こんにちは山形のWEBデザイナー菅野です。
WEBサイト修正時に
作業が完了したはずなのに
クライアント「修正されてないみたいだけど」
私「おそらくキャッシュですね…」
みたいなやり取りがよくあります
キャッシュが残っていてデータは修正されていても
表示が古いままで更新されていないケースです。
「キャッシュ」は訪問した WEBページの情報を
使用している端末に一時的に保存する仕組みです
よく訪問するページにおいて、いちいち全てのデータを読み取らずに
再表示のスピードを速めてくれます
◆キャッシュとは?
https://wepress.web-magazine.jp/2018/01/23/cache/
この便利な機能のおかげで間違いなく修正したはずなのに
クライアントの環境において古いデータのまま表示されてしまい
こちらの修正抜けみたいに思われ 気まずい感じになるわけです😅
つい最近のケースですが
キャッシュにより、新しい情報と古い情報が混在し
クライアント側においてページのレイアウトが崩れて表示されてしまったようで
「表示がおかしなことになってるけど早く直してよ💢」とお叱りを受けました😓
「キャッシュが原因なんです」と説明し
キャッシュクリアの方法をお教えしながら正常な表示を確認していただいたものの
先方は納得いかないようで
「ページ見る人 全員キャッシュ消さなきゃ見れないの?💢」と一言
その言葉にハッとさせられました
今までは、キャッシュが残るのは当たり前でしょうがないと思い込んでいました
しかし、作業側でキャッシュ残らない修正方法ってあるのでは? と
なんで今まで気づかないんだって話になっちゃいますが😓
早速調べてみたところ、いくつかの方法が出てきました
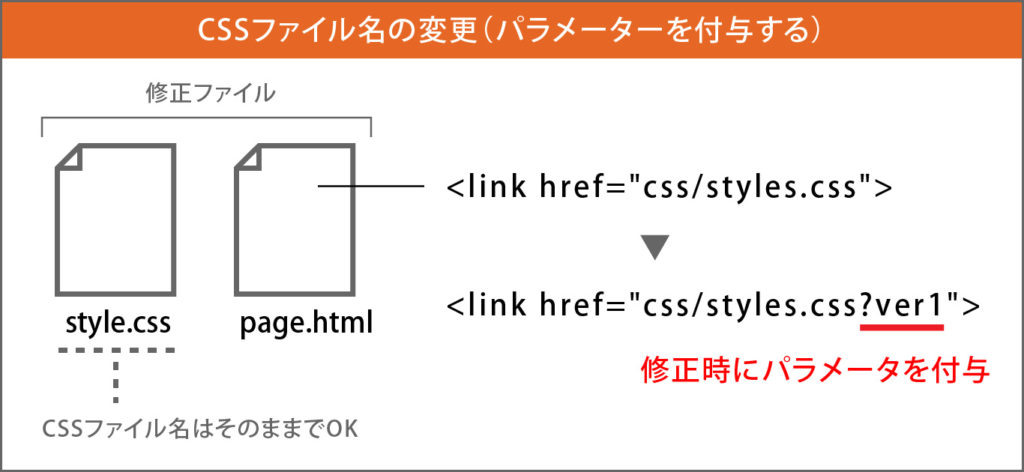
①CSSファイル名を変更する

今までになかったファイル名であれば、キャッシュは残りません。
パラメーターの付与でも新しいCSSと認識されますので
上記のようにファイルの最後に「?ver1」などつけてやるとOKです(^^)
しかし、この方法だと、修正したファイルのみ反映されますので
規模の大きなサイトで、全ページに関わるCSS修正の場合は使えなさそうです
とはいえ、1ページ単位の修正ではかなり有効だと思います。
②.htaccessファイルでキャッシュを無効化する
.htaccessファイルでキャッシュを残さない設定にすることが可能です
<記述例>
<Files ~ "\.(html|php|jpe?g|gif|png|css|js|pdf)$">
Header add Pragma "no-cache"
Header set Cache-Control no-cache
</Files>記述1行目が対象ファイルを示しています
こちらを調整することで
htmlとcssだけキャッシュを残さないなど設定が可能です
このやり方だと、ユーザーに毎回無駄に設定した全ての情報を読み込ませてしまいますので
修正期間中だけ設定してやるのが良さそうです。
今まで当たり前だと思って放置していたキャッシュ問題
今後は、上記の方法を活用しながら
なるべくクライアントに負担のかからないようにしたいと思いますが
キャッシュを残さないのが全てにおいて良いわけではありません
「キャッシュを残さない」=「表示速度が遅くなる」ということなので
ページの離脱や検索順位の低下に繋がる可能性もあります
設定する際は、状況に合わせてうまく使い分けていきたいと思います👍