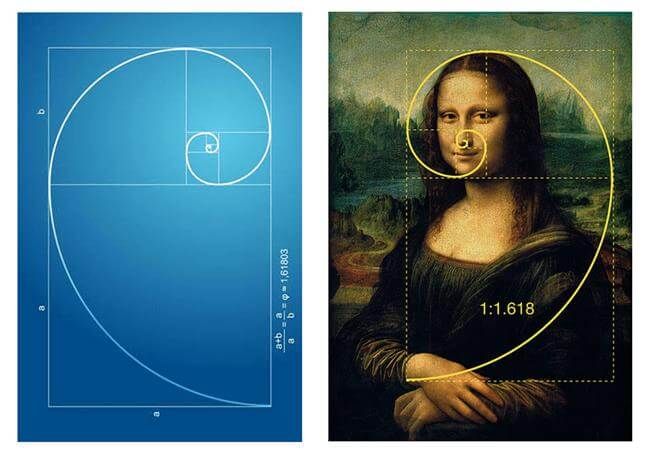
無意識のうちに美しいと感じる「黄金比」と「白銀比」。
黄金比は、ギリシャのパルテノン神殿の構造や、APPLEのロゴなどに用いられていて《近似値1:1.618》で表されます。
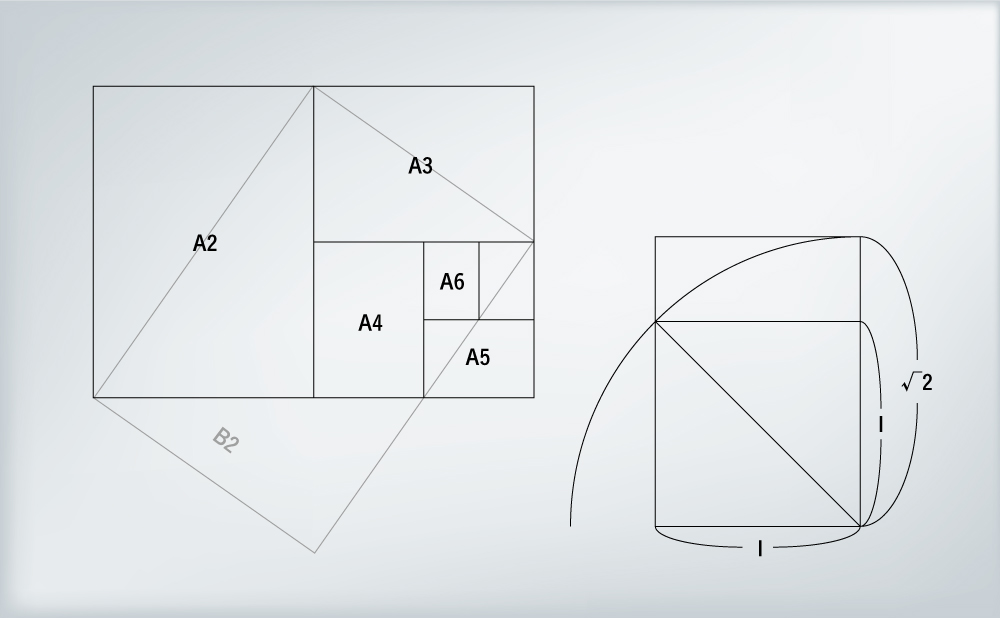
白銀比は、A版B版の用紙サイズや、法隆寺、風呂敷など日本古来からのものに用いられていて《近似値1:1.1414》で表されます。


ウェブデザインへの応用
この美しいとされる比率はウェブサイトのカラム分けのグリッド比率や、サムネイル画像の縦横比率、サイト内で使用されるフォントサイズの大きさの比率など、さまざまな面で使用されています。

スマートフォンサイトは1カラムレイアウトが一般的ですが、その際のバナーやボタンの比率決定にも効果的ですし、パーツや構成サイズを決定するひとつの指標として活用できます。




