こんにちは山形のWEBデザイナー菅野です。
今回は ちょこっとデザイン話 第2弾として
文字の「ジャンプ率」についての話をしたいと思います。
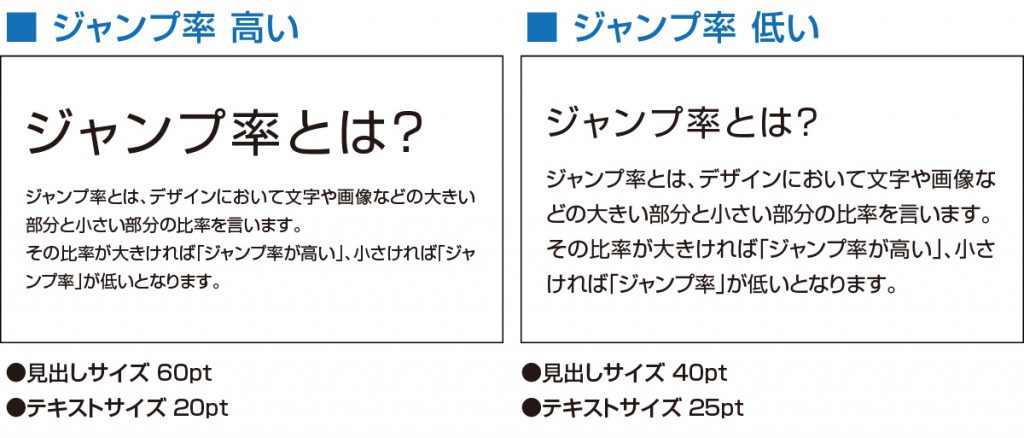
ジャンプ率とは、WEBサイトや紙面デザインにおける文字の
大きい部分と小さい部分の比率を言います。
ジャンプ率と言うと「何それ??」と聞きなれないかもしれませんが
目立たせたいところを大きく、重要ではない要素は小さくの
いわゆるメリハリのことです
全体的にメリハリがないデザインの時に
「もっとジャンプ率 上げてください」なんて指示がきたりします。
その比率が大きければ「ジャンプ率が高い」、小さければ「ジャンプ率」が低いとなります。
私の場合は、抱えている案件が広告デザインが多いので
エンドユーザーにしっかりとメッセージを伝えるために
ジャンプ率を高めの メリハリのついたデザインをすることが多いです。
場合によってはやりすぎじゃね? ぐらいジャンプ率を高くした方が
いいデザインになる場合もあります(^_^)
ジャンプ率を高くすることで、
デザインに強弱がつき 躍動感のある印象を与えることもできると思います。
また、ジャンプ率は文字だけじゃなく
画像・イラストにおいても活用することができます!
メインヴィジュアルは多くダイナミックに配置し
サブ要素は小さく使うなどして ユーザーに分かりやすいデザインになるわけです。
しかしただ単に文字や画像を大きくすればいいデザインになる訳ではありません
ジャンプ率を効果的に使うには、余白もうまく使う必要があります。
文字・画像の大きさによって余白も変わってくるので
そこはデザイナーの腕の見せ所になるでしょう
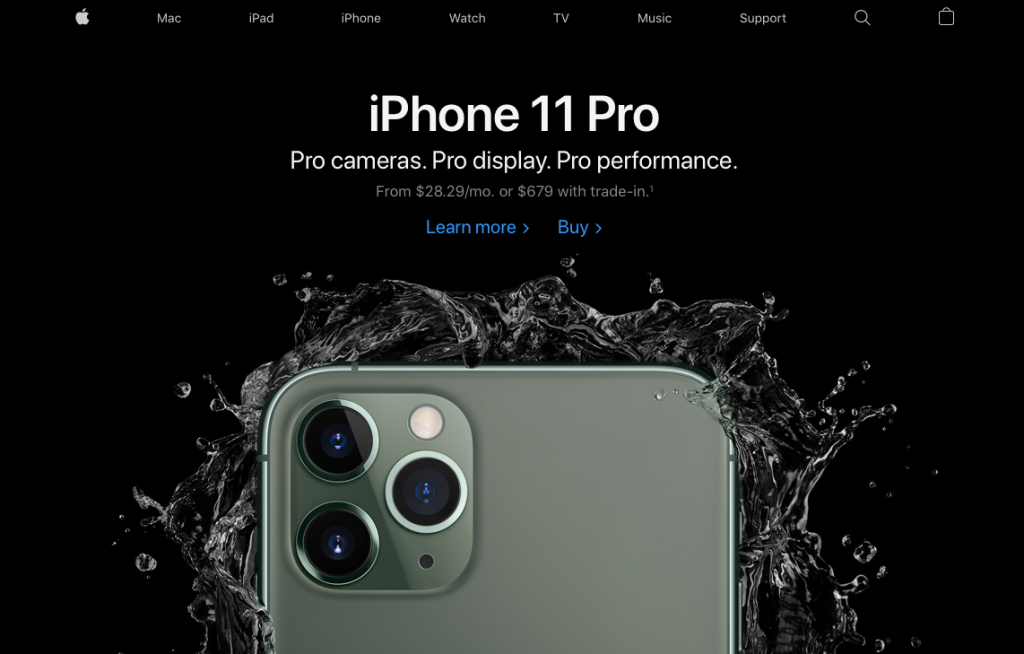
〈参考例〉
参照: https://www.apple.com/jp/imac/
上のApple社の広告をご覧ください。
やっぱりカッチョいいデザインですよね(^_^)
デザインは複数のセオリーによって構成されます。
この広告は余白の使い方が素晴らしいのは分かりやすいと思いますが、
文字のジャンプ率が絶妙、という点にも着目して欲しいです。
もう少し踏み込んだジャンプ率の使い方としては
1箇所だけを見るのではなく、デザイン面 全体を見て設定していくことです。
例えば紙面デザインで、5つの要素があるとして
重要な情報順に大きさを設定してやると
紙面を通してまとまったメリハリのあるデザインになります
ジャンプ率をうまくコントロールして
ワンランク上のデザインを目指しましょう!