- 目次
- YouTubeで検索した時、見る動画をどうやって選びますか?
- 小さくてもパッと伝わる画像を選ぶ
- 人が登場すると個性的になる
- 情報量が多いサムネイル画像はNG
- まず文字サイズを決める
- サムネイルは「選ばれるためにある」
YouTubeで検索した時、見る動画をどうやって選びますか?
もちろん、タイトルや説明文にも目を通すでしょうが、ずらり並んだサムネイルの引力は大きいはずです。
つまり、動画の内容がどうこう言う前に、サムネイルを見て興味を持たれるかどうかが決まってしまうということ。
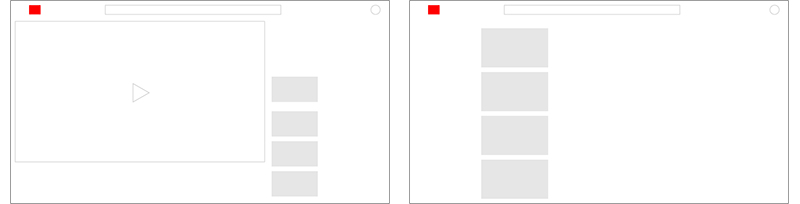
↓サムネイルは灰色の部分。
サムネイルは、例えるなら書籍の表紙、お菓子のパッケージ、営業マンの顔・・・。
サムネイルの目的はただ一つ、「選んでもらう」こと。
動画が始まったら、そのサムネイルをもう見ることはありません。
YouTubeに動画をアップロードすると、自動的にサムネイルが表示されます。
動画の中の一コマが使われるんですね。
しかし、もっと「選ばれる」ことを考えるなら、こういう受け身ではダメ。
サムネイルは別途作成し、それをアップロードしましょう。
↓アップロードできる部分
今回は、僕なりの<戦略的サムネイル論>について、特に一般的な企業での使用を念頭にまとめてみたいと思います。
* *
サムネイルは次の3つの要素を考える必要があります。
【1】画像の選定
【2】文字の記入
【3】画像と文字の組み合わせ
それぞれ見ていきます。
【1】画像の選定
小さくてもパッと伝わる画像を選ぶ
一度、パソコンのサムネイルのサイズを見てみてください。
横3センチ×縦2センチくらい。
スマホならさらに小さく、横2.5cm×縦1.5cmほど。
つまり、皆さんの作るサムネイルは、人の目に触れるときはとっても小さい。
だからサムネイルは、このサイズで伝わるかどうか?を意識した画像選びが必要なんです。
例)野球場の動画
左の写真には河原の野球場が写ってます。「これは確かに野球場なんだ」と主張することもできるでしょう。
しかし、右の写真の方が一瞬で伝わります。
正しいかどうかではなく、「パッと伝わるかどうか」で選びましょう。
分かりやすさは、サムネイルの目的に大きく影響します。
何の動画なのか、何についての動画なのか、がすぐ分かる画像を使うといいでしょう。
候補が複数あるなら、「どちらがよりパッと伝わるか?」で選びましょう。
人が登場すると個性的になる
今は、単にきれいなだけの画像だと選ばれません。誰もが見慣れているからです。
ん?と手を止めてもらうためには、画像に個性や引っ掛かりが必要です。
そのためには、人が登場するのも一つの方法です。
サムネイルに顔出し、と言えばユーチューバー。
全体的に顔がアップ。
好みの問題はあると思いますが、今はこれが気を引くスタイルなのでしょう。
しかし、です。
企業で動画を作るときは、あまり突飛なものは好まれない。
僕自身、自分でこんなサムネイルを作るかというと、抵抗があります・・。
そこで、サムネイルに人を入れる場合にオススメなのは、顔のアップではなく上半身を入れること。
出る方も素人でしょうから、こちらの方が抵抗感も少ないはずです。
特定の職業や内容を伝える場合は、制服を着用したり、工事ヘルメットをかぶったり、特殊な工具を持ったりして写るといいでしょう。
情報量が多いサムネイル画像はNG
一方で、全身写真はどうでしょうか。
使い方として悪くはないのですが、写真撮影に慣れてない企業にはあまりオススメしません。
顔が小さくなるため、よほど特徴的な外見でない限り、せっかく人が出る良さが軽減します。
それに、全身を撮ろうとすると、人物の周りのあれこれが写り込んできて、ごちゃごちゃした写真になってしまうかもしれない。
広い範囲を撮り、ごちゃごちゃしてるサムネイルをよく見かけます。
パッと見て分からなくなるので、情報量が多いサムネイル画像は使い方に注意です。
【2】文字の記入
まず文字サイズを決める
文字については考えることがたくさんあります。
内容・フォント・サイズ・デザインなど。
この中で最初に考えるべきは、やはり文字サイズです。
サムネイルの状態で見ると、どれがいいでしょうか。
つい、動画の中のテロップなら、②とか③くらいのサイズでもいいですが、サムネイルだと①くらいが無難。
④はややデザインセンスが問われますし、企業イメージとの整合性を考えなきゃいけません。
文字サイズが決まると、文字数にもある程度制限ができます。
この制限の中で表現する内容を考えましょう。
先に何を書くかを考え出すと、文字数が溢れかえります。
サムネイルはカタログではありません。
必要なことをあれもこれも書こう、というのは違う。
大事なので再び繰り返します。
サムネイルの目的は「選んでもらう」こと。
正確で豊富な情報を伝えることではないんです。
また、これも画像と同じく、サムネイル画像を作成する段階では、「え・・ちょっとフォント大きすぎない?」と感じてしまうもの。
そこで文字を小さくしちゃわないよう、作る前にフォントサイズを決めておくといいでしょう。
【3】画像と文字の組み合わせ
サムネイルは、画像と文字の組み合わせでできています。
やり方に答えはありませんが、僕の独断で<無難な3パターン>をご紹介します。
A:白地(明るい背景)に濃い文字
文字も読みやすく、情報を伝えるのに向いているでしょう。
オフィス内などの写真を使う場合も、できる限り明るく清潔感を持って撮るといいでしょう。
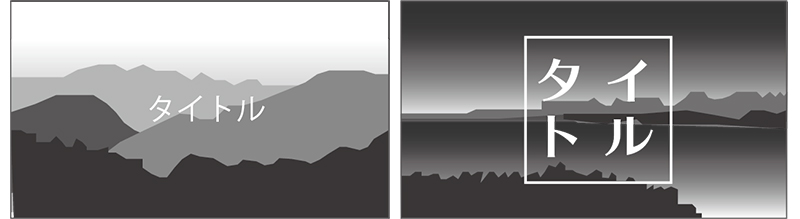
B:濃い写真に白い文字
地域や自治体のPR動画に多い気がします。
文字が印象的に伝わるため、おしゃれで、イメージを伝えるのに向いているでしょう。
C:画像と文字を分ける
写真の上に文字をかぶせると、どうしても文字が読みづらくなるリスクを伴います。
デザインで回避する方法はいくつもありますが、そもそも分けてしまうという方法がこちらです。
もちろん人物の部分は、景色でも製品でも構いません。
サムネイルは「選ばれるためにある」
今回の内容は、単純に「こうすべき」とは言えない部分は大きいです。
一つの参考にしていただき、皆さんそれぞれ考えを巡らせていただければ幸いです。
ただ、サムネイルは「選ばれるためにある」ということだけは意識した方がいいと思うんです。
そのため、
・サムネイルをどんな雰囲気で見せるか決めておく。
・パッと伝わる写真を選ぶ。
・少しでも文字が読みやすいよう工夫する。
この3つくらいは社内で共有しておくといいのではないかと思っています。