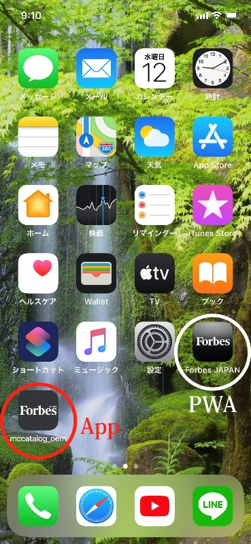
iPhoneのホーム画面に有名な経済誌「Forbes」のアイコンが2つ?

同じアプリが同じ端末に重複する事はあり得ません。
ではこれは一体何?実はこれどちらも本物。左はアプリの、右が今回ご紹介するPWAのアイコンなのです。
スマホアプリとほとんど変わらないUI/UX
PWAは「Progressive Web Apps」の略称。2015年にGoogleが定めた、Webサイトをアプリのように表示するWEB開発仕様です。
PWAなら、ホーム画面のアイコンからスマホアプリとほとんど変わらないUI/UXでWebサイトを閲覧出来ます。アイコンにプッシュ通知が届き、キャッシュを利用したオフライン接続も可能です。
SSL化されたサイトにしか導入出来ないという制約はありますが、アプリではありませんからApp Storeなどへの審査は不要です。
また、アプリをインスールする必要がなくブラウザで見るため端末のストレージが節約でき、アプリのようにページ表示速度が速くなります。さらにはアプリとWebサイトでユーザーが分散しないのもメリットでしょう。
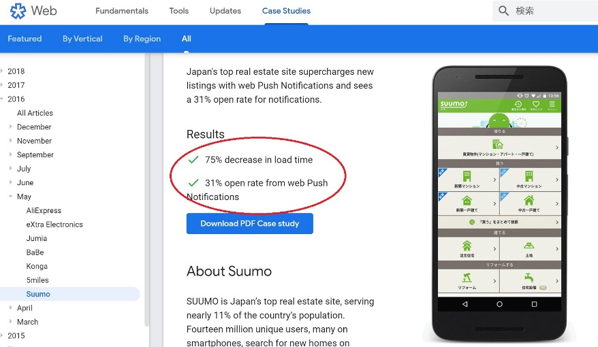
PWA導入の成功事例として挙げられているのが、リクルートが運営する不動産サイト「SUUMO」。ページの読み込み時間が75%減少でプッシュ通知の開封率が31%だとグーグルのサイトに書かれていました。
2015年リリースでも浸透せず
2015年にリリースされても一瞬話題になっただけで浸透しなかったのは、ブラウザによって利用できなかったものがあったのと、ブックマークやホーム画面に追加などの端末自体の機能性、利便性が向上していくなかでは、導入メリットがあまりなかったからでしょう。
今なぜPWAなのか
では今なぜ、再びPWAの導入が増え始めているのでしょうか。
それは、大手企業のモバイルサイトのアプリ化が急速に広がってきていることに関係しています。
モバイルファーストと言われているものの、大手企業においてはアプリファーストな時代へと移り変わっていく気配です。
しかしながらアプリの開発費は高く、時間も掛かりますし、App Storeなどの審査も必要で特に中小企業にとっては簡単ではありません。
そして最近、PWAが主要なブラウザ、SafariとChromeに対応した事が再注目の引き金になり、中小企業を中心に、アプリの代用としてPWAサイトが再び注目されているようです。