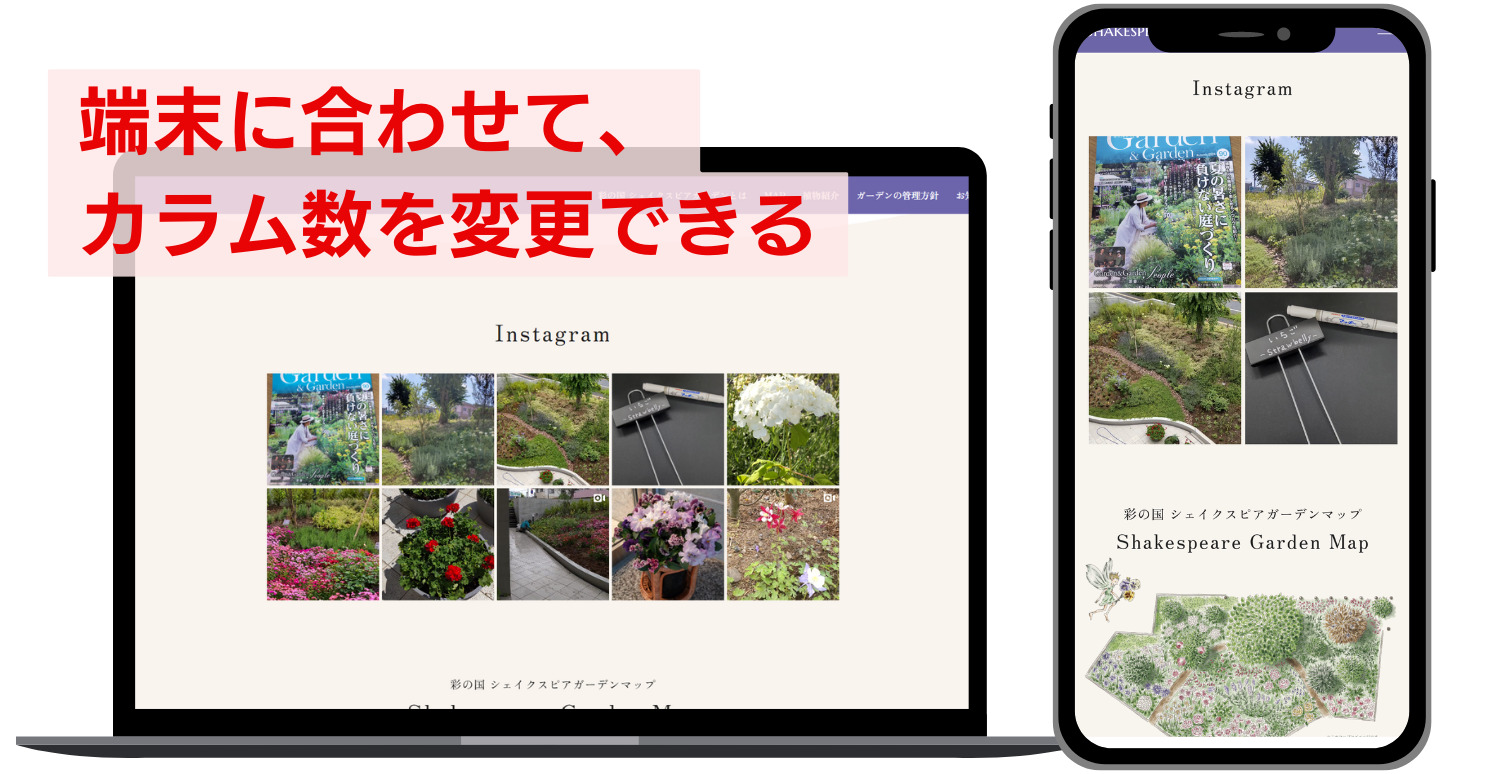
彩の国 シェイクスピアガーデン https://ssgarden.jp/
舞台劇場として名高い「彩の国さいたま芸術劇場」にできた施設のサイトです。
Instagramを埋め込むことで、庭に咲く植物の様子をリアルタイムに紹介しています。パソコンならマウスホバーすると投稿文章が表示され、クリックするとInstagramに直接とぶ仕様になっています。

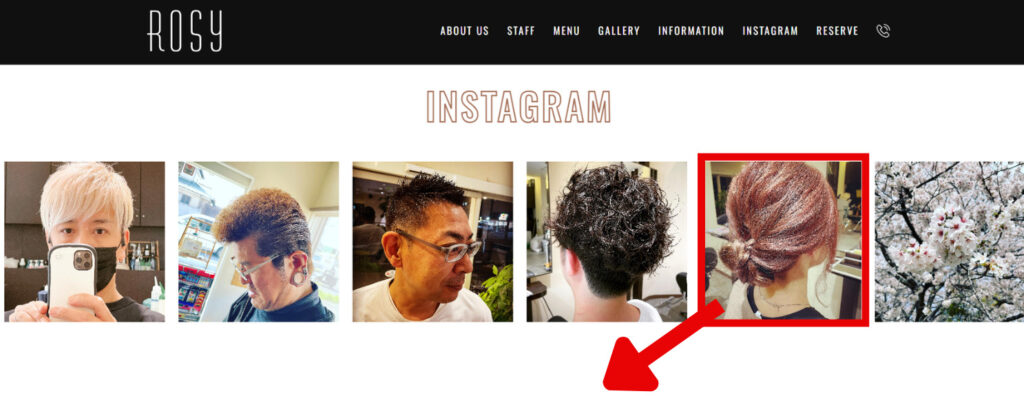
投稿写真の自動スライドもできる
次の事例は、春日部市にあるヘアサロンのWEBサイトです。
Instagramの投稿写真を自動スライドにし、写真が横に流れるような動きのある表示にしています。写真をクリックすると、投稿内容が画面いっぱいに表示され、更にクリックするとInstagramにとぶ設定になっています。WEBサイトから離脱させたくないというお客様からの要望を受け、このような仕様にしました。
ヘアサロンROSY https://www.rosy2007.com/


お知らせ代わりに埋め込むケースも
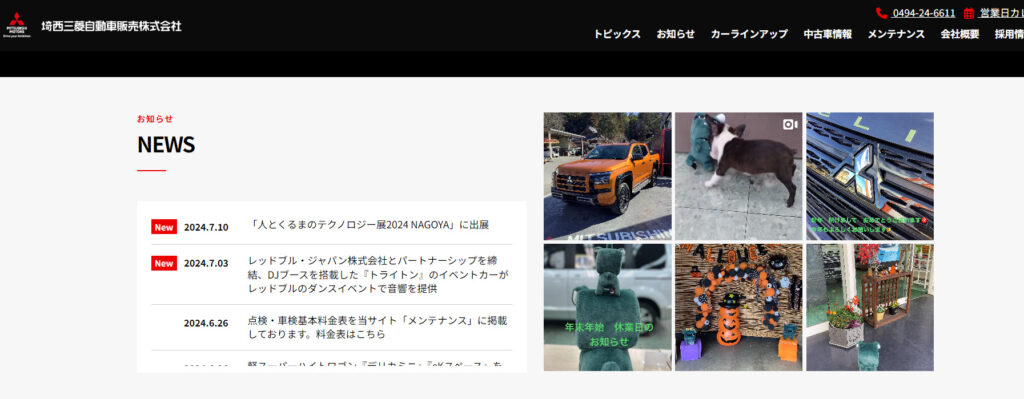
新着情報の横にInstagramを埋め込み、イベント告知や長期休業のお知らせに利用している事例もあります。
こちらは秩父市にある自動車ディーラーです。
埼西三菱自動車販売株式会社 https://www.saisei-mitsubishi-motor-sales.com/

外部ツールを使っています

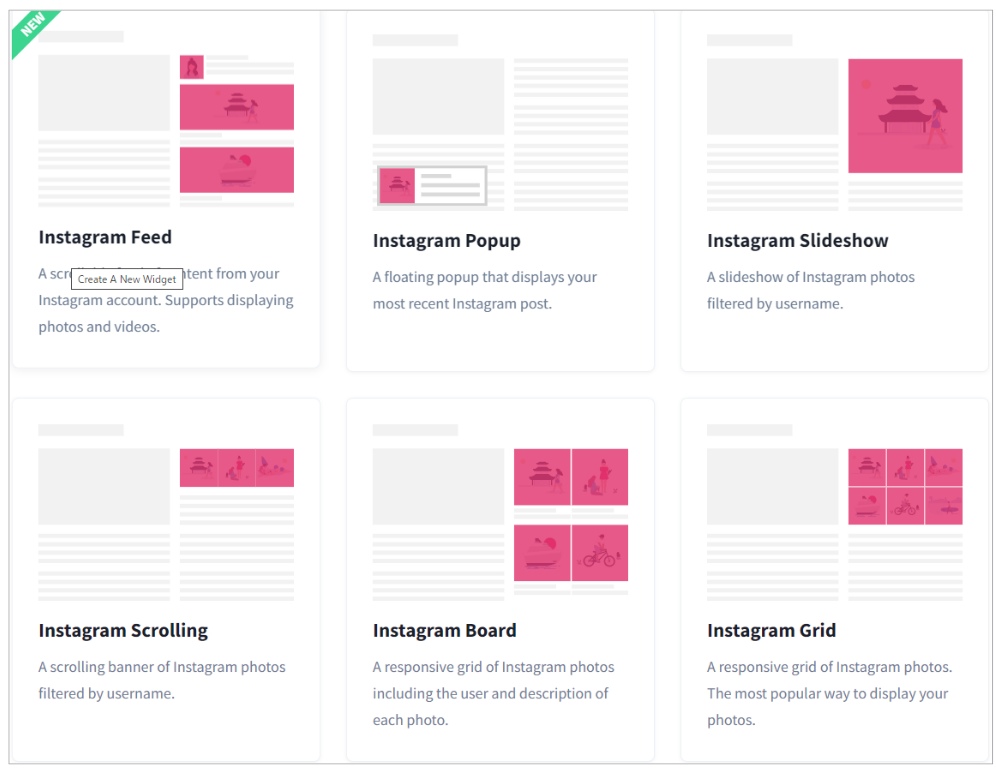
今回紹介したInstagram投稿の埋め込みについては、SnapWidget(スナップウィジェット)という外部ツールを利用して制作しています。
Instagramだけでなく、XやFacebookの埋め込みも可能です。
Instagramのサイト埋め込みのバリエーションは6種類。選んだバリエーションから、「パソコンの場合は5カラムで表示だけど、スマホで見るときは2カラムで表示させる」など、端末ごとの表示設定もできます。
SnapWidget(スナップウィジェット) https://snapwidget.com/