こんにちは山形のWEBデザイナー菅野です。
つい最近9月に入ってからのWEBサイト校正の時の話になります
修正指示の中にこんな内容が…
「Windowsだとレイアウトが崩れます」
ちょっと困りました…
なぜなら現在 私の作業環境にはMacのみでWindowsがないからです😅
少し前までは確認用の古いWindowsがあったのですが
あまりにも古く、電源を入れてから立ち上がるまでかなり時間がかかったりなど
使い勝手が悪いため処分してしまいました
今回は、定期的に仕事を頂いているデザイン事務所のKさんに頼み
お持ちのWindowsでチェックしていただきました
電気屋に行って展示品のWindowsでチェックしにいくか散々迷いましたが
すみませんさぼってしまいました😓
KさんにMicrosoft Edge、Google Chromeなどめぼしいブラウザでチェックしていただきましたが
それらしいレイアウト崩れは見つからなかったとのこと
お客様に再度確認してみたところ
お客様側においてもレイアウト崩れが解消されているとのこと
css読み込みの不具合とかなのか🤔?
原因を特定することはできませんでしたが
まずは一安心です
今回のようにMac環境しかないが
WindowsでのWEBサイト表示をしたいときにこんな方法もあるようです
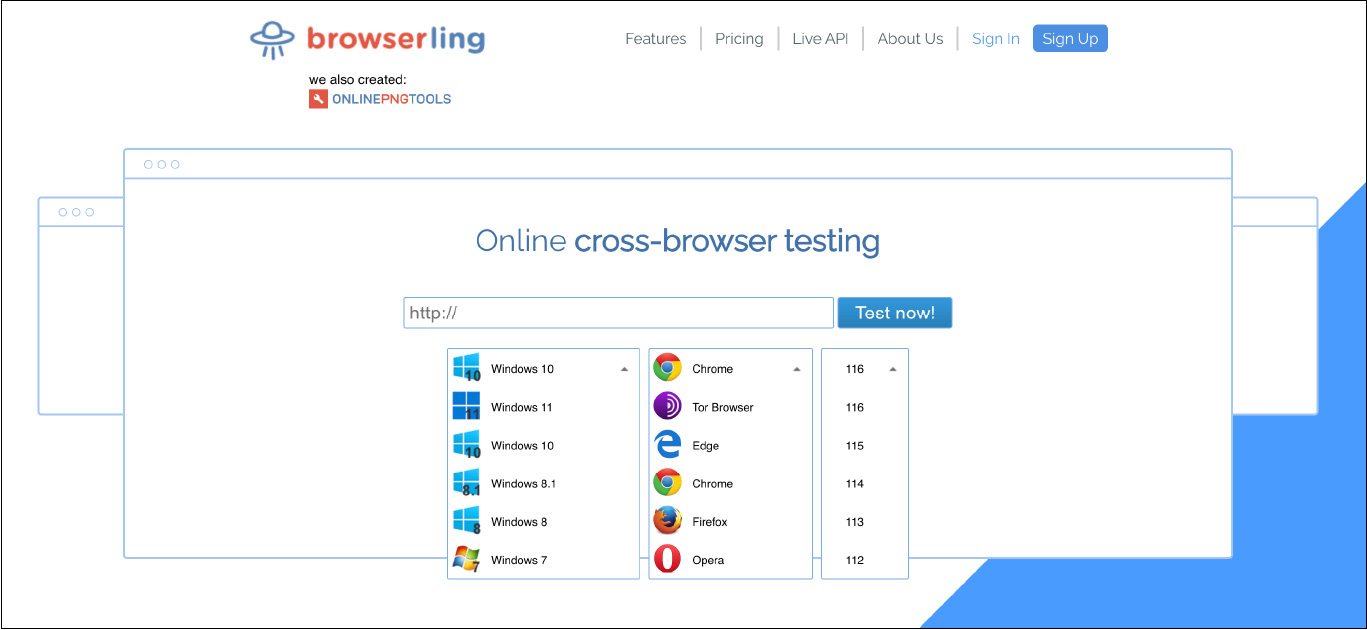
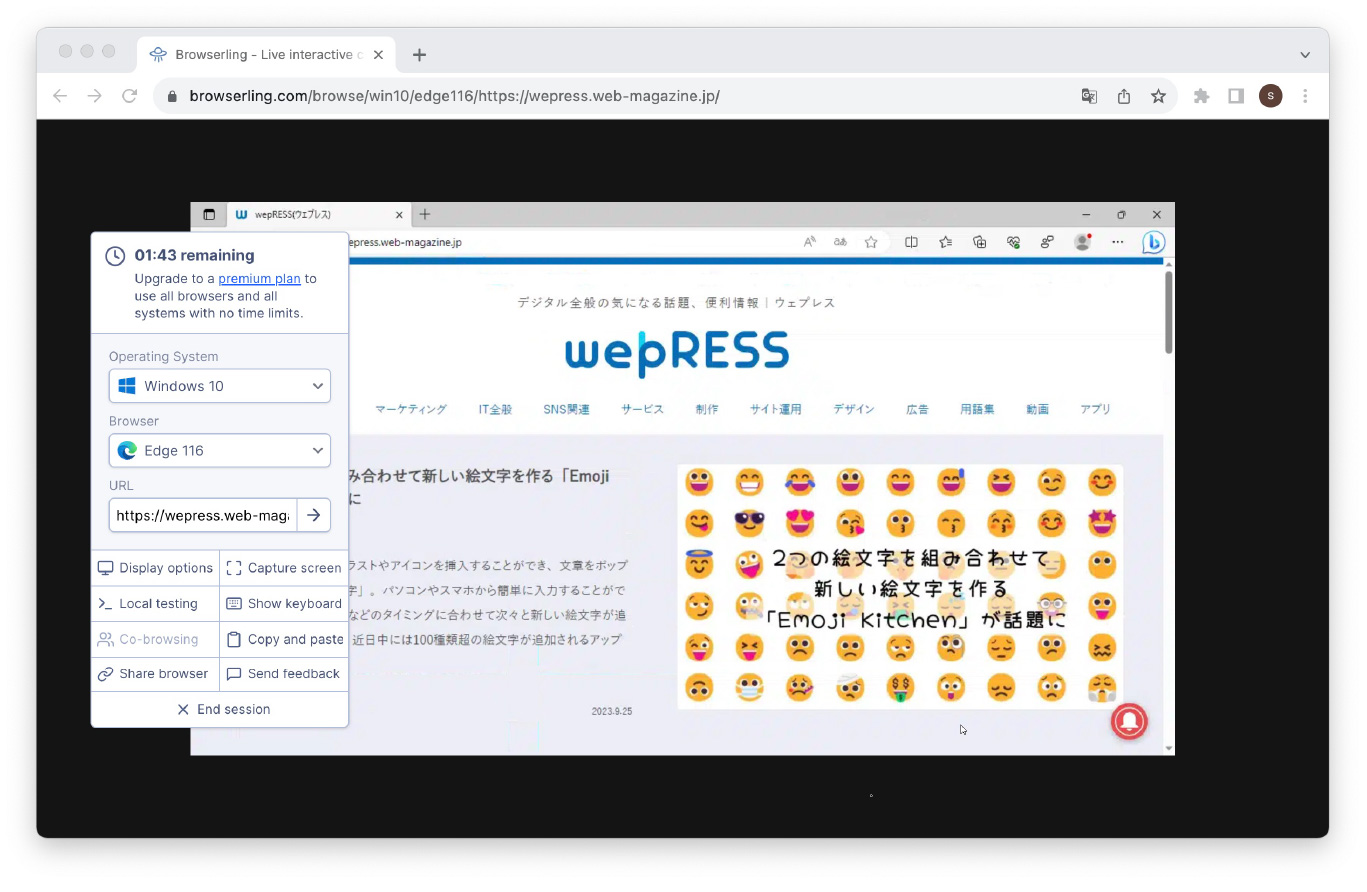
ブラウザチェックツール「browserling」

◆browserling
https://www.browserling.com/
無料で使用することができるブラウザチェックツールで
確認したいWEBサイトのURL、OS、ブラウザ、Verを選択して表示を確認することができます
時間制限があったりなど個人的には少し使いにくいと感じました

自分から紹介しといてアレなんですが
この手のブラウザチェックツールは様々あるものの
今までの経験上100%正確に確認できるものではありません
私の知り合いの凄腕プログラマーさん言ってたことを思い出しました
「確認は実機でしょ」
耳の痛いお言葉です。ちょっと反省したいと思います😓
WEBに関わる人間として確認用Windowsさっそく準備しようと思います
まずは超安いやつで💦




