弊社グループで今年も年賀サイトを制作。
背景に龍が飛んでいる動画部分の制作を私が担当しました。

凄まじい勢いで進化を続けているAIツールを利用すれば簡単だろうと思っていたら、けっこう大変でした。
AIツールを使いながらも、アイディアを駆使して旧来の編集手法で仕上げたのでした。
西洋生まれのツールで生成された“ドラゴン”
まず画像生成AIのMidjourneyと、デザイン作成ツールCanvaのAI機能を試したのですが、西洋生まれのAIツールが生み出す龍はどこか筋肉質。
ドラゴン味が拭えません。
十二支の一として年賀サイトに適しているテイストにはなりませんでした。
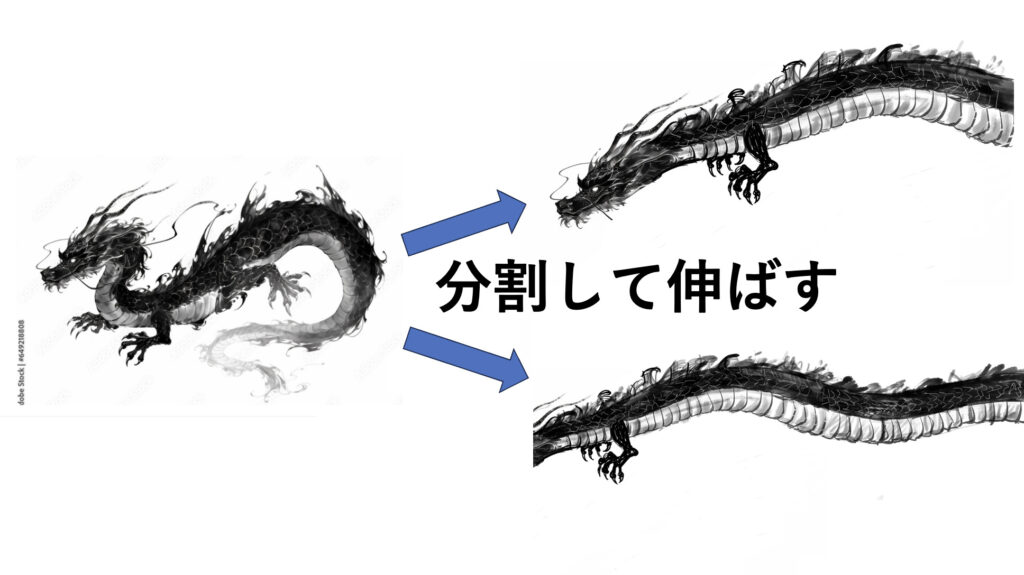
なので、Adobe Stockで細長いシュッとした水墨画風の龍の画像(下写真)を別途購入しました。

そして、動画生成AI ・GEN-2 by Runwayを使って、「ミレニアム:ドラゴンタトゥーの女」(2011年公開)のオープニングみたいな、龍が画面中を飛び回るようにな動画になるのを期待しましたが、そうは行きませんでした。
絵の辺縁部をゆらめかせる動画風に加工される程度でした。
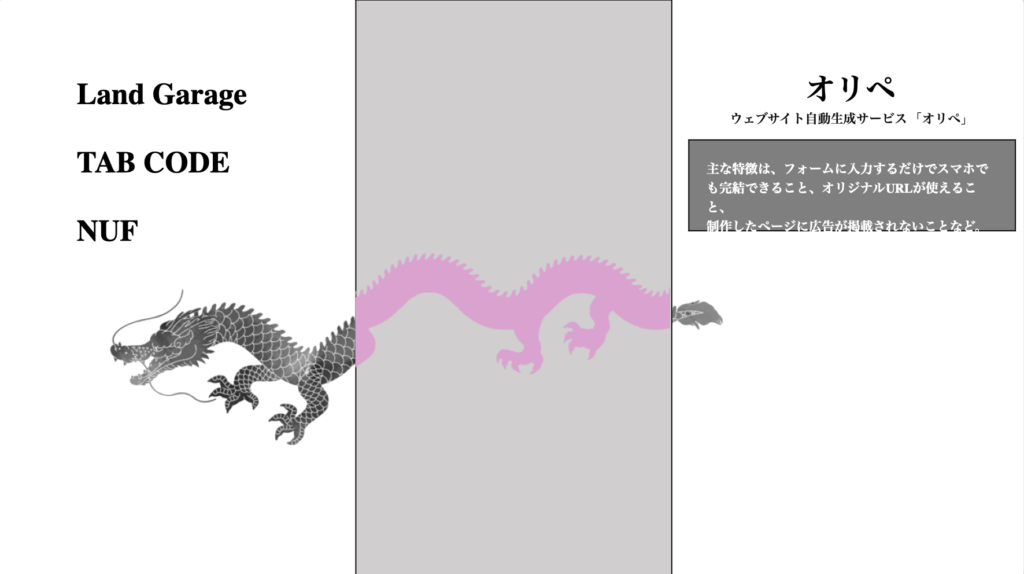
レイヤーを作って奥行を演出
そこで、ヒゲや尻尾が動いているだけの龍を、背景の雲を動かして空を飛んでいるように見せることにしました。
画面にレイヤーを作り奥行きを出します。
手前のレイヤーには小さな雲の塊を大きく配置し、動きを速く、奥のレイヤーの雲は大きな塊をゆっくり動かした。旧来の編集手法です。
これで飛んでいる感じは作れましたが、なんだか「小エビが空でピチピチしている」ように見えて、巨大な龍らしい動きには程遠い。
そこでクローズアップとカット割という、やはり旧来の編集手法で乗り切ることにしました。
一部を大映しにすることで、「一部しか画角に収まらない」という大きさを表現。
GEN-2の「一部しか動かない」生成動画機能が使えるパーツになりました。
一部が動いているだけで残りの部分も動いていると想像してもらえるはずです。
3カラムというサイトデザインの制約を逆に利用してカットを割ることで、頭の一部、
お腹の一部と分けて全体を見せればいいのですし。

追加の尻尾は手描きで
クローズアップすると画像が荒れましたが、そこは「墨のかすれ」と認識させることでクリア。
実は、購入した絵では表現できなかった「龍の長さ」感を補うべく手描きで“追加の尻尾”を足したのですが、これは弊社スタッフで絵コンテ師のオリカワが10分足らずで書いてくれました。

全面AIに頼ろうとしたのに、AIにやらせたかった動画的な動きを考えていったら、旧来の編集手法と手描きを利用したのでした。
当たり前とも言えますが、いろいろと示唆深い作業でした。




