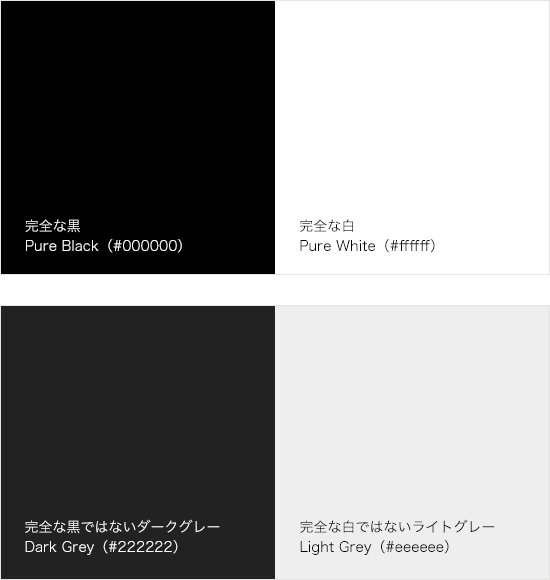
白背景のウェブサイトでは黒色のテキスト、黒背景のウェブサイトには白色のテキストがよく使用されますが、テキストの黒も、テキストの白も、実は完全な黒、完全な白ではないことが多いのです。
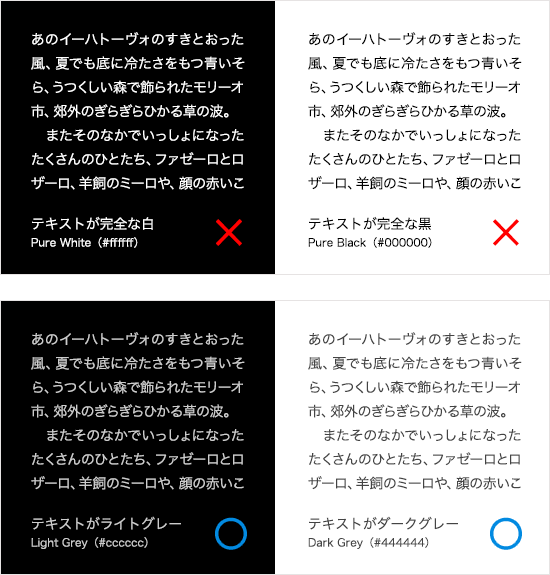
完全な黒、完全な白のテキストは、ユーザビリティが落ちる原因のひとつ
背景が白100%のウェブサイトに黒100%のテキストを配置すると、コントラスト比が高すぎることによってユーザーの眼が疲れてしまうと言われており、テキストをしっかりと読んでもらうためにはこういったマイナス要素は排除しなければなりません。実際、多くのウェブサイトで白背景のウェブサイトにはダークグレーのテキスト、黒背景のウェブサイトにはライトグレーのテキストが使用されています。
コントラストのバランスには細心の注意を
上記のような背景色とテキストカラーのバランス調整は行ったほうが良いと言えますが、やりすぎるとコントラスト差が少な過ぎて視覚障害のあるユーザーに見えなくなることがあります。
注意をはらいながらコントラストのバランスを調整するわけですが、ユニバーサルデザイン(障害のある方でも公平に使えるデザイン)を優先するのであれば完全な黒、完全な白のテキストを使用するという選択も間違いではないのです。
参考:マツダウェブサイトでは黒にかなり近いグレーの背景色と、テキストのライトグレーのコントラスト比がかなり小さめに設定されています。

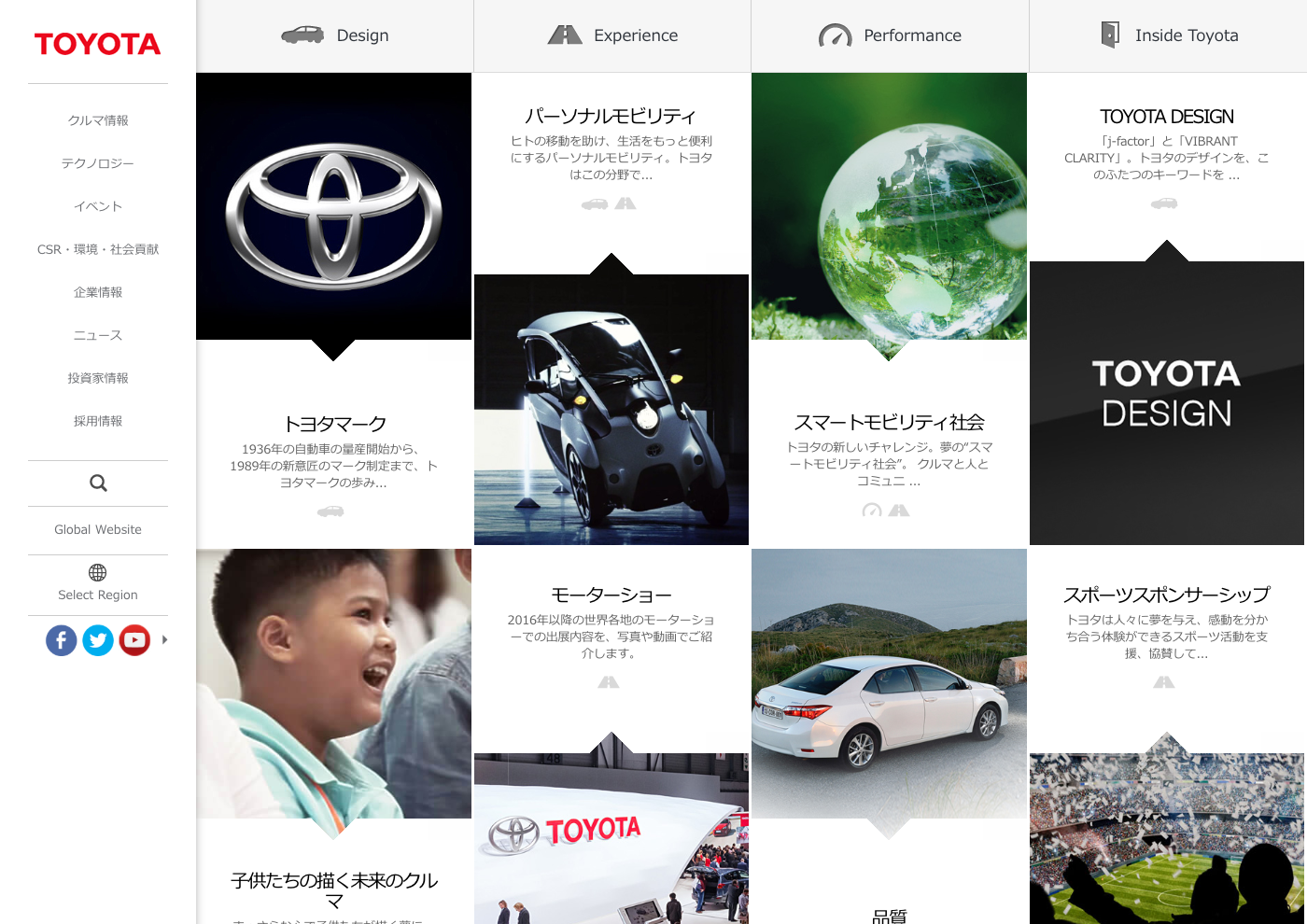
参考:トヨタウェブサイトでは白背景とダークグレーのテキストカラーに加え、小さいテキストにさらに明るいグレーを使用し、テキストが主張しすぎない工夫をしています。