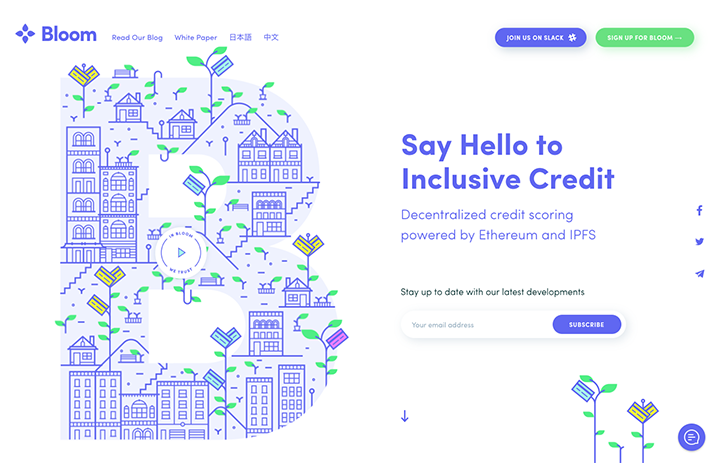
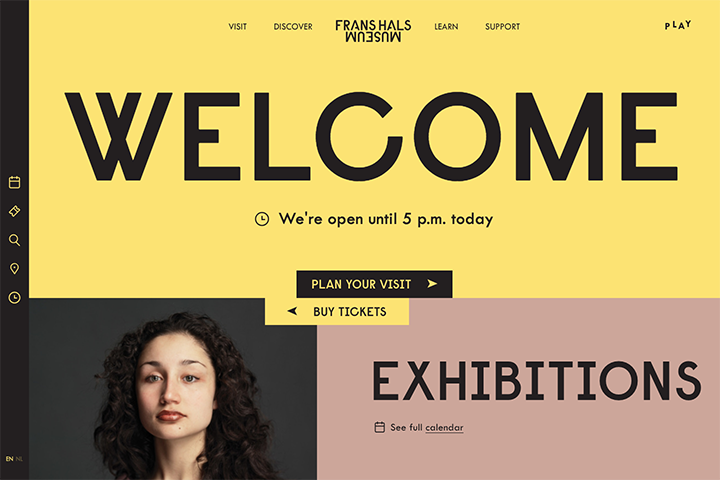
フラットデザインとは質感、影、立体感といった要素をできるだけ排除して、シンプルなレイアウトと色数を抑えるデザイン手法で、平面的なパーツを多く用います。

この手法も、ウェブサイトをパソコン、スマートフォン、タブレットに対応させるレスポンシブデザインの普及によって広まったと言えます。
前回のヒーローヘッダーもそうですが、レスポンシブデザインという制限の中で生まれたトレンドは多いです。
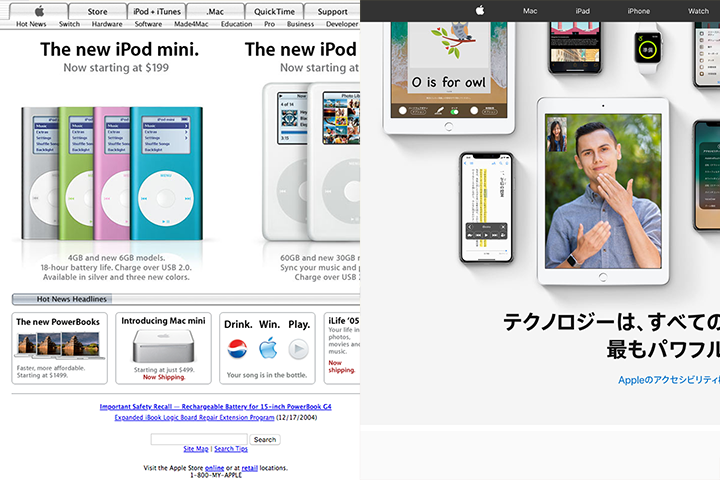
2007年頃のインターネット黎明期は、「ユーザーがネットを閲覧する」ということ自体が大衆化していない時代でした。デザインは「ボタンはボタンとして視覚的に認識できる」ような立体的な装飾やパーツを用いることが好まれました。
当時のデザインや潮流は「Web2.0」や「スキュアモーフィズム」と呼ばれますが、レスポンシブデザインが標準になった現在ではあまり見られなくなりました。

フラットデザインが広まったのは2012年ごろから。6年経つにも関わらず現在でもトレンドの中心であると言えますが、完全なフラットデザイン(立体効果の全くないもの)では、ボタンやリンクなどの視認性が落ちるケースがあることがわかり、現在はフラットデザインに多少の奥行きや立体感を演出する「フラットデザイン2.0」と呼ばれる手法が好まれて使用されています。