Webデザインツールの「Figma(フィグマ)」をご存知でしょうか?

FigmaはWeb上で手軽にデザインができるツールです。
デザインというと一部のクリエイターしか使えないようなツールに思えてしまうかもしれませんが、さまざまな画像を簡単かつきれいに作ることができます。
例えば「資料に簡単な図を入れたいビジネスマン」「サムネイルを作りたいブロガー」「プリントに図形を載せたい塾の先生」などにもうってつけだと思います。
しかも基本的にブラウザ上で無料で使うことができ、ソフトをダウンロードやインストールする必要もなく、インターネットのできる環境があれば利用できるので、とても手軽です。
一方、Figmaは海外のサービスなので、メニューはすべて英語で表示されます。
英語になじみがないと、どのメニューがどの機能を指しているのかわかりにくいのがデメリット。私も最初は挫折しそうになりました。
今回は、私が実際に使い続けてみてわかった、Figmaの基本について紹介していきます。
Figmaの料金体系
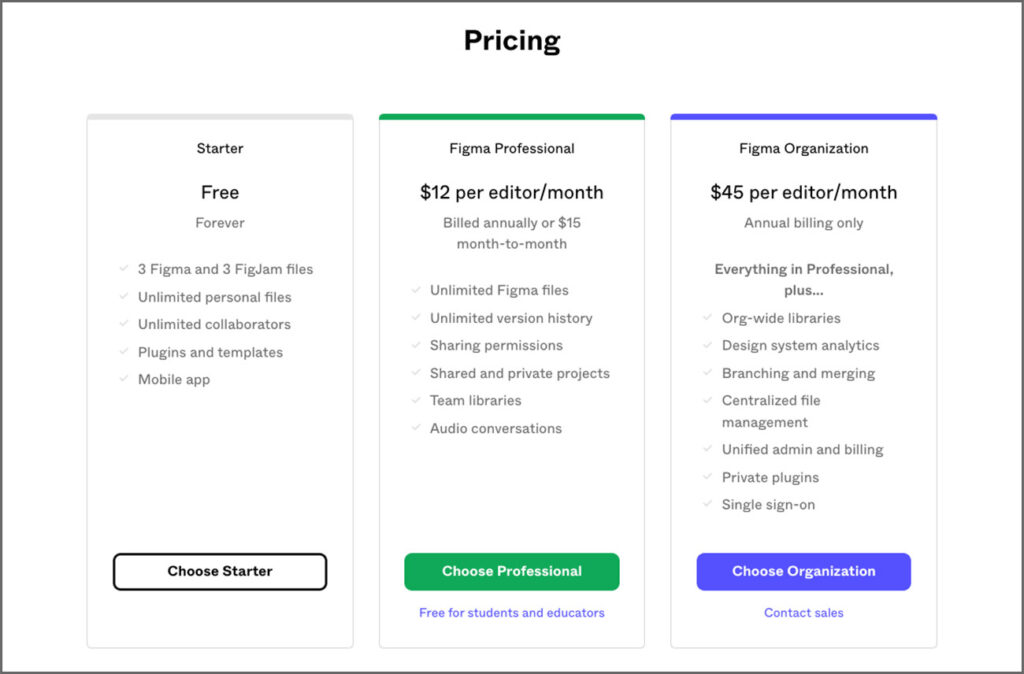
Figmaには2種類の有料プラン(Professional、Organization)と無料プラン(Starter)があります。

有料プランか無料プランを選ぶポイントは、「他のメンバーと共同作業をする予定があるかどうか」です。
Figmaのデザインファイルを管理するためのフォルダは「Team」と「Draft」に分かれていて、他の人と共同編集する場合はTeamにファイルを置かなくてはなりません。
無料プランでもTeamを作成できますが、作成できるファイル数などに制限があります。共同作業メインに使いたい人は、有料プランに加入した方が便利です。
一方、Draftは個人用の作業スペースとなっていて、無料プランでも無制限にファイルを作成できます。
閲覧権限だけのユーザーには制限なくファイルをシェアできますし、作成したファイルをダウンロードしてもらうことも可能です。
個人で使うレベルなら、無料プランで十分かと思います。
Figmaの基本操作
続いてFigmaの基本操作を見てみましょう。今回はDraftにファイルを作っていきます。
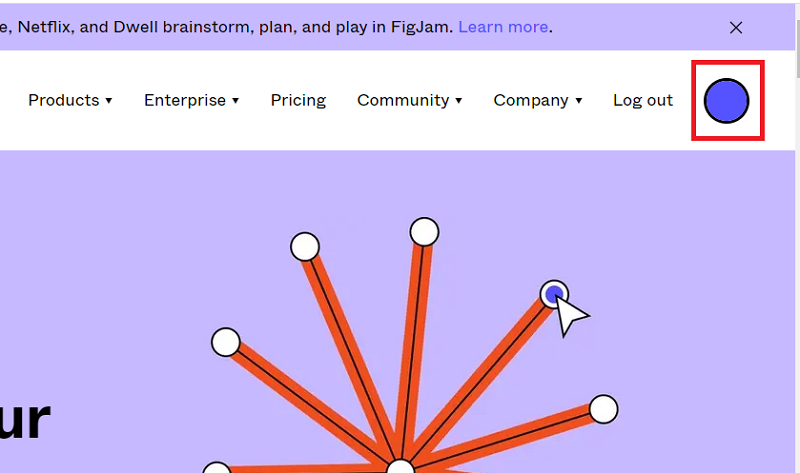
まずはFigmaのアカウントを作成し、「https://www.figma.com/design/」にアクセス。そして右上のユーザーアイコンをクリックします。

ここからは実際に画像ファイルを作成し、ダウンロードするところまで紹介します。
①新規ファイルの作成
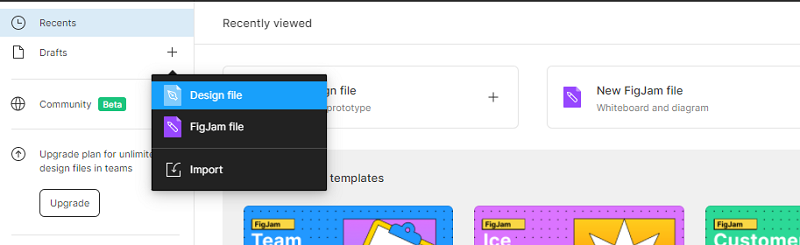
左上の「Drafts」→「New File」をクリックしてください。

②フレームの設定
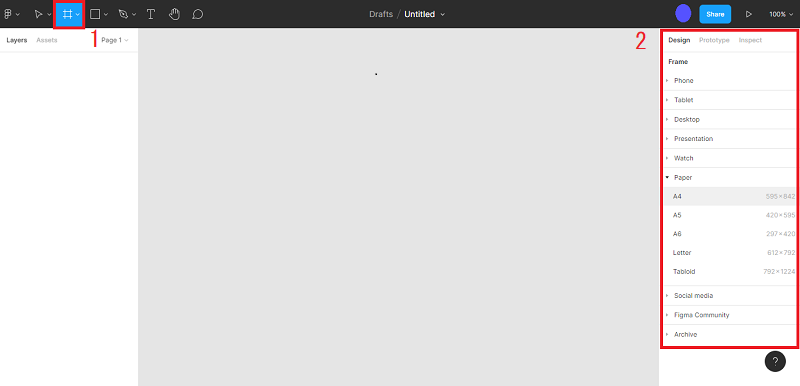
編集画面が開いたら、まずはフレームの設定をしていきます。
フレームとは、オフィスソフトでいうところの用紙設定のようなものです。
左上のメニューから格子状のアイコンをクリックすると、右サイドメニューにフレームの型が出てきます。これから作りたい画像にあったフレームを選びましょう。

ここでは、PaperのA4を選択することにします。
③ツールを使って図形を作成
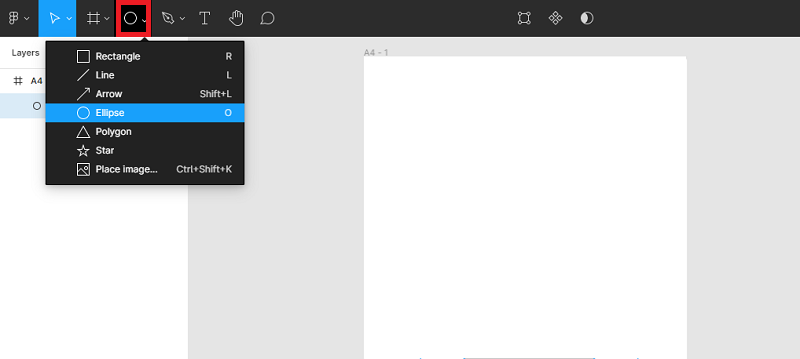
左上のメニューから4番目のアイコンをクリックすると、いろいろな図形が出てきます。フレームに挿入したいものを選んでください。

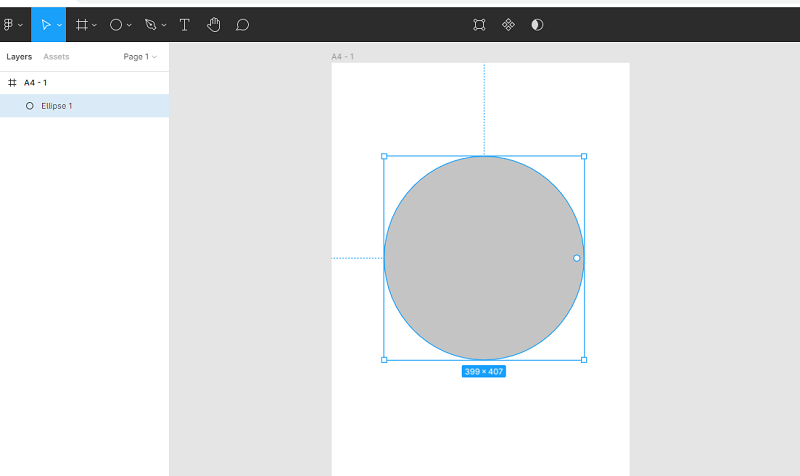
中央の編集画面をドラックすると、図形が挿入できます。

④図形のプロパティを変更
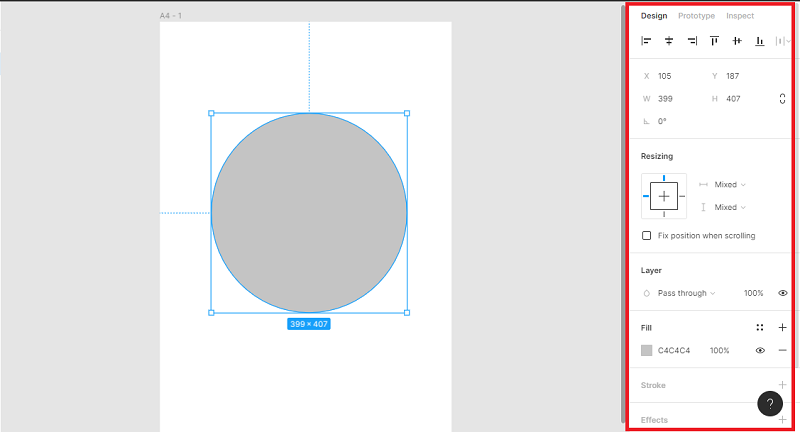
挿入した図形の線、色などは、右サイドメニューで変更できます。

X、Y:図形の位置
W:幅
H:高さ
°マーク:回転
Layer:レイヤーの合成モードなど
Fill:図形の色、透明度
Stroke:図形の線の色、透明度、太さなど
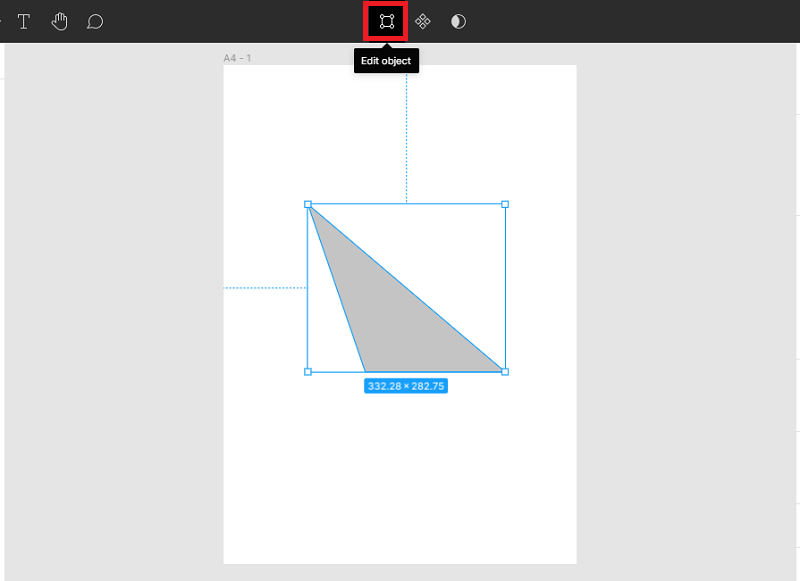
⑤図形の形を編集
図形の形を編集するには、図形を選択してから中央に配置されているアイコンの一番左をクリックします。

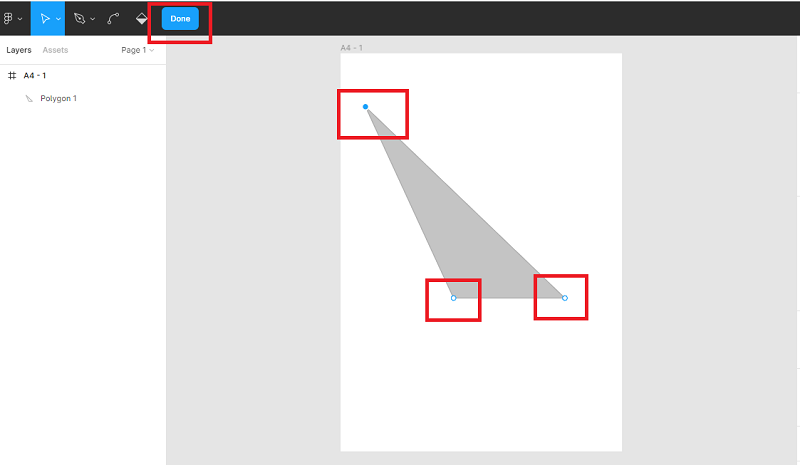
すると図形の頂点などに○マークが表示されるので、ここをドラッグして操作し、形を変えます。

最後に、左上のDoneをクリックすると形が確定します。
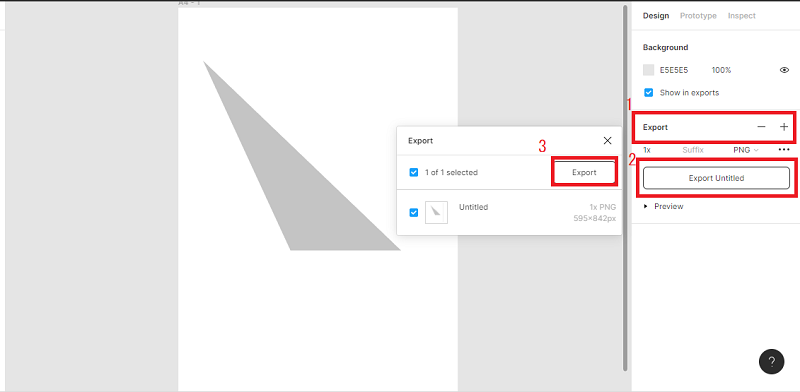
⑥画像のダウンロード
画像ができたら、ダウンロードしてパソコン内に保存しましょう。
まずは右サイドメニューから「Export」をクリックします(初期状態ではアクティブになっていないので、クリックしてメニューを表示させます)。
「Export タイトル(ここではタイトルを付けていないのでUntitled)」→「Export」とクリックすると、ファイルをダウンロードできます。

Webデザインをしていない人でも使える
Figmaは操作に慣れると、とても簡単に綺麗な図を作成できます。Webデザインをしていない人でも役に立つシーンはきっとたくさんあるはず。気になる方はぜひお試しください。
※2022年2月時点での情報です。




