こんにちは山形のWEBデザイナー菅野です
最近、フォトスタジオの予約状況カレンダーをWEBサイトへ表示する作業を行いました
Googleカレンダーの設定は、みなさんのご想像通りかもしれませんがかなり簡単です!
Googleアカウントを持っていれば 誰でもできるんじゃないかなレベルです(^^)
カレンダーを作成し、右上にある歯車マークの設定をクリック
進んだ先のページの
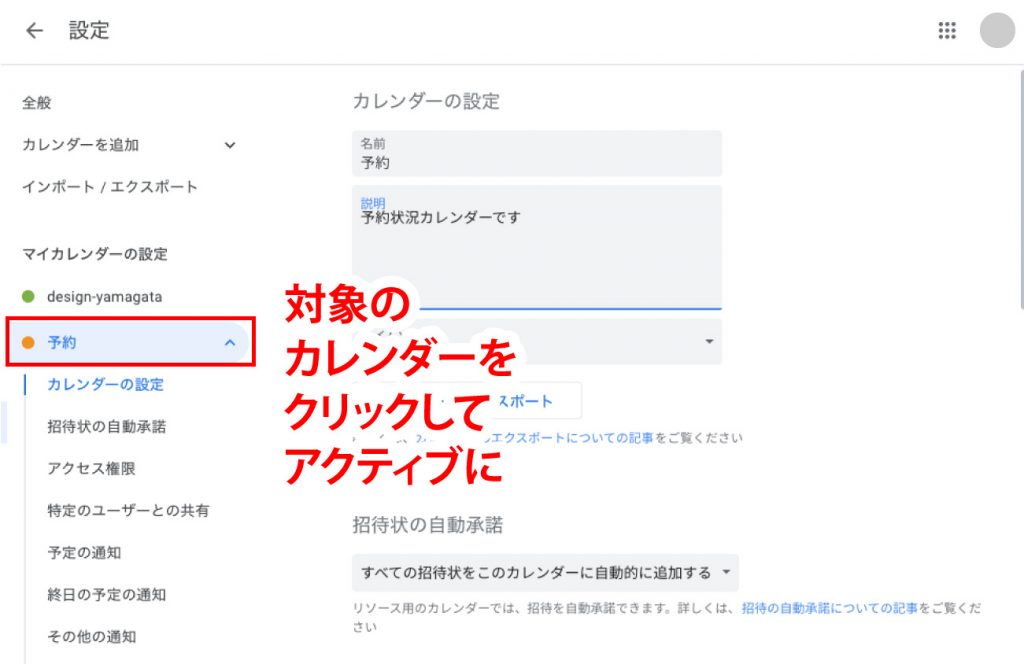
左サイドバーにある「カレンダーの設定」から
対象のカレンダーをクリックしアクティブにします
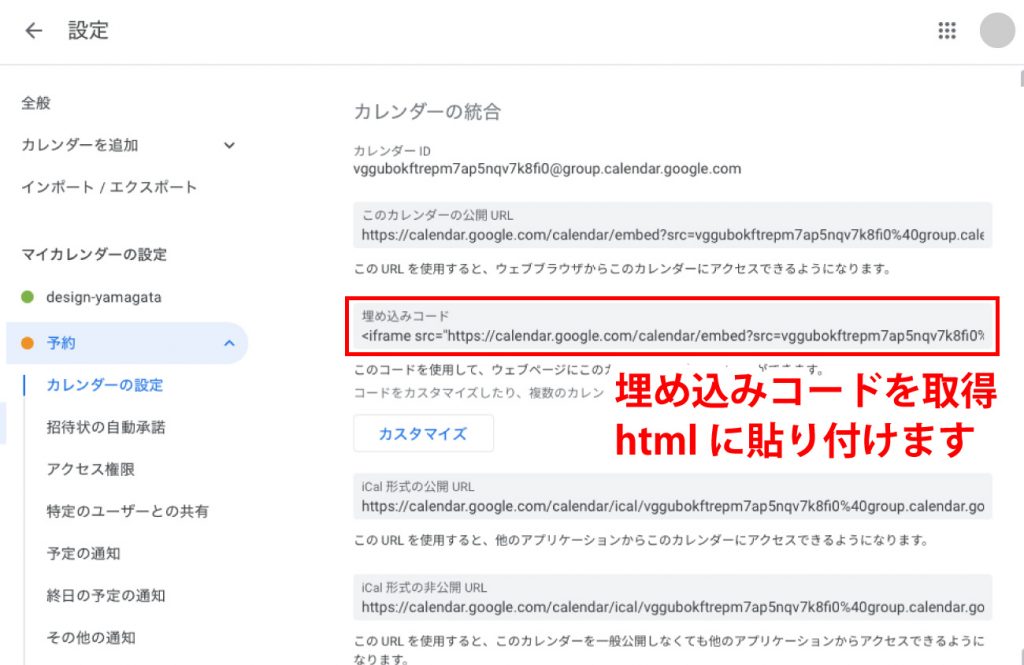
ページの下へ進み「カレンダー統合」にある
埋め込みコードをコピーしてhtmlに貼り付ければOKです
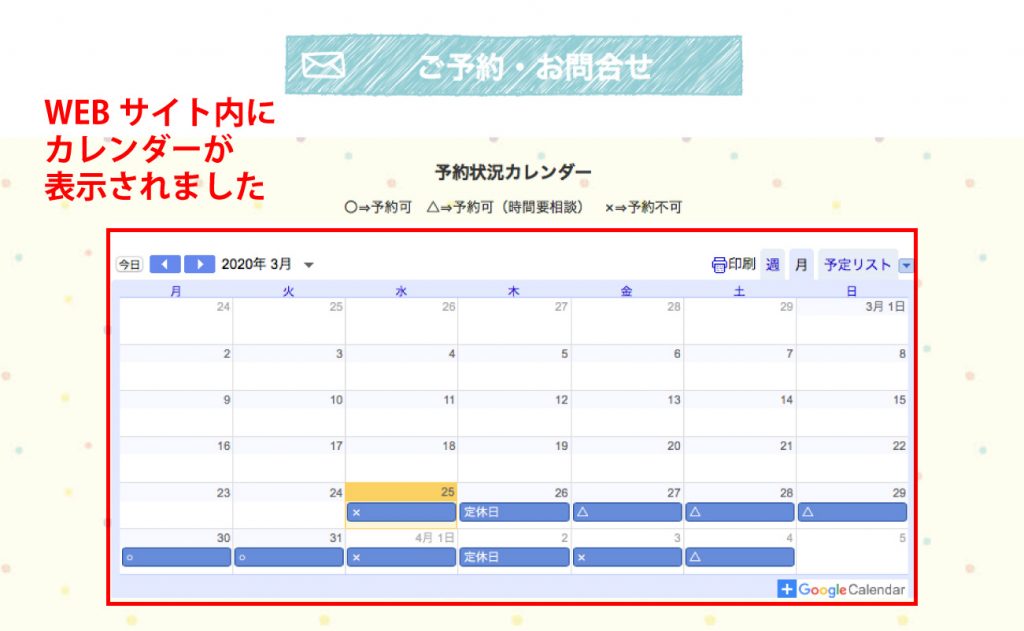
WEBサイト内に表示されました。簡単ですよね(^^)
ただ、埋め込まれたカレンダーを見ると
「〇(予約可)」「△(予約可)」「×(予約不可)」「定休日」の
4つの項目が同じ青色なので見にくいです💦
それぞれを色分けできれば わかりやすく見やすいカレンダーになると思います
私は自分のスケジュール管理にGoogleカレンダーを使っており
その際に 登録項目ごとに色を変えて使用できることを知っていましたので
「まあ色分けなんて簡単でしょ」と思っていました
Googleカレンダー内で 4つの項目それぞれの色を変更しました。
色を変えたい項目の上で右クリックをするとメニューが出てきて
簡単に変更できます
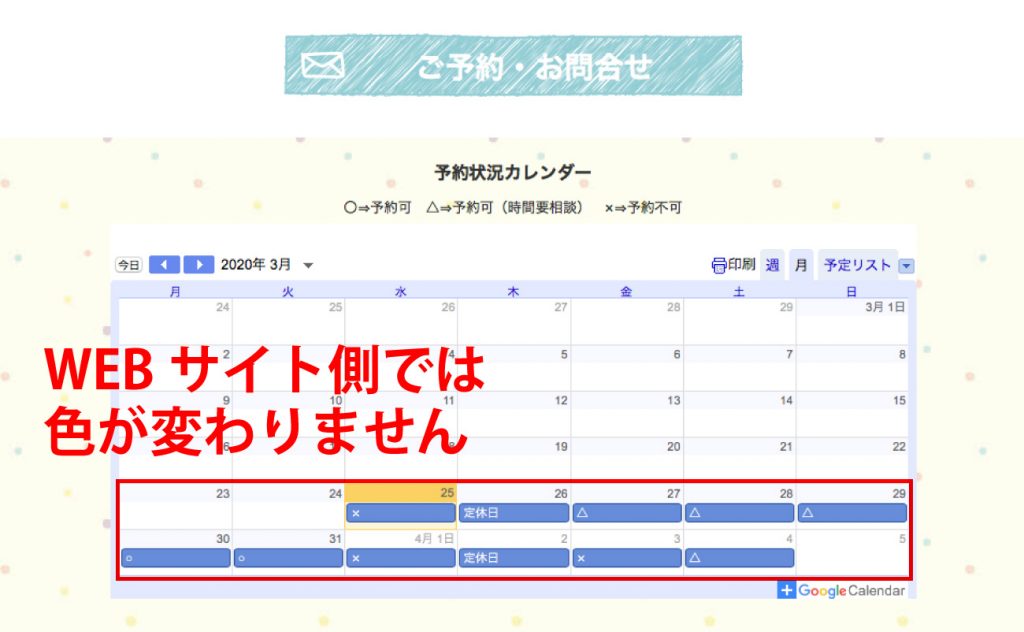
しかし埋め込んでるWEBサイト側では色が変わらない
キャッシュってわけでもないようです
Googleカレンダーの管理画面内を見直してみても、他に色を設定するところも無い様子
んんん? なんで??
ここでつまづき、割と時間を費やしました😓
その後 よくよく調べてみると
WEBサイトへの埋め込みで色分けするには
「〇(予約可)」のカレンダー、
「△(予約可)」のカレンダー、
「×(予約不可)」のカレンダー、
「定休日」のカレンダーの4つを作成して
カレンダー単位で色分けする必要がありました。
埋め込む際に「カレンダーの統合」内の「カスタマイズ」から
複数カレンダーを同時に埋め込むコードを取得して貼り付ければOKです!
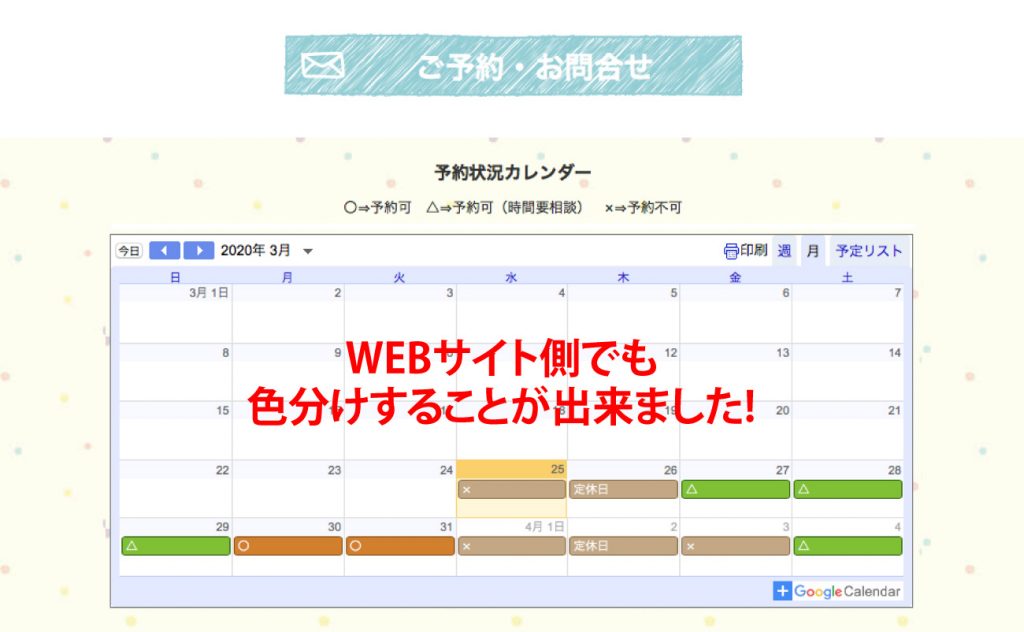
無事色分けして表示することができました✨
やり方がわかって最終的にうまくはいきましたが
管理画面内では色が変わるのに
反映側のWEBサイトでは色が変わらない状況が出てくるのはモヤっとします
とは言っても
無料で簡単なGoogleカレンダーはやっぱり便利だな〜と思いました(^^)