IT関連の話題でよく登場する「UI(ユーアイ)」という単語。これはUser Interface(ユーザー・インターフェース)の略で、直訳すると「ユーザーとの接点」という意味になります。
例えば、操作を迷うことなく直感的に情報を調べられるWebサイトはUIが優れたWebサイトということになり、逆に探したい情報をなかなか見つけられなかったり、特定の動作をするとエラーが起きたり、リンクが上手に繋がっていないようなサイトはUIがイマイチということになります。
UIという言葉の詳しい解説については用語集のページをご覧ください。
UI / UXとは?│Web用語集
Webサイトを制作する上でUIが優れているかどうかは非常に重要な要素になります。
といっても、使いにくいWebサイトよりも使いやすいWebサイトのほうがいいのは当たり前のこと。重要だと言われてもピンとこない人のほうが多いのではないでしょうか。そんなときは逆に“UIが優れていないもの”を見ると大切さを実感できると思います。
先日Twitterではこんな投稿が話題となっていました。
地獄のUIを見て真顔になってる pic.twitter.com/Vf32O0eyoa
— デブウェザイナー 佐藤 達也 (@s_blue) September 26, 2019
スマートフォンでプルダウンメニューを選択すると文字が多い選択肢は後半が省略されますが、この例では前半がすべて同じ文字になっているため、何を選択しているのかわからないという状態になってしまっています。これを見たら「スマホサイトでプルダウンメニューを作る際には気をつけよう」と思えますよね。
また、海外のデザイン会社が制作した“最悪のUI”を体験できるゲーム「User Inyerface」も以前に注目されました。
メールアドレスを入力して(架空のものでOK)最後のページまで進み、登録完了画面を表示させることができればクリアというゲームなのですが、英語が苦手な人ほど直感的に操作できず苦戦してしまうことでしょう。

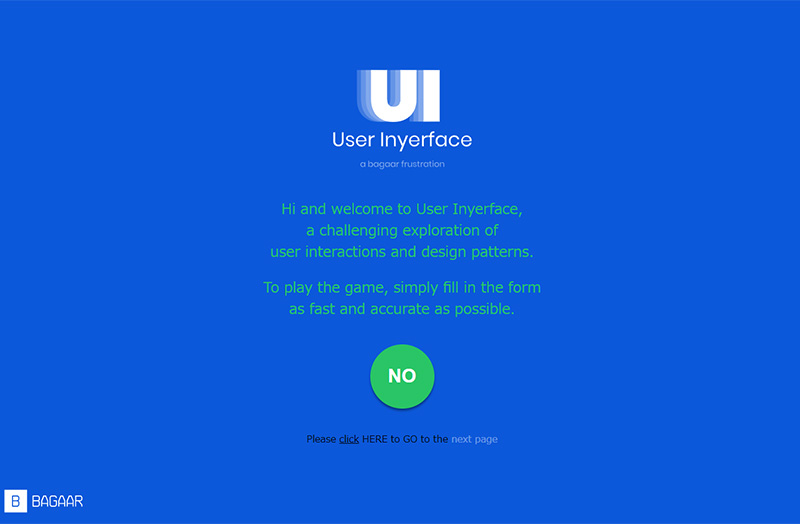
User Inyerface
https://userinyerface.com/
こちらが最初の画面。どこをクリックすれば次に進めるのか見つけるところからすでに大変。中央の「NO」というボタンでもなければ、その下に下線が引いてある“click”という箇所や、色が変わっている“next page”という箇所ををクリックしても先には進めません。
1ページ目だけ答えを明かしてしまうと、最後の英文の“HERE”という単語をクリックすることで先に進めます。確かに“ここ”を書いているので間違ってはいないのですが、真っ先に“HERE”をクリックできる人はまずいないでしょう。

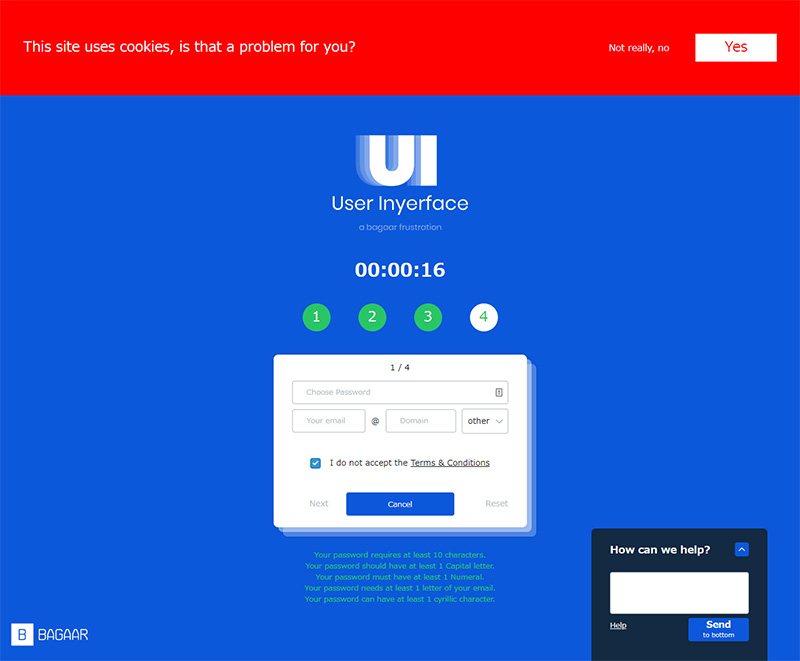
2ページ目に進むと難易度はさらに上昇。こちらは翻訳すると仕組みがわかりやすいです。

一般的な構成であれば「利用規約に同意します」となっているチェックボックスが「利用規約に同意しません」となっていますし、「次へ」となっているはずのボタンが「キャンセル」になっています。
さらに設定するパスワードには「10文字が必要」「少なくとも1つの大文字が必要」「少なくとも1つの数字が必要」などさまざまな条件がついていますし、入力にもたついていると1分ごとに「急いでください」というポップアップが出てきて入力を妨害してきます。
これらは普段は何も意識せずに利用できるUIをメチャクチャにするというコンセプトで設計されているそう。入力画面はすべてダミーですので、ぜひお時間のあるときに一度“最悪のUI”を体験してみてください。きっとUIの重要さを知ることができるはずです。




