あけましておめでとうございます、
山形のWEBデザイナー菅野です。
本年もよろしくお願いします。
さて年末のことですが、
WEBサイト制作させていただいたお客様から
修正のご相談をいただきました。
お客様「お知らせの表示にアイコンを付けれますか?」
こちらのお客様のWEBサイトは
WordPress(CMS)を導入しており、お客様側でお知らせを更新できる形です
◆WordPressとは?│Web用語集
https://wepress.web-magazine.jp/2018/01/04/about_wordpress/
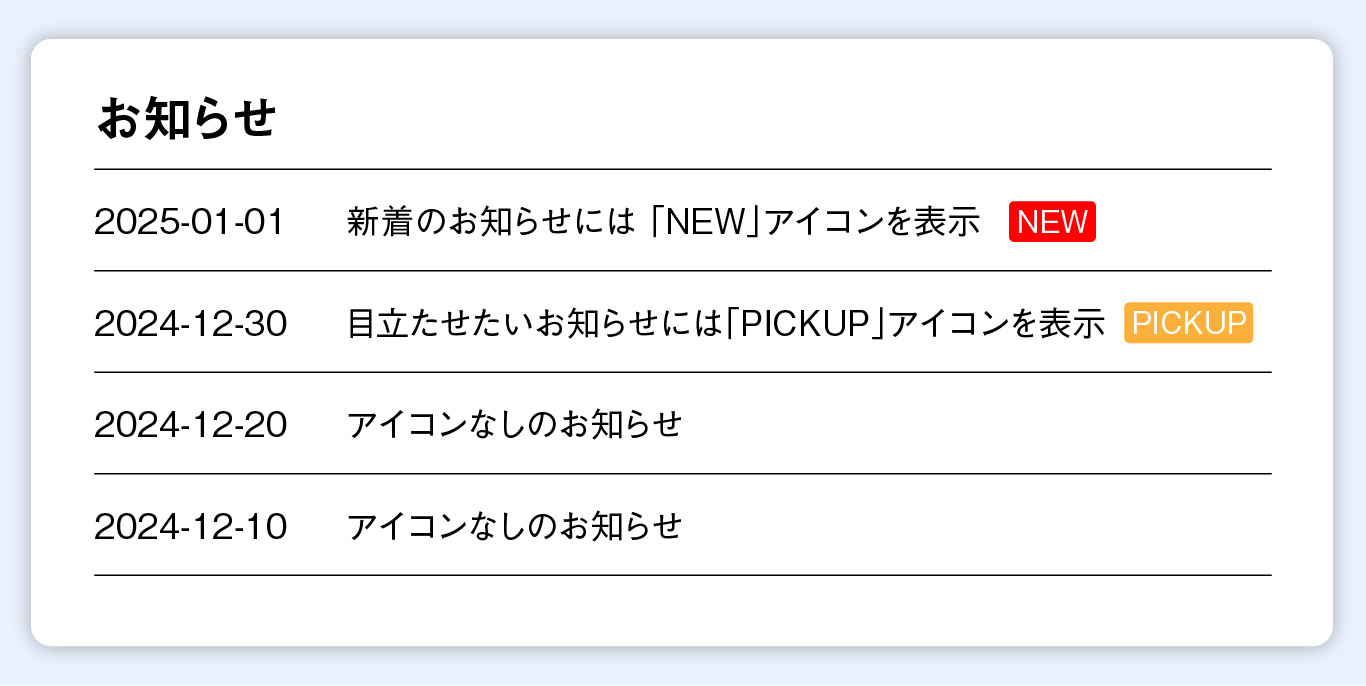
お客様の要望としては、TOPページに表示されるお知らせと
下層のお知らせ一覧ページにおいて
「NEW」や「PICKUP」のアイコンを付けたいということでした

このアイコン表示は、他のサイトでもよく見かけますし
昔 似たようなケースを対応したことがありましたので
おそらく対応は大丈夫なはずです
「調べて対応いたします」と返答し
さっそく作業に取り掛かることにしました
今回の修正は、お知らせの更新機能をカスタマイズしていく形になります
つまりWordPressをカスタマイズしていくことになるわけですが
WordPressは、PHPというプログラミング言語を使用しているため
通常のhtmlのコーディングに比べて難易度が高めになります😅

私の場合 PHPはそれほど得意ではないのでWEB検索で調べながらの作業になります
WordPressに関するPHPの情報は豊富に公開されているため
調べた際に、欲しい情報がドンピシャで見つかるとすぐに解決したりします。
「NEW」のアイコン表示は、調べ始めて30分ほどでは解決しました✨
お知らせを更新してから●日間アイコンを自動的に表示するコードの書き方でOKでした🤔
続いて「PICKUP」のアイコン表示ですがこちらがなかなか情報がヒットしません💦
カテゴリ「PICKUP」を選んだお知らせに対して表示させたいのですが上手くいきません
アイコン表示されたかと思えば、他の関係のないカテゴリに対しても表示されたりなど
あとちょっとな感じなんですが…
その後もWEB検索で調べてながら色々試してみるも上手くいかず
半日ほど費やしてしまいました😓
これ以上時間もかけたくありません
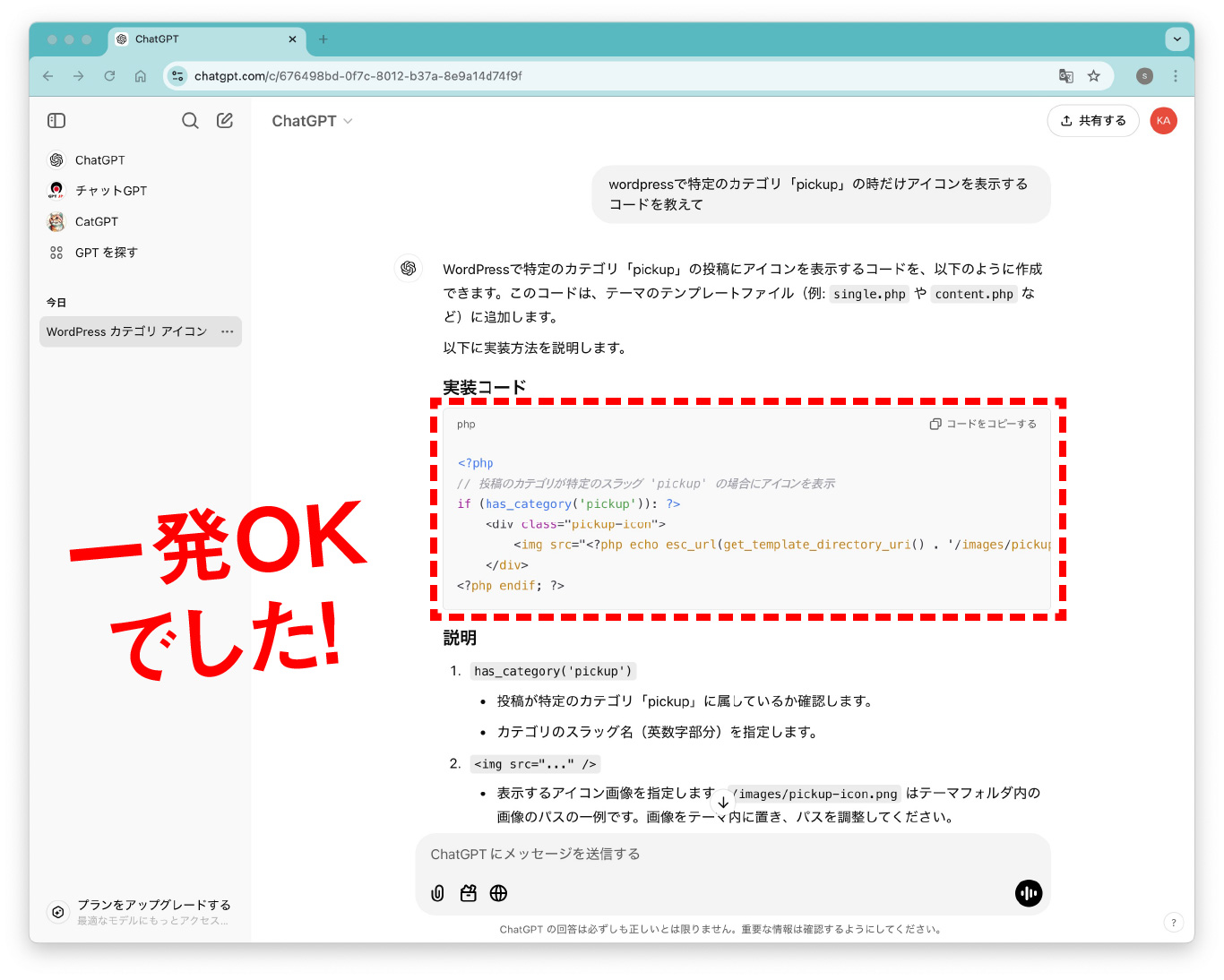
悩んだ挙句 ChatGPT を使ってみることにしました
結果… 一発でOKでした!

ChatGPT ちょっと舐めてました
コーディング分野でも、もはや実践レベルなんですね
食わず嫌いで あまり使っていませんでしたが 今後は積極的に活用したいと思います😅




