FacebookやInstagramなどのSNSにはいろいろありますが、そのなかでもTwitterは特に拡散力が高いことで知られています。
テレビなどのメディアで「ネットで話題」と取り上げられるものはTwitterをきっかけに注目されることがほとんど。Twitterを効率よく使って自社製品やサービスも話題にさせたいと鼻息を荒くしている企業さんも多いのではないでしょうか。
サイズの合わないサムネイル画像はAIがトリミングしてしまう
例えばハロウィンの期間に開催する特別セールの告知として上の画像を用意し、Twitterに投稿したとしましょう。

するとタイムラインにはこのように表示されてしまいました。ハロウィンをお祝いしていることはわかりますが、肝心のセールの内容がまったく伝わりません。縦長の画像は一部分しか表示されなくなってしまうのです。
では横長の画像にすれば解決するのかといえば、そんなこともありません。

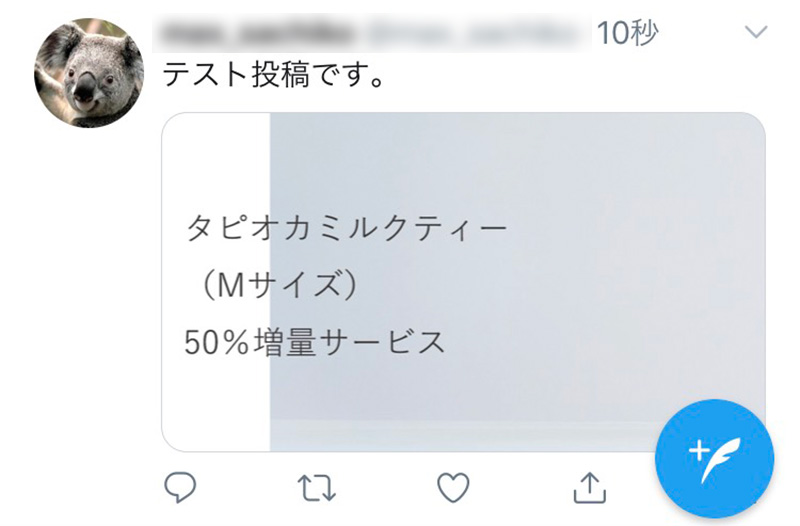
こちらも極端な例ですが、画像の両サイドに商品写真と特典内容が入った画像です。これもTwitterに投稿してみると……

やはり全体が入らず、文字が入っている部分を中心にトリミングされてしまいました。
実はTwitterでは規定のサイズを上回る画像が投稿されたり、画像が複数枚投稿されたときはAIによってトリミング位置を調整しているそう。ユーザーにとって必要な情報はどの部分になるかを判断してサムネイル画像を切り出しているのです。
これはこれですごいことなのですが、逆に「どうせ切り抜くならそっちじゃない部分を切り抜いてほしかった」と感じることも多そうですよね。今回のふたつの例もセールの内容や、タピオカミルクティーの写真を入れてくれたほうが拡散力はありそうです。
意図した通りのサムネイルを表示させる方法
それでは、どのようにすれば意図した通りにサムネイルを表示させられるのでしょうか。いくつか方法がありますが、あらかじめ画像の比率をTwitterの規格に合わせるのが間違いない方法です。
Twitterのサムネイル画像はPCとスマホでもサイズが違うのですが、それぞれ最適な画像サイズはPCが【横506px 縦253px】、スマホが【横450px 縦253px】とされています。
そのため、PCの最適サイズである【横506px 縦253px】に合わせ、なおかつ重要な情報は中央に集めた画像を投稿するのがベストでしょう。
また、スマホから投稿をする場合はTwitterアプリの画像編集機能を使ってトリミングするという方法もあります。

画像編集画面でトリミングを選択し、さらにメニューの左から2番目にある「ワイド」の大きさで画像を切り出します。これはサムネイルと同じ比率になっているため、意図した通りのサムネイル画像を作ることができるのです。

このようにセールの内容を中心に切り出した画像をサムネイルにしたツイートをすることができました。
もちろんサムネイル画像がすべてではありません。重要な情報を削ってまで画像を小さくし、無理やりサムネイルを作るのは本末転倒になってしまうでしょう。
それでもたくさんの情報が流れてくるTwitterのタイムラインのなかでユーザーに目を留めてもらうには、サムネイル画像を含めたインパクトは最重要。Twitterをビジネスで活用されている方はきっと覚えておいて損はないはずです。





