こんにちは山形のWEBデザイナー菅野です。
WEB制作の仕事の場合
デザインからコーディング、CMSの構築まで全てを担当することもあれば
デザインだけ、コーディングだけを担当するなど様々なケースがあります。
自社にデザイナーがいる
広告代理店さんや、デザイン事務所さんからの依頼では
コーディングだけをお願いされることが多く
昨年あたりからコーディング案件が非常に増えてきています
コーディングする際に、ページデザイン上には表示されませんが
SEOに効果的なHTMLタグと言われている『メタタグ』を設定する必要があります
◆metaタグとは?│Web用語集
https://wepress.web-magazine.jp/2018/10/11/metatag/
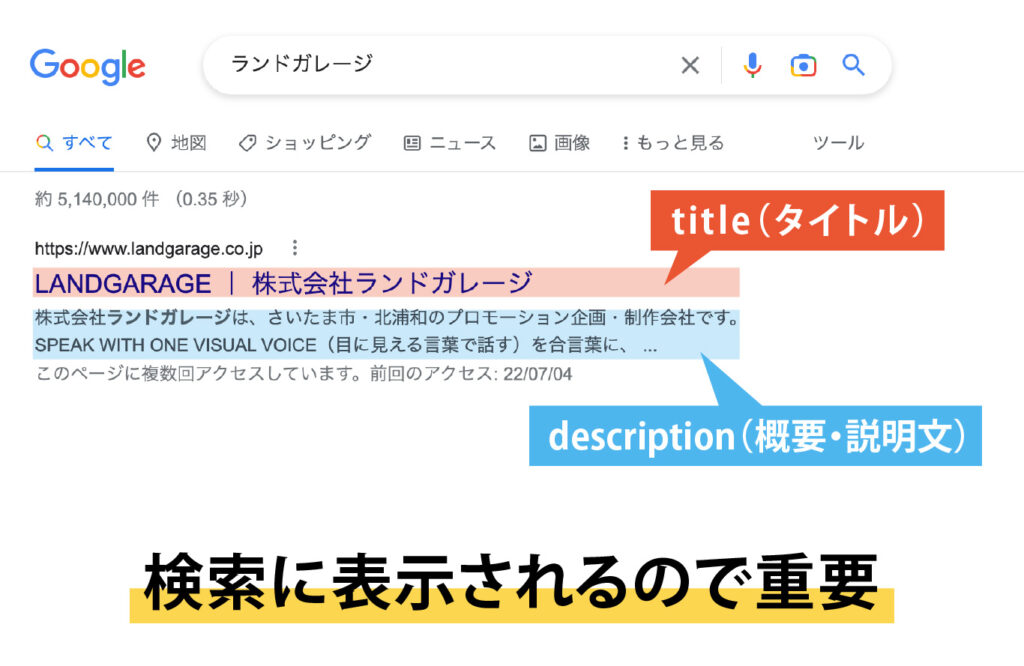
Googleなど検索エンジンで検索表示される際は
メタタグの中の『title(タイトル)』と『description(ディスクリプション)』が表示されますので
この2つは結構重要だと言えます

クライアントから特に指示がない場合は
こちらでtitle・descriptionタグを設定することがあります
基本的には支給されたデザインの情報を読み取って
メインビジュアル部分のタイトルやキャッチコピー、リード文などを拾って記述すればいいわけですが
何も考えずデザインの情報をそのまま記述して、改めて文章のみで見てみると
正直何のサイトかよく分からないことがあります
この内容では、ユーザーに分かりづらいし検索かからないよなって感じで…😅
特にdescriptionを記述する際に、リード文をそのまま拾ってきてもよく分からない内容で
他にデザイン上を見ても、補足の文章もないなんてこともあります
つまりそのデザインの中には、サイトをしっかりと説明できる文章が存在しないことになりますので
WEBにおいては少し問題ありなのかなと思います
以前このブログでも書かれていましたが
WEBデザインにおいて言葉・文章って本当に大事なんですよね
◆経験上、webデザインの本質は言葉だと思う
https://wepress.web-magazine.jp/2020/01/06/6397/
私も数年前まではデザインの見た目部分ばかり重要視していましたが
適切な文章・コーディングでエンドユーザーにとっても
分かりやすく、伝わるWEBデザインを心がけたいと思います




