(2019.11.28内容更新)
ヘッダーは英語では「header」と書きます。
つまり直訳すると「頭の部分」ということです。
受信したFAXの一番上に、相手のFAX番号や受信日時などが印字されていたりしますよね。これもヘッダーといいます。
書類でヘッダーという言葉を使用することは多いですね。
Webにおけるヘッダーの意味ですが、どのページを開いてもページ上部に表示される部分のことを指します。
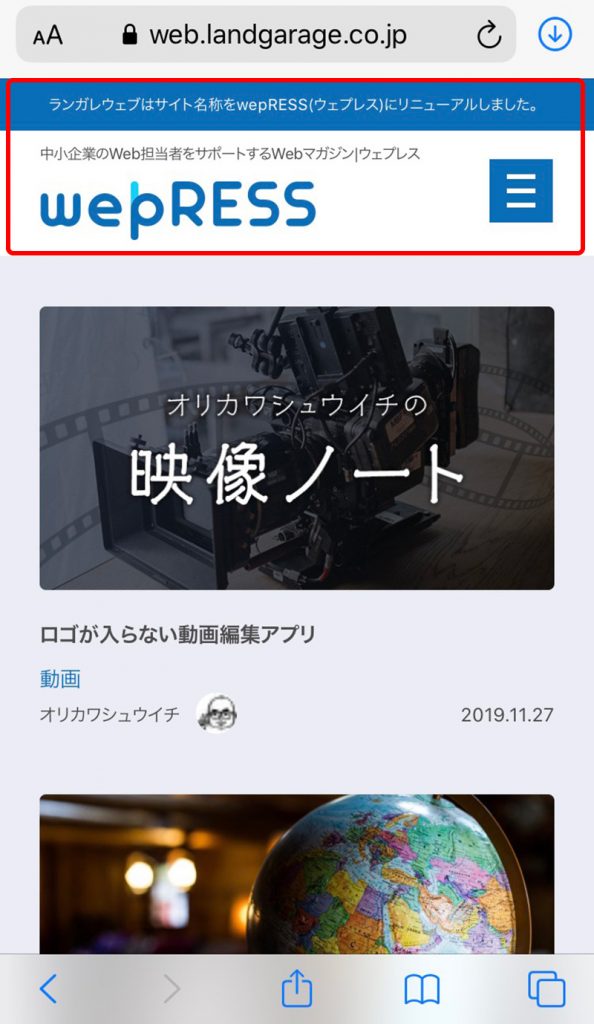
例えば、wepRESS(スマホ版)は以下の赤枠で囲んだ箇所がヘッダーです。
ヘッダーの役割などについても知りたい方は以下をご覧ください。
目次
●ヘッダーの役割
ヘッダーはすべてのページの上部に共通して表示される部分のことを指します。
ヘッダーが持つ役割は主に以下のとおりです。
(1) 何のサイトを見ているのか明確にさせる
当サイトのヘッダーには「wepRESS」とサイト名が大きく表示されています。
もしブログの記事を何ページも読み続けても、ページの上部には常にwepRESSと表示されるため、読者は常にwepRESSのサイト内にある記事を読んでいると認識できます。
(2)ブランドイメージを訴求する
ヘッダーはWebサイトを開いて一番最初に表示される部分です。
ヘッダーのデザインがサイト全体のイメージ、ブランドのイメージを作るといっても過言ではないでしょう。
(3)「目次」となるメニューを配置する
ヘッダー部分にはWebサイトの「目次」となるメニューが表示されていることが多いです。
サイト内での重要なページをまとめたリンク集の役割ともいえます。
ショッピングサイトであれば、商品の検索窓や買い物かごページへのリンクが設置されていることでしょう。
また、ヘッダーメニューはサイト内のどのページを読んでいるのかをわかりやすくします。
サイト内で迷子になることを防ぐ効果もあるのです。
ヘッダーは大きければいいというものでもないですし、メニューが多すぎてもわかりにくくなってしまいます。
サイト制作の際にはまずサイトのコンセプトや目的をしっかり決めてから、どのようなヘッダーを作るかを決めていくといいでしょう。
●他のサイトでの説明
Webにおけるヘッダーについての説明です。
https://ferret-plus.com/1001
ヘッダーデザインがかっこいいサイトのリンク集です
http://fukuoka-web.hustle.ne.jp/header/
図を交えてより初心者向けに解説されています。
http://www.pc-master.jp/words/header-footer.html
●復習クイズ
説明がわかりづらい、間違っているなど御指摘ありましたらお問い合わせよりご連絡いただけると幸いです。