暖かくて花粉がよくこの頃、目を取り出して洗いたいTERAです。
今回は、Microsoft Clarityの、「ヒートマップ機能」を紹介します。
今回も月間で1番PVのある記事ページをベースに、
スマホで見られたときのヒートマップ機能を見ていきます。
■iPhoneの予測変換候補がおかしくなったときの対処法
https://wepress.web-magazine.jp/2021/06/21/20210621/
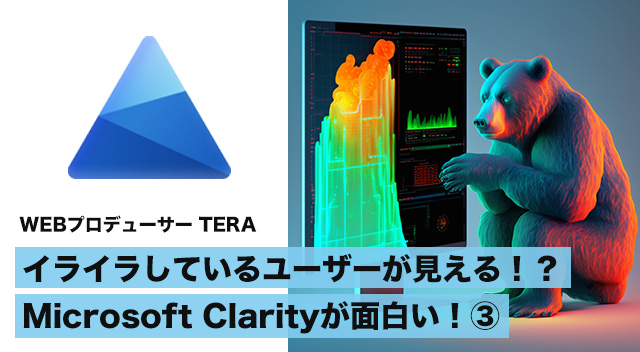
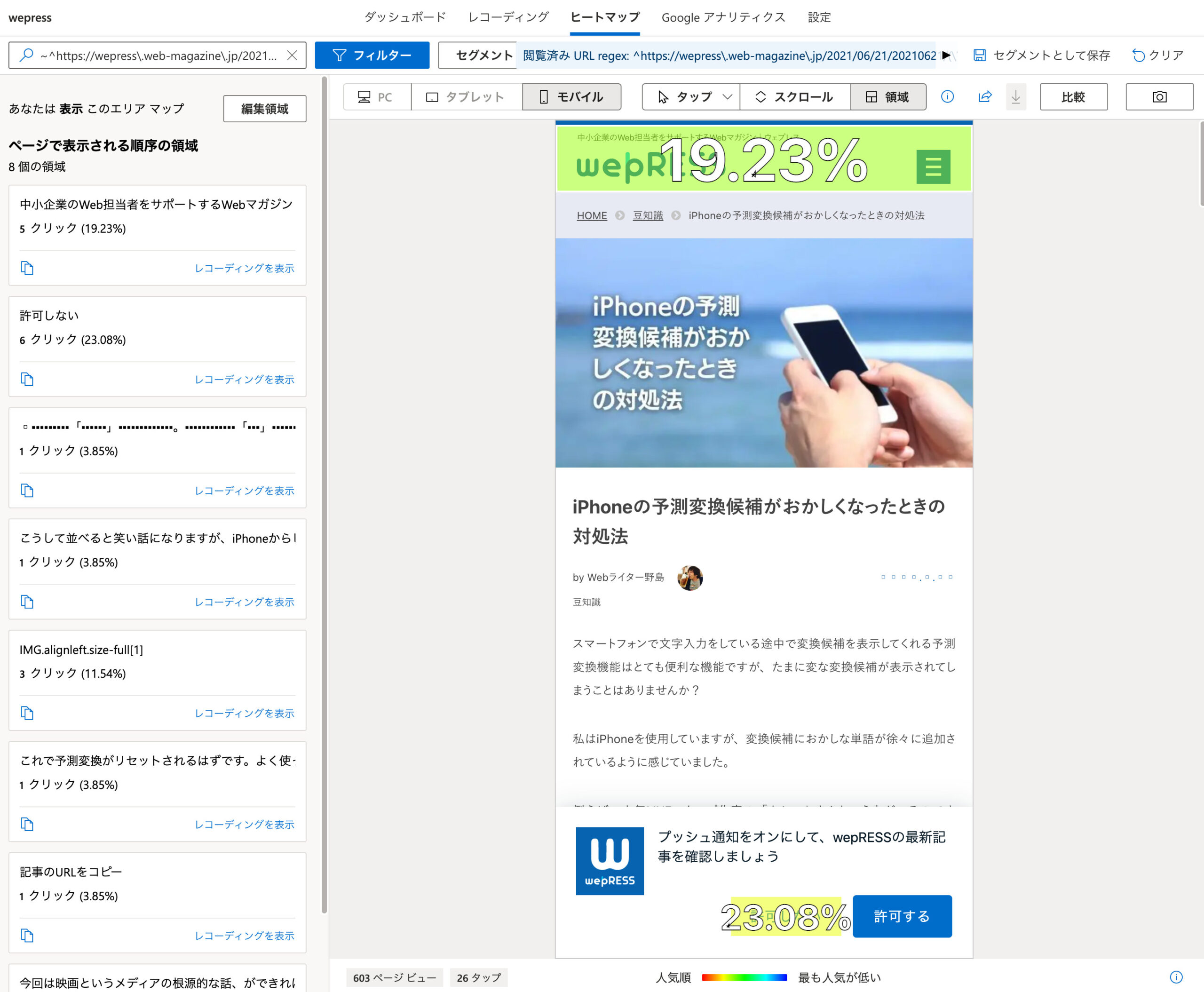
タップ表示
タップ(クリック)された回数の多いエリア順に丸数字が振られています。
所々にある、赤緑青のグラデーションは、エリア内で実際にタップされた場所が示されています。

左のメニューには、エリア別にタップされた数の順位と、何回タップされたかが表示されています。

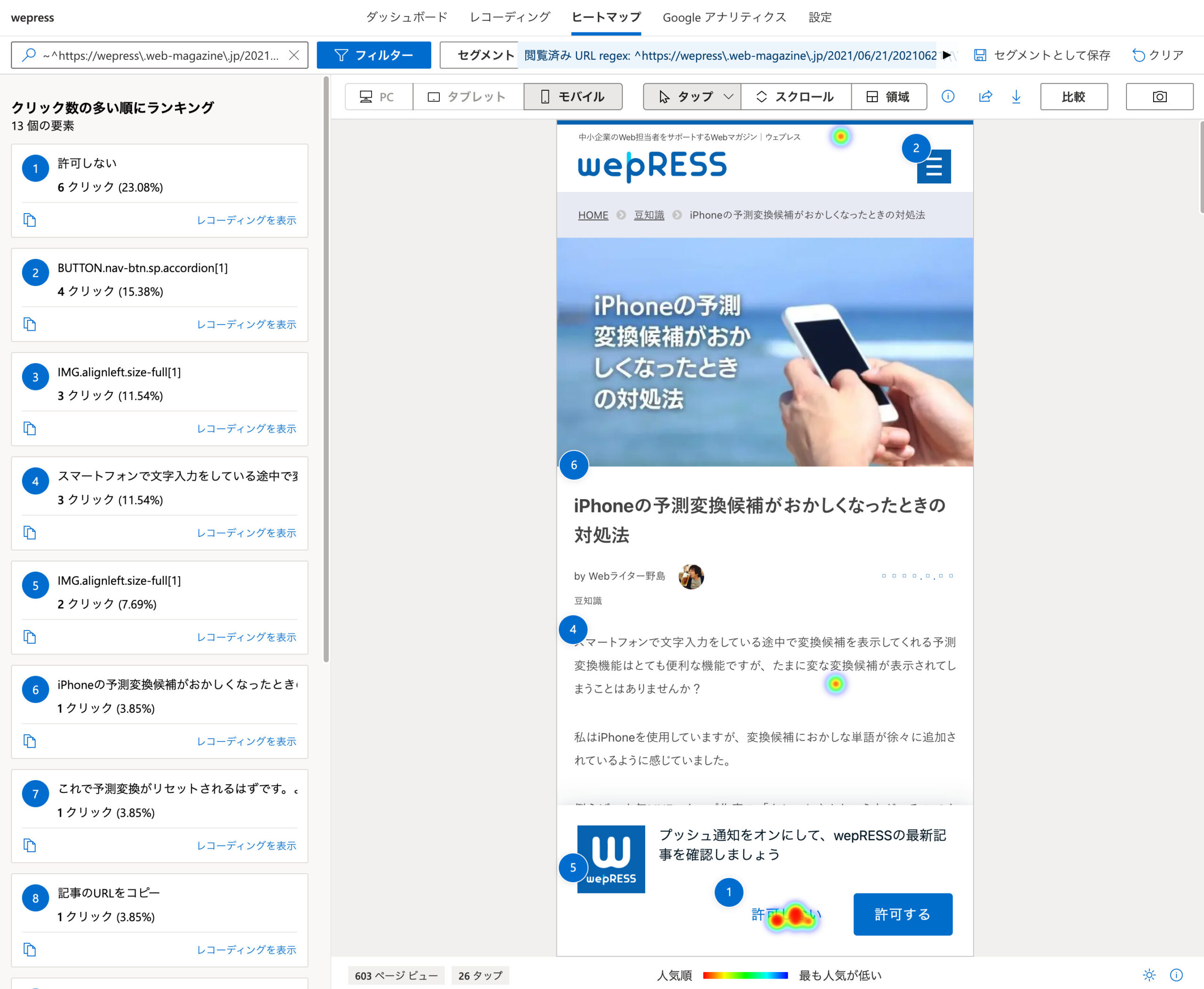
ここだと①は「許可しない」部分のタップが多くなっているのがわかります。
赤いところほど、タップの人気が高い部分となります。やはり「許可する」ボタンは
人気がないことがわかります。(悲しい)
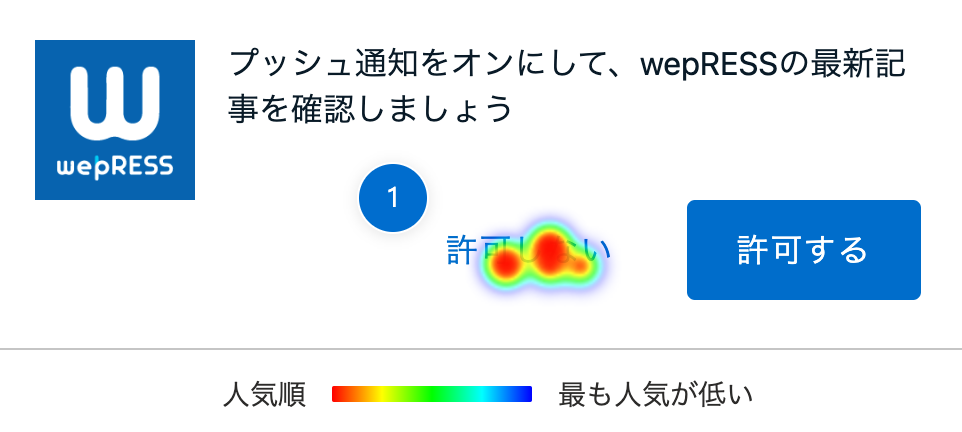
スクロール表示
これぞヒートマップという表示で、ユーザーがページのどこまでスクロールしているかを見ることができます。

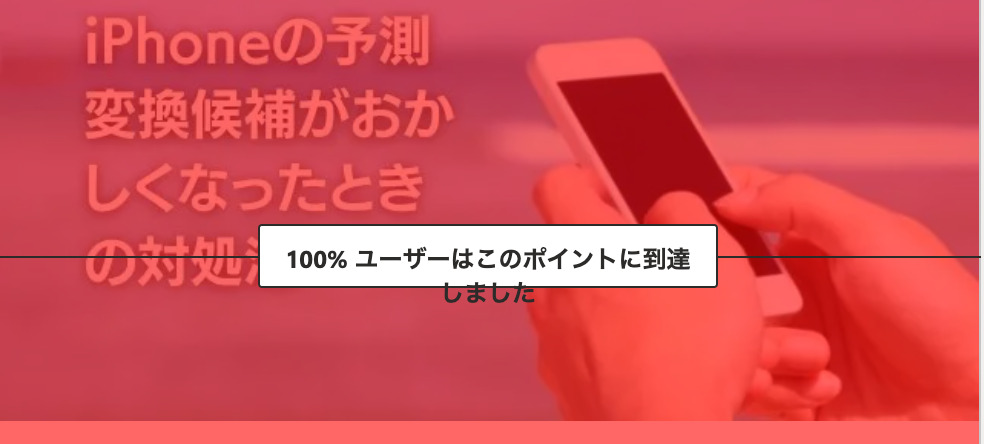
ページのファーストビューになるので、誰もが見るので真っ赤ですね。
マウスカーソルを当てると、そのエリアで何%のユーザーがそのポイントに到達したかがわかります。

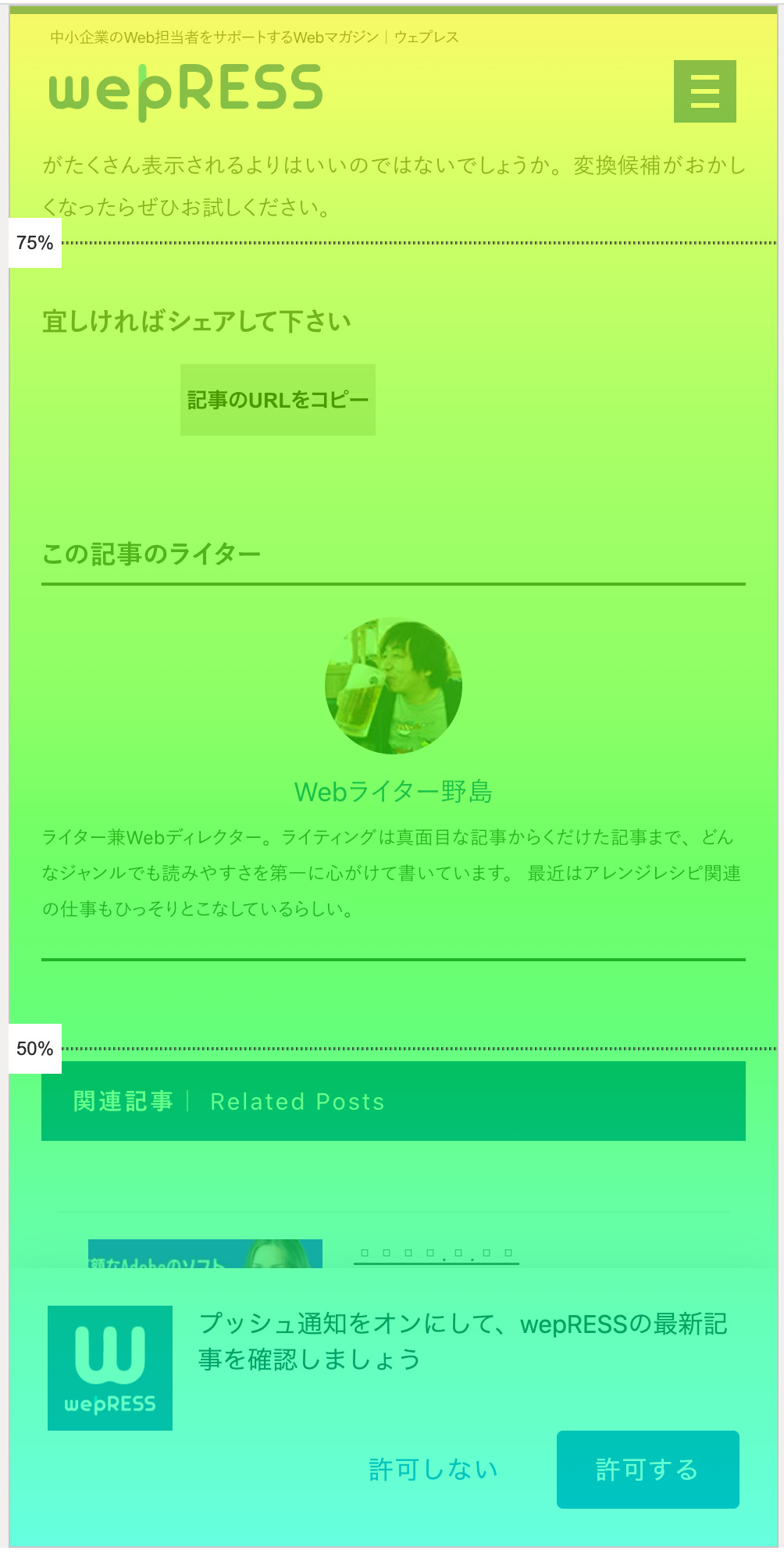
そして、下の方へスクロールしていくと。
どんどん、到達率は下がっていきます。

記事の終わりに入っている、「この記事のライター」までは、51.24%が到達しています。

「え?半分のユーザーがここまで見てくれてないの!?」とWEBライター野島の顔が青くなっていますが、ちょっとスクロールを上に戻してみましょう・・・

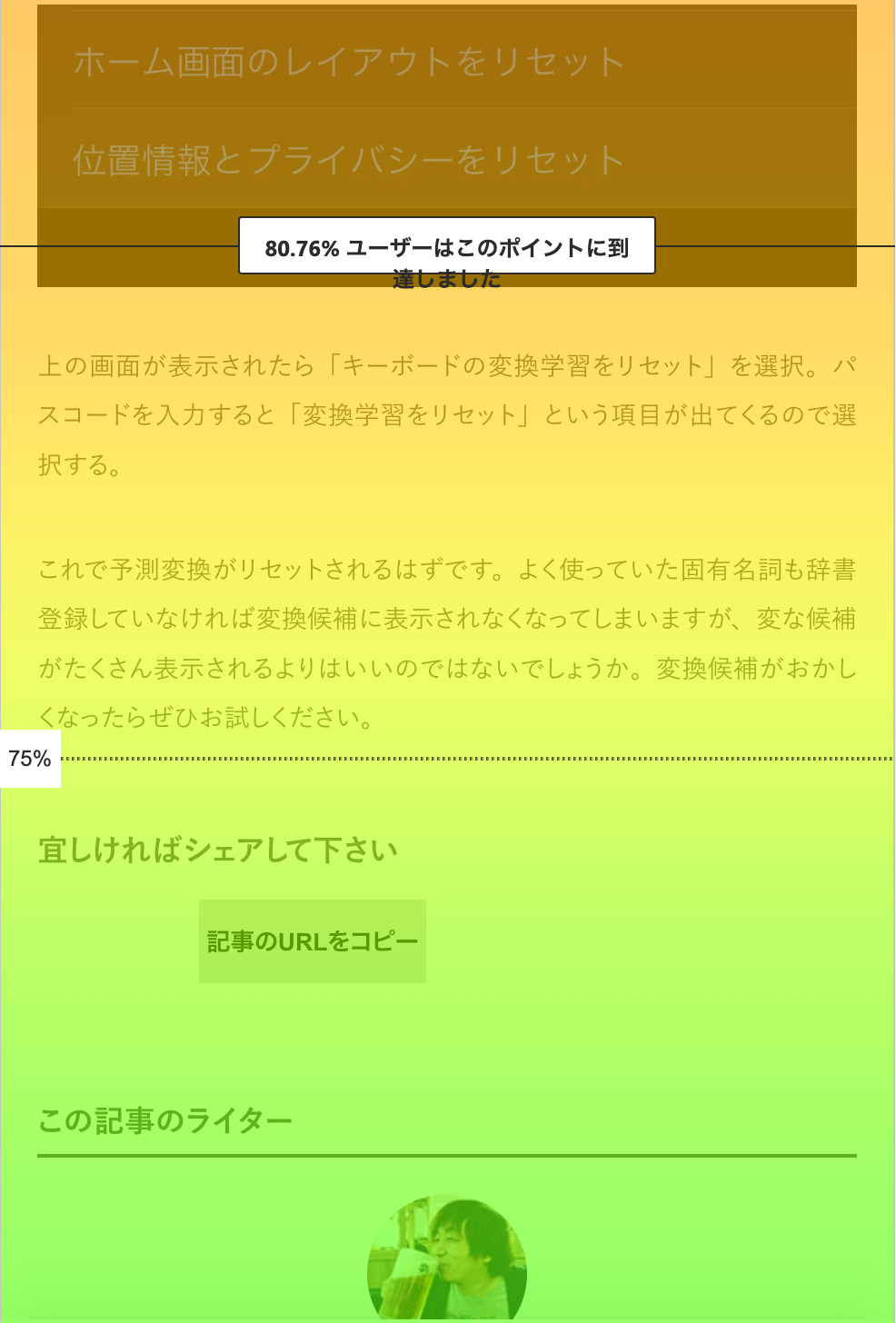
この記事の最後のエリアの文章まで、80.76%と高い数字がわかります。
8割のユーザーがちゃんと最後までスクロールしてきているとわかるので、とても優秀な記事だということがわかります。
領域表示
こちらは、タップ数をもとに、各エリアごとに%で表示されています。
視覚的にどこがタップが多いのかがわかりやすくなっています。

同じページを見ているので、もちろん一番タップされているのは、ページ下部に表示されている、「許可しない」ボタン(23.08%)ですが、他にも気になるタップがないか見てみましょう。

おや、画像で表示されたエリア(緑色)が11.54%と高めだけどなんでだろうか?
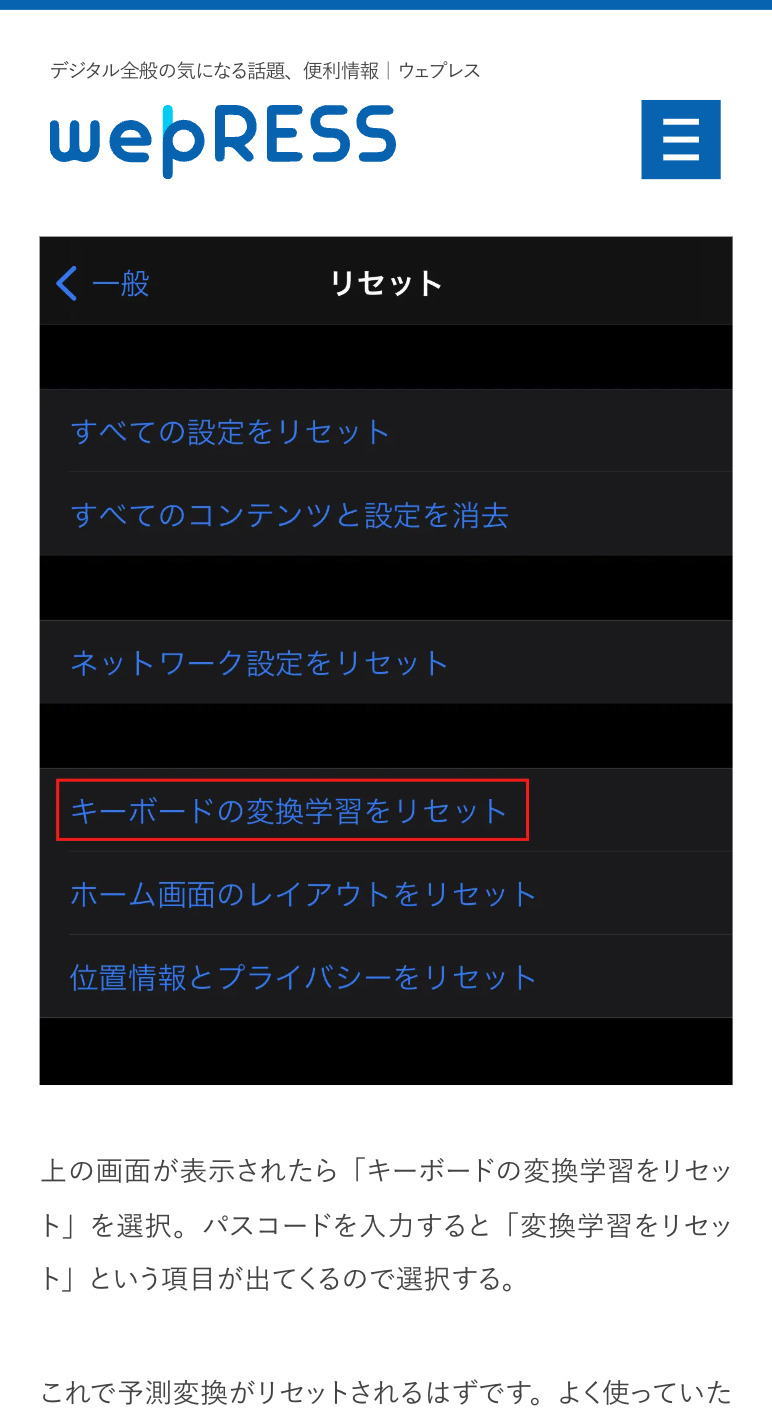
表示されている画像はこちら↓設定画面のスクリーンショット画像でした。

とくに気にする必要がない程度の数字ですが、この数が多くなってくると問題ですね。
なぜここの画像をタップするのか?を考えていくと、問題点・改善点が見えてきます。
仮説は、
ーーーーーーーーーーーーーーー
スマホ画面に対し画像が大きいため、
画像内にある項目がメニューっぽく見え、リンク対象として見えてしまっている
↓
ついタップした
↓
ユーザーを困惑させている
ーーーーーーーーーーーーーーー
となります。
そうすると、余計なストレスをかけずにスムーズに記事を読んでほしいので、改善施策を用意する必要があります。
画像サイズを少し小さくして、ユーザーの視線の緩急をつけ回避をさせる、というような施策を立ててこのページを改修します。
といった感じで分析から改善施策までができるようになり、
より良いページを目指すことができます。
というわけで、3回にわたって紹介した、Microsoft Clarityですが、いかがでしょうか?
やればやるほど身につくと言われているのがデータ分析です。
視覚的にわかりやすいツールだと思うので、ぜひ導入して挑戦してみてください!
■Microsoft Claryty
https://clarity.microsoft.com/
■導入方法参考サイト
https://weble.tokyo/blogs/ga4/1752/