こんにちは山形のWEBデザイナー菅野です。
みなさん「ワイヤーフレーム」って聞いたことありますか?
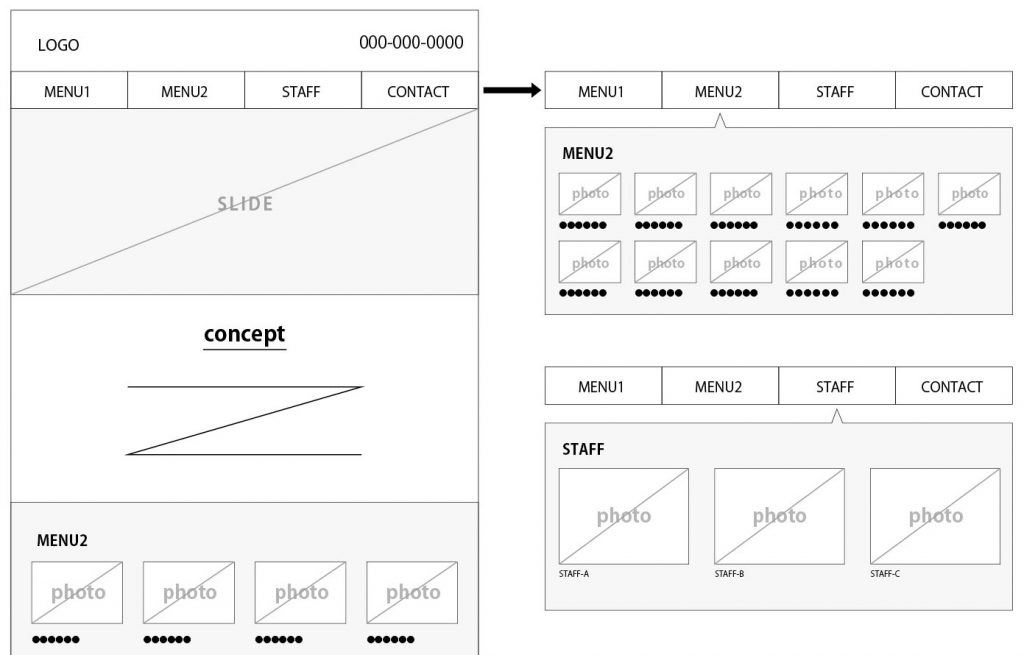
WEB制作を進める際にレイアウトやコンテンツの内容を決める
いわばWEBサイトの設計図といったものです。
「ワイヤー(線)フレーム(枠)」の言葉の通り
線と枠で書いていきます

見た目は、デザイン前のラフイメージみたいな感じですね
主にクライアントとの打ち合わせで
資料として使用するわけですが
特に規模の大きなWEBサイトの場合は その威力を発揮します
スムーズな制作進行のために
規模の大きなWEBサイトでは、多くの人が関わって制作が進みますし
画像・テキストなど情報量も相当なボリュームになります。
ワイヤーフレームを用いることで
クライアントや制作スタッフ同士でイメージを共有でき
スムーズに制作が進めることができると思います。
一番は構成要素の確定
また ワイヤーフレームの役割において一番重要なのは
構成要素を確定することです。
進行が戻らないためにも
方針、ページ構成・要素、デザインなどについて
しっかり固めていきます。
このように WEB制作において重要な役割を持つワイヤーフレームですが
あえて使わないで進める場合もあります
使わない場合の理由は
私の場合は、基本的に小規模のWEBサイト制作がほとんどで
なおかつ 最初の打ち合わせから最後の公開アップまで一人で全てをこなすことも多いです。
その場合は、スタッフ同士のイメージ共有は必要なくなりますし
クライアントとのイメージ共有においては、
打ち合わせ時にラフイメージを簡単に手描きして見ていただき
ある程度内容決めてしまい、次回の打ち合わせまでにはデザインに取りかかれるように進めます。
時間短縮的な要素もあるかもしれませんが
私がワイヤーフレームを使わない場合がある一番の理由としては
デザインする際にワイヤーフレームのイメージに引っ張られ過ぎて
うまくデザインが進まない時があるからです💦
デザインを吐き出す際には
ある程度の自由度があって、変に枠にとらわれないほうが
良いデザインになったりしますので
ワイヤーフレームをすっ飛ばして デザインから入っちゃったりもします
とはいえ 基本的にはワイヤーフレームがきちんとあった方がいいと思います
ワイヤーフレームを作る際のポイントとしては
デザイン要素は入れず、簡単にシンプルなもので作りましょう(^ ^)




