ウェブサイト上で何らかの動きを見せたいとき、一般的にはYouTubeにアップロードした動画を埋め込みます。
しかし、ものすごくシンプルな動きであれば、
「もっとパッと簡単に見せたい」
と思うのではないでしょうか。
フェイスブック投稿で、動画がアップロードされていると、勝手に再生されます。
あれ、いいですよね。見てもらうのにストレスが無い。
これと同じようなことをウェブ上で実現するのが、GIFアニメです。
GIF動画とも言われるようです。
GIFアニメ自体は、技術的にはとても古くからあるもの。
僕が2001年に初めてホームページを作った時にも使っていた覚えがあります。
(NEWの文字がキラキラしたり)
当時はシンプルな画像がメインでしたが、今は動画を変換して作ることもできます。
試しに一つ見ていただきましょう。
こんな感じのものです。
 いちいちYouTubeを再生しなくても、ちょっとした動きを見せることができますね。
いちいちYouTubeを再生しなくても、ちょっとした動きを見せることができますね。
今回はこのGIFアニメを、どんな風に活用するかについて書いてみたいと思います。
ちなみにGIFアニメはフォトショップなどの画像編集ソフトでも作れますが、今回もっと簡単に作りたかったのでiOS向けのアプリを使ってみました。
『PicsArt GIF & ステッカーメーカー』
1)アプリを起動し
2)動画を読み込んで
3)GIF書き出し
とっても簡単です。
※その分、サイズなど細かい調整は自由度が低いため、こだわりたい方はフォトショップなどを使ってください。
▼活用例1:製品の機能紹介
普通は、「機能を文字で紹介し、写真を添える」というところだと思いますが、次のように一つ一つの機能を簡単に動きで見せることができます。
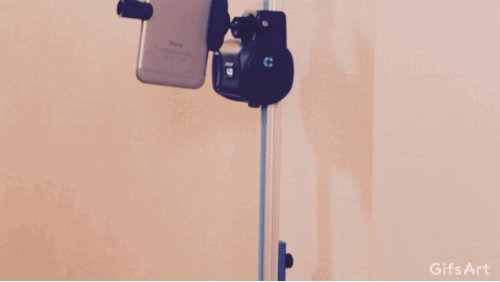
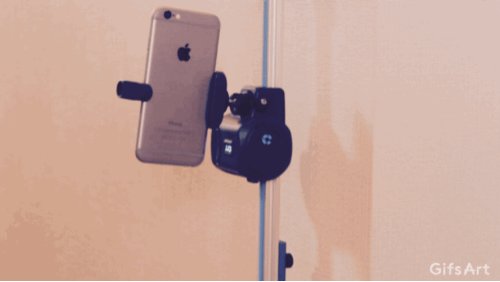
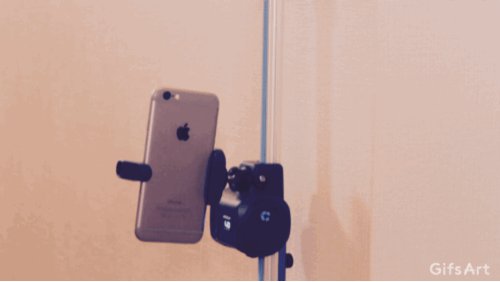
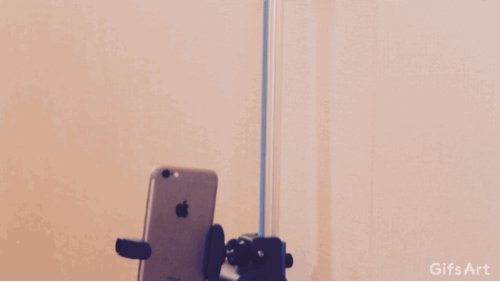
例「スマホ向け電動ドリー」
・横移動のスムーズな撮影を実現します。
・上下移動も可能です。
▼活用例2:使い方、方法の紹介
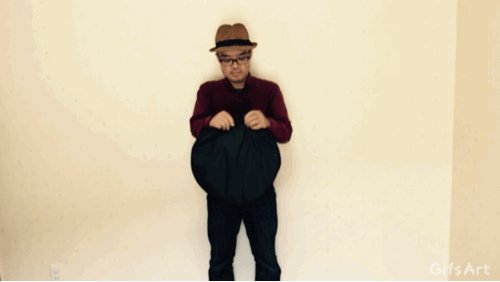
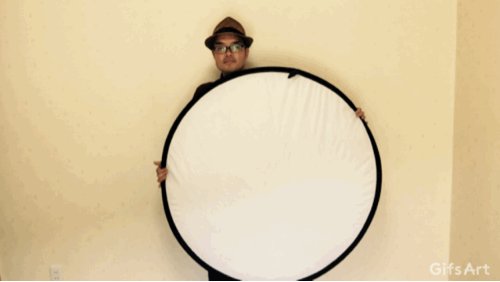
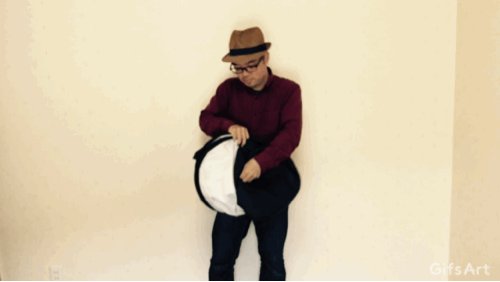
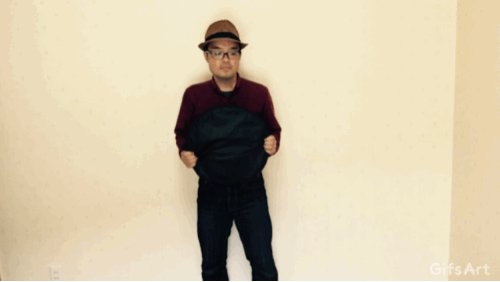
例として挙げたレフ板のたたみ方は、動画で見ても一瞬で終わってしまいよく分からず、何度も再生するはめになります。
その点、GIFアニメだと手放しで繰り返しチェックできます。
例「レフ板のたたみ方」
▼活用例3:様子を紹介する
細かい一つ一つの動作を見せるというより、その様子全体をサッと伝えるのに向いてると思います。
テントを組み立てる様子、なんてのもいいですね。
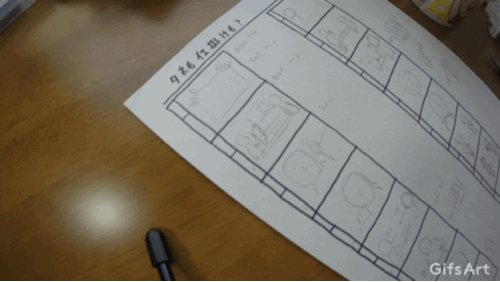
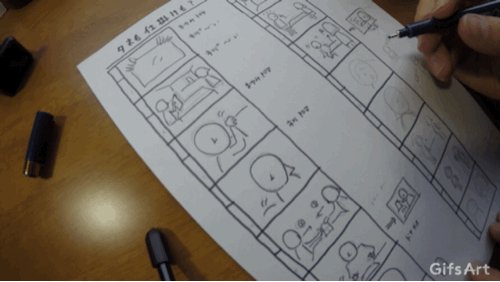
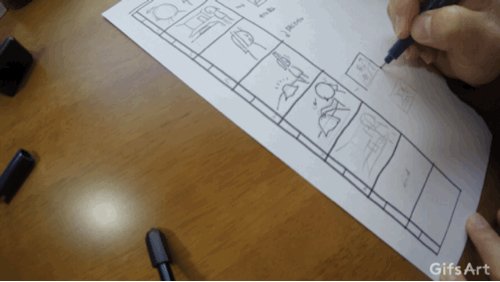
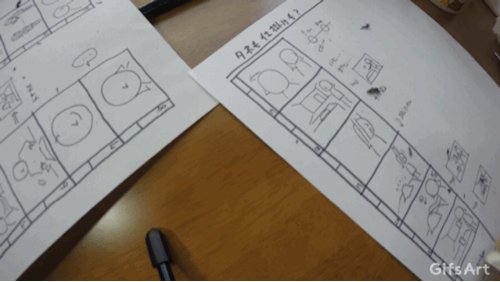
例「絵を描く様子」
▼活用例4:管理画面の使い方サポート
画面のちょっとした操作方法も、活用例1と同様に複数並べて見せることができます。
一旦、操作の様子を動画キャプチャしてから、GIFアニメ変換する流れですね。
注意点:
(1)定点撮影が向いている
画面が安定しているものの方が見やすいGIFアニメになりそうです。
カメラを固定して撮影したワンカットのシンプルな動き。これがいいですね。
(2)繰り返し眺める内容がいい
何秒がいい、ということは難しいのですが、あまり長すぎるもの(1分以上)は向いていないように思います。
GIFアニメは勝手に始まるものなので、パッと終わるといいでしょう。また、長いとファイルサイズが重くなりウェブサイトの表示にも影響してしまいますね。
(3)音がなくても伝わる内容にする
当然のことながら、音はありません。
見てわかるような題材を選びましょう。
誰かが何か言って他の人が爆笑しているようなGIf動画は、ストレスが溜まると思います。
(4)GIFアニメがあると気づかれないかも
単なる写真と認識され、それが動き出すとは思われない。
そちらの方が問題ですね。
追記:
・Facebookには、GIFアニメ投稿は可能です。
※以前はできなかったように記憶しているのでバージョンアップしたのでしょうか。
・InstagramはGIFアニメは対応していないようです。一度ムービーファイルに変換した上でアップロードする必要があります。
(2019/10現在)
私のプロフィールをご覧ください。
こんな活動をしています。