こんにちは山形のWEBデザイナー菅野です。
5月末にWEB修正の依頼をいただいた時の話になります
リンクをクリックした時に
Excelファイルをダウンロードさせて欲しいとのこと
似たような形でPDFファイルへのリンク設置はよく依頼がありますが
Excelファイルのダウンロードについては
私が関わってきた案件では、何気にほぼ無かったんですよね🤔
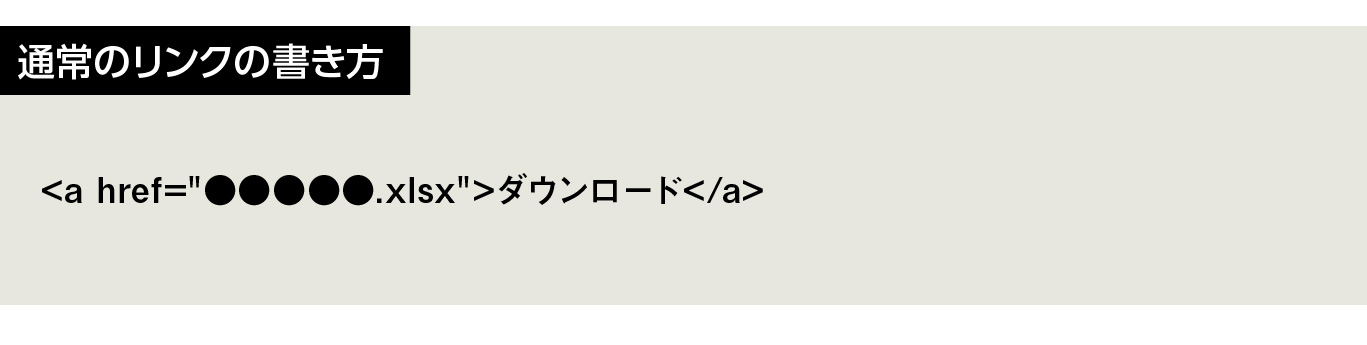
確かExcelファイルのダウンロードは通常のリンクと同じように
aタグでで囲むだけで自動ダウンロードされるはずです
試しに記述してみたところダウンロードされるようになりました

ただ これで良いのかが気になり
せっかくなので他の記述方法も調べてみることにしました
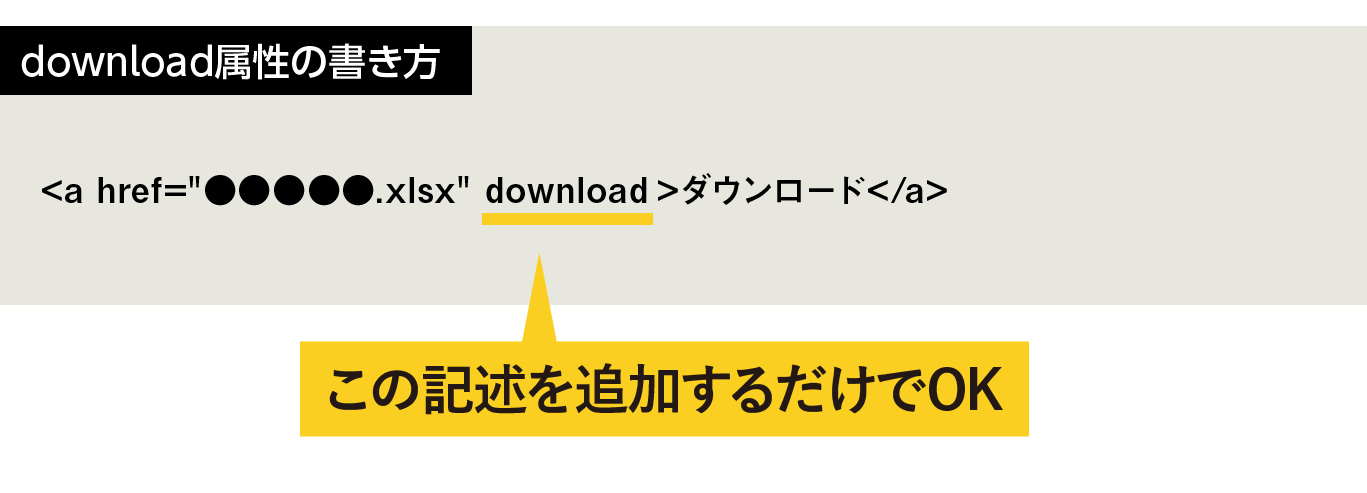
調べてみたところ「download属性」を利用する方法で
WEBサイトでダウンロード機能を実装することができました😊

このやり方は非常に簡単ですし
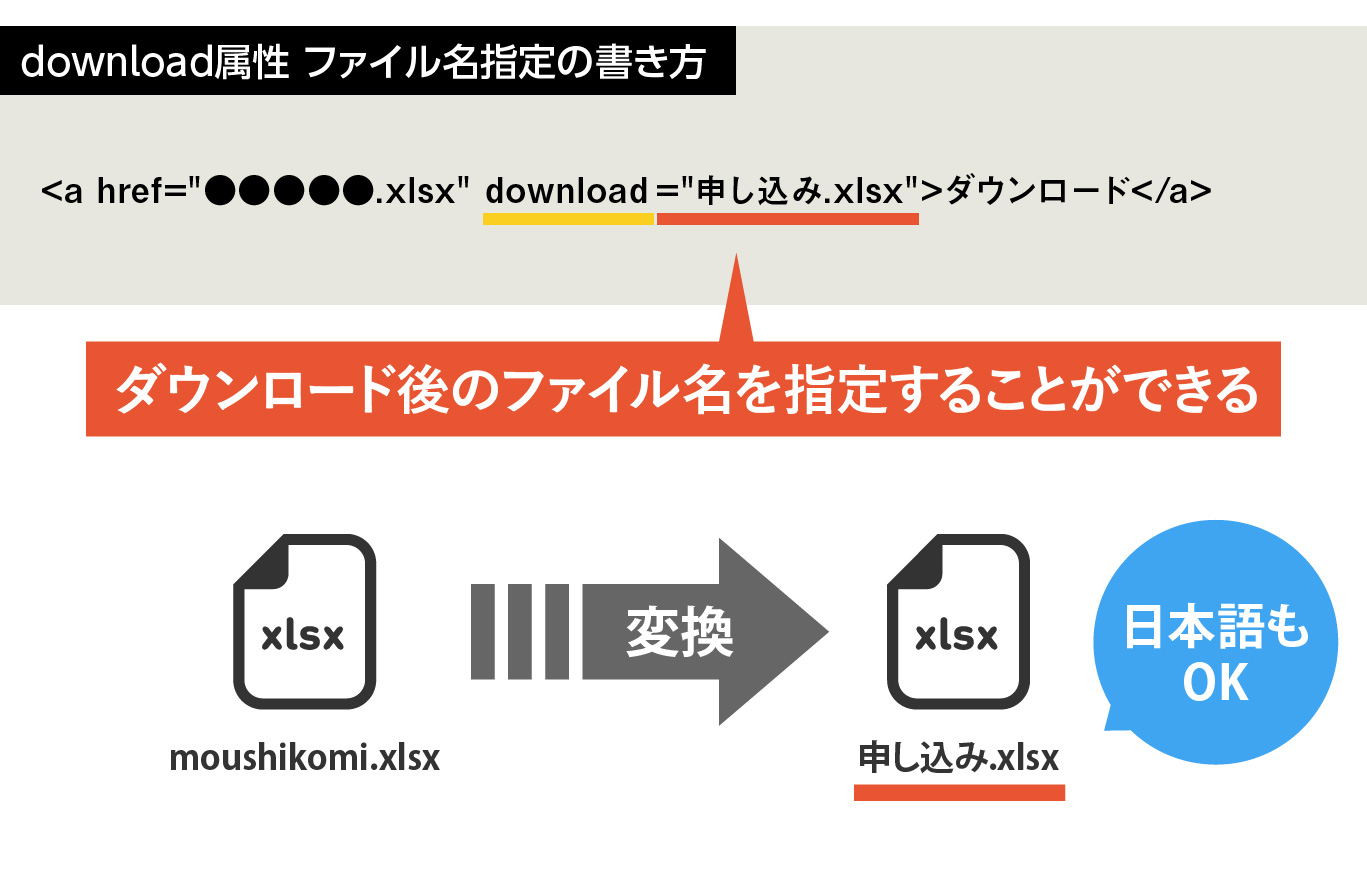
特にダウンロード後のファイル名を指定できるところがいいですね
指定できるファイル名は日本語もOKなので
例えば、サーバー上の英字ファイル「moushikomi.xlsx」を
ダウンロードする際に「申し込み.xlsx」に変換することができるわけです

ちょっとした違いですが
エンドユーザーはわかりやすくなるのでいい機能です👍
このdownload属性を利用したやり方ですが
調べていた時に気づきましたが
2015〜2017年の文献には載ってましたので、だいぶ前から使えていたようです
お恥ずかしながら今まで知りませんでした😓
なにはともあれ、5月末にご依頼いただいた
Excelファイルのダウンロード設置については
download属性を利用した方法でばっちり仕上げて納品・案件完了…
のはずでしたが
しばらくしてお客様から返信がきました
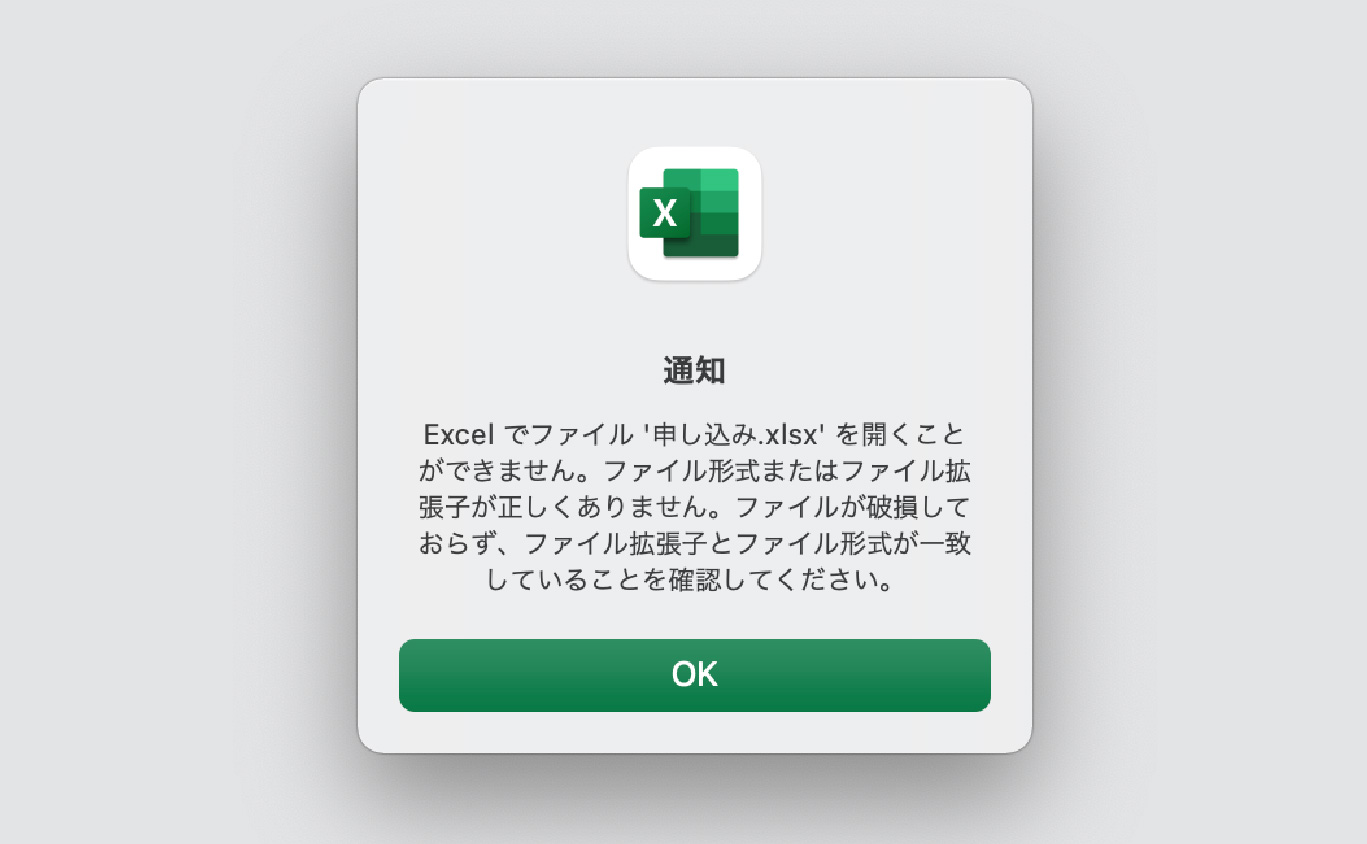
「ダウンロードはできますがファイルが開けないようです」
私の環境でも試してみたところ
ダウンロードしたExcelファイルを開こうとするとアラートが出て開けません

こういう場合は、htmlのソース記述が間違えてることが原因にありがちなので
調べてみてもソース記述は間違っていません
元々のExcelファイルが壊れているかと思いましたがこれも違いました
原因がわかりません💦
それからしばらくの間、アレコレ原因を探してみたところ
原因やっとわかりました 単純な理由でした
ダウンロードされるExcelファイルがサーバーに設置されていませんでした😓
通常であれば、サーバーにダウンロードファイルが設置されていなければ
ダウンロード自体が始まらないのですが
download属性を利用した方法の場合、ファイルがなくともダウンロードが始まり
空っぽのファイルがダウンロードされるようです
ダウンロードが始まってしまうため、この単純な原因になかなか気づけず
私らしいオチのついた案件となってしいました💦
今回は 私の勉強不足を露呈してしましましたが
日々進化するコーディングの技術
今後はちゃんとついていけるよう勉強したいと思います




